テクスチャペイントのブラシストロークを整理してみました。
デフォルトのSpaceでなんとかなる場面が多いのですが、いろいろなストロークを知っているとテクスチャリングが捗ることは間違いありません。
Contents
ストローク7種類まとめ
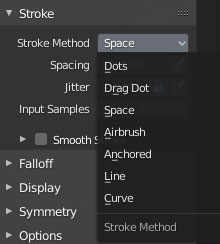
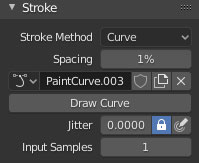
ストロークの変更はツールシェルフのStroke > Stroke Methodから行います。

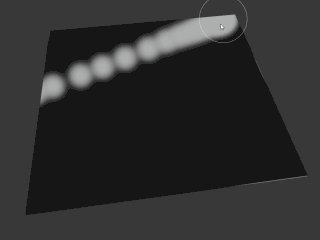
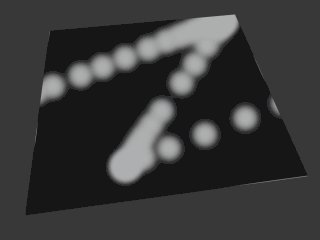
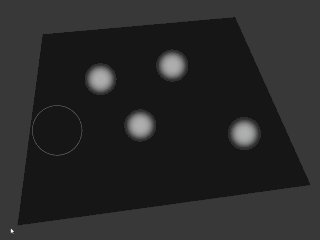
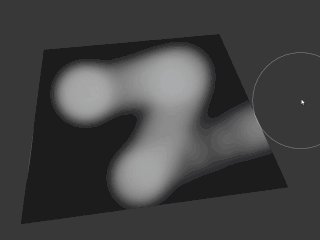
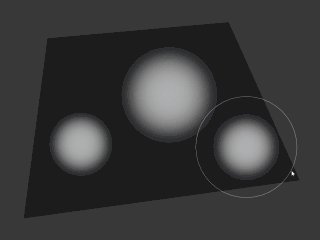
Dots
ブラシポジションに対して、ドットを打つようにドローします。
ブラシスピードが速いと、飛び飛びにペイントしてしまいます。

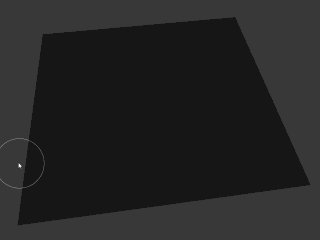
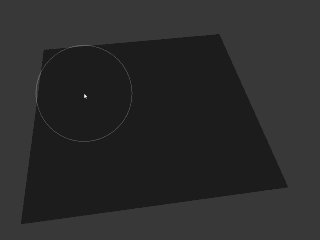
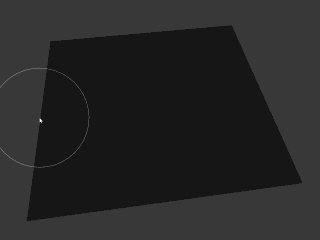
Drag Dot
ドラッグでポジションを決め、リリースするとドローされます。
一回しかドローしないので、広範囲にペイントするのには向きません。
ボタンや傷といったデカール系のテクスチャをペイントするのに適しています。

Space
ブラシが通った範囲にドローします。
Dotsのように飛び飛びになることがありません。
photoshopの鉛筆ブラシのようなベーシックなブラシです。

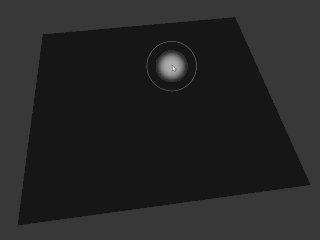
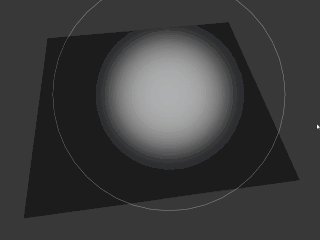
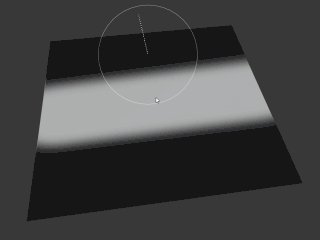
Airbrush
時間経過によってだんだん強くドローします。
グラデーションを作りたいときに使用してください。

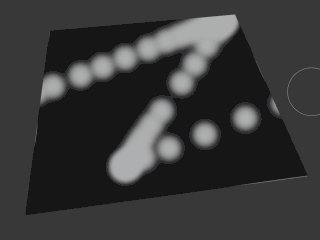
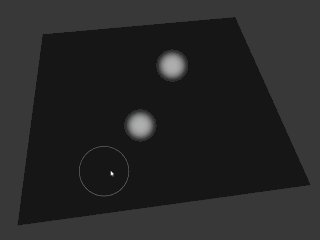
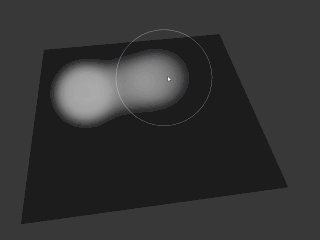
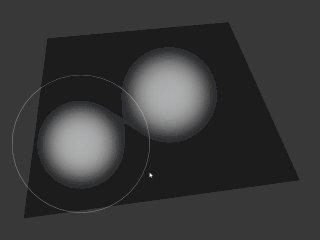
Anchored
Drag Dotと違って、ドローの最中に大きさを調整できます。
正確に大きさを統一するのは難しいのですが、バランスを見ながらテクスチャをスタンプするのに向いています。

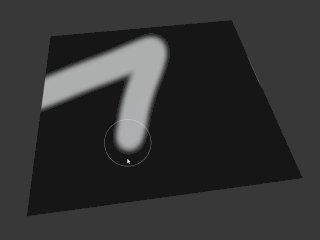
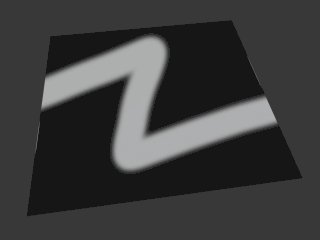
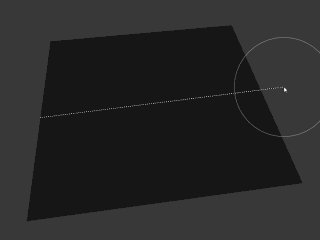
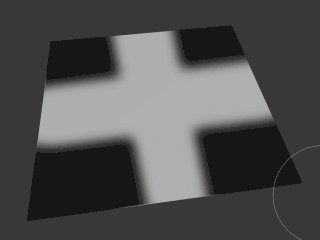
Line
名前の通り、直線状にドローできます。
デモ画像ではただの直線ですが、Spacingを調整すると、テクスチャを等間隔にドローすることもできます。

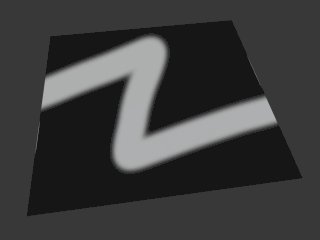
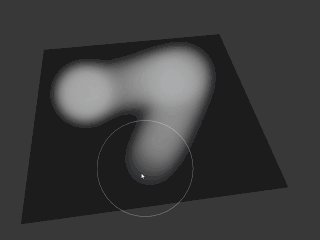
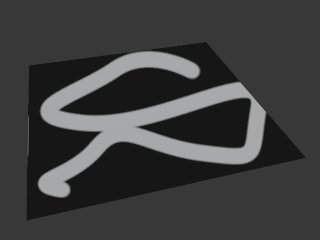
Curve
曲線を引くときに使用します。
ただし、自分はあまり使っていません。
理由としては、
- パスの使いまわしがしにくい
- ビューに対してパスは固定(⇔ビューを動かすと台無し)
- そもそもパスの操作が面倒
ちょっと癖があり、自分のワークフローではほぼ出番がありません。

カーブの描き方
とはいっても、このストロークを使いたい方がいるかもしれません。一応、使い方を説明します。
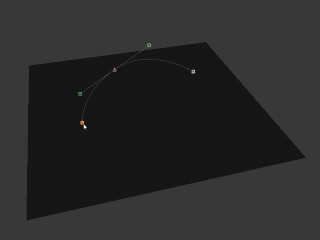
カーブを描くには、まずctlキーを押しながら右クリックでポイントを追加します。ポイントが二個以上あると曲線が描かれます。
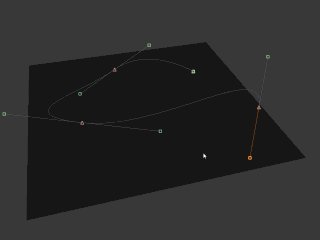
曲線が完成したら、ctlキーを押しながら左クリックでドローします。
注意点として、ctl+zで曲線の調整をやり直すことができません。(Blenderはやり直しがきかないアクションが結構あります……)
今あるカーブとは別のカーブを作るには、xボタンで現在のカーブを外してから、ビューにポイントを追加してください。

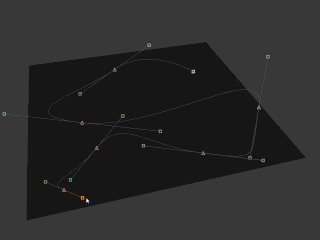
カーブ全体を一括して動かすには、Shiftキーでアンカーを全選択する必要があります。 ビュー自体を動かすことが、カーブ全体の移動を補完しているようです。(め、めんどくさい.....)
まとめ
個人的によく使うのは、SpaceとAnchoredです。
Lineも使いますが、テクスチャ自体を直線にして作ることの方が多いので、出番はあまり多くないです。
テクスチャペイントについては、ほかの記事も公開しています。興味があればぜひご覧になってください。

