ver.2018.3あたりからUnityが独自に提供を始めたシェーダーグラフ(Shader Graph)を使うことで、シェーダー言語を知らなくてもシェーダーを組むことが容易になりました。
以前は、HLSLを勉強するか有料アドオンを導入する必要があり、割とコストがかかるものでしたが、シェーダーグラフの登場によってシェーダー作りも取っつきやすくなりました。
今回は、初心者でも簡単に作れるずぼら水面シェーダーを紹介します。
Contents
完成予想
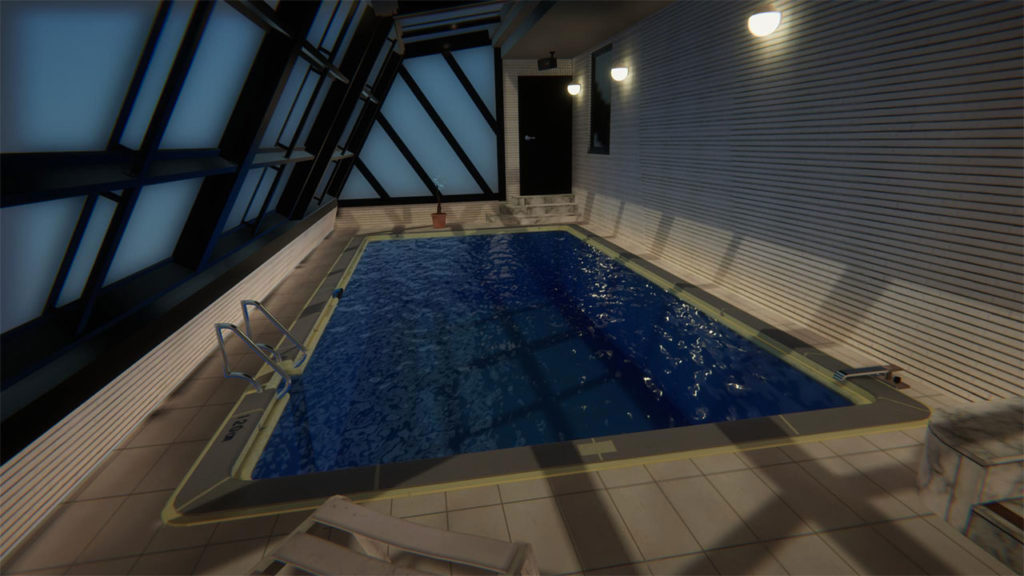
今回作成するシェーダーを実際に使ってみた作品例です。なかなか水面っぽく仕上がってませんか?

ShaderGraphを導入
水面シェーダーの設計方針
水を水たらしめているものは、水面の波模様です。これをできるだけ簡素に実装します。
水面の波は白く光って見えますが、これは揺れる水面が光を乱反射するためです。
なので、マテリアルの反射率を高くし、ノーマルマップで反射光を揺らすことにします。
また、波の動きはノーマルマップをスクロールさせることで再現します。以上のことをまとめると、
- スムーズネスを高く
- 波っぽいノーマルマップ
- 動くノーマルマップ
- 水なので透過処理
必要な要素がたった4つだけ。ね、ずぼらでしょ?
ノードレシピ
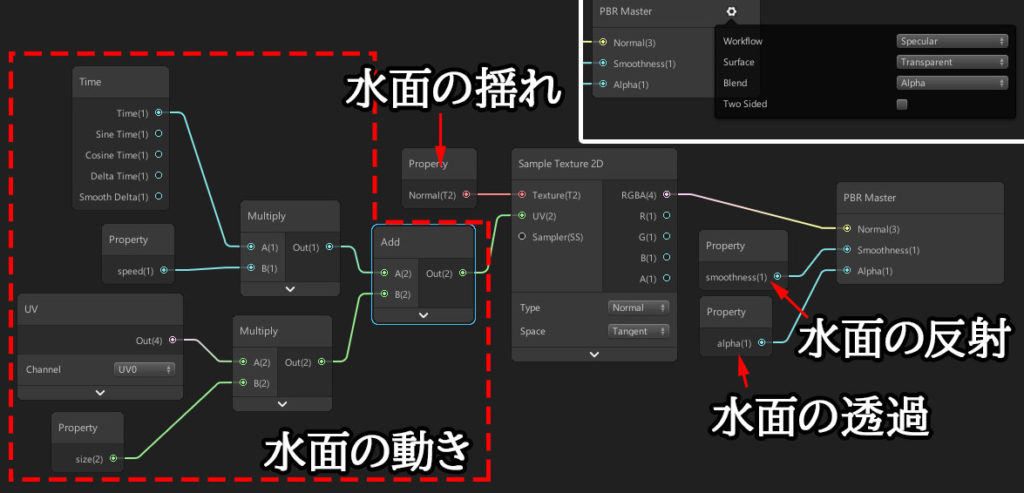
ノード全体は以下のように組みました。特別凝ったことは一切していません。
UVに時間変数を入れることによって、マテリアルが揺れ動く様子を表現しています。
UVを動かすテクニックはシェーダーでよく見かけるので参考にしてください。
また、シェーダーに透過処理をさせるには、Blendモードをアルファやカットオフに設定しなければなりません。お忘れなく。

ずぼらにノーマルマップを作る
ネットに落ちてるフリーのものを使ってもいいのですが、ノーマルマップの作成もたいしたコストにならないので紹介します。
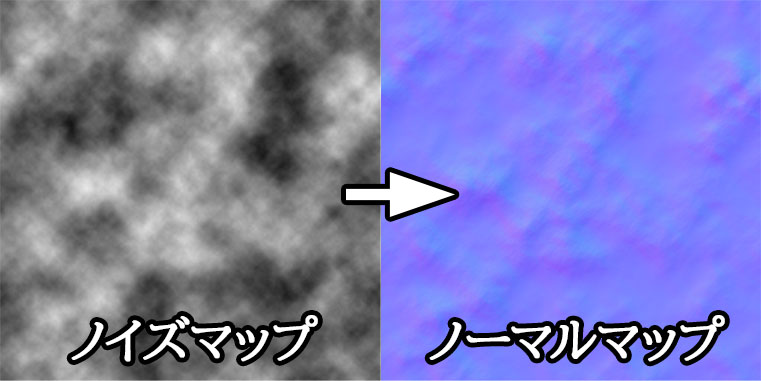
今回使った水面ノーマルマップはphotoshopでノイズマップを作成し、ノーマルマップに変換しただけのものです。シームレス化してもいいのですが、テクスチャに動きを付けるのであまり気にならなかったりします。

まとめ
物理的には全く正しくないし、よく見るとすぐにCGとわかってしまうシェーダーですが、ルックはかなり良くなります。
かなりずぼらな作りなので、シェーダーグラフの勉強もかねて改良してみてください。
また、このシェーダーを使った作例はアセットとして販売中です。興味があれば、ぜひストアを覗いてみてください。

