Blenderの上達には、上手なテクスチャ作りが欠かせません。どんなに素晴らしいメッシュを作っても、テクスチャの表現がイマイチだと、モデルのリアリティは損なわれます。
今回は、テクスチャ作りで多用されるベイク機能について詳しく解説します。本記事では、自分が実践しているワークフローを交えながら紹介しますので、ぜひ参考にしてみてください
Contents
テクスチャベイクとは
ベイクとは、テクスチャの焼きこみのことです。ベイクを使用すると以下のようなことができます。
- マテリアル間で色を転写する
- 複数のマテリアルから成るモデルを、1枚のテクスチャにまとめる
- ハイポリのディテールをノーマルマップに保存する
Unityのようなゲームエンジンにモデルを持っていく場合は、エンジンのパフォーマンスを落とさないために、テクスチャをできるだけまとめることが必要になります。
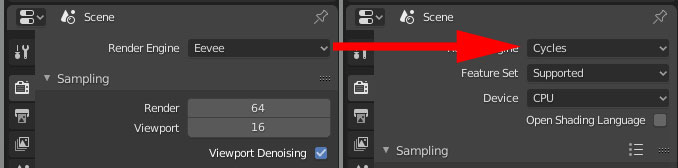
レンダリングエンジンはCycles
Blender2.8にバージョンアップしてから、標準のレンダリングエンジンがEeveeとなりました。実はEeveeにまだベイク機能が搭載されておらず、プロパティを探しても項目が見つかりません。
ベイクを使用するには、レンダリングエンジンをCyclesに戻す必要があります。

ベイクの手順まとめ
ベイクの手順は以下のとおりです。
- シェーダーエディターにImageTextureノードを追加
- 新規画像を作成
- 新規画像をソフト外に保存
- ベイク先のノードを選択※超重要!!
- モードを選択してベイク
- 結果に問題なければ保存
- 2から5を必要なテクスチャ分繰り返す
- 完成
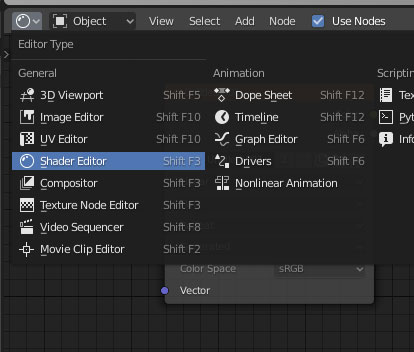
①シェーダーエディターにImage Textureノードを追加
ベイクするには、シェーダーエディターで下準備が必要です。エディタータブの左上からエディタータイプを変更できます。その中からShader Editorを探し表示しましょう。

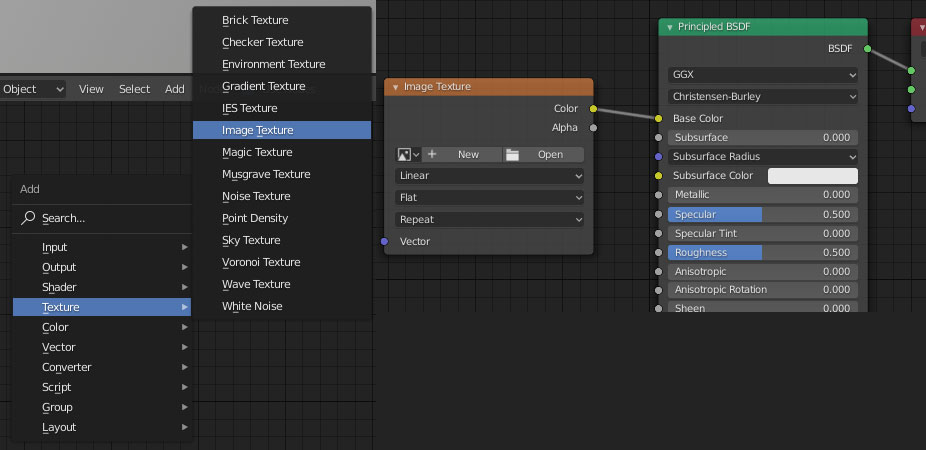
シェーダーエディターでは、Shift + Aでノードを追加できます。
マテリアルにテクスチャをセットするには、Texture > Image Textureを呼び出しましょう。これをBase colorにつなげます。
ベイクに限っていえば、ノードをつながなくても大丈夫ですが、変化がわかりやすいようにつないでおきます。
ノードは繋げないと反映されません。テクスチャをセットしたのにモデルの色が変わらない、などといった場合は、ノードがつながっているかをチェックしましょう。

②ベイク用の新規画像を作成
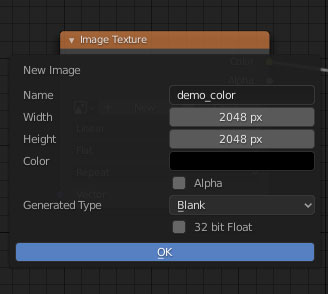
newを押して 新規に テクスチャを作成します。

テクスチャ設定はこれがベスト(たぶん)
ベイク用にテクスチャを新規作成しますが、ベストな設定は目的によって変わります。
とりあえず、unity用に作るテクスチャの設定は、下のような感じで大丈夫です。
- ファイル名は、xxx(モデル名)_colorとかxxx_metallicとか
- alphaはなくていい
- 32bit floatは使ってません
- サイズは2k(2048 x 2048)
32bit floatを使用すると、使える色域が広くなる(らしい)のですが、正直違いがイマイチわからないので使っていません。
4kはファイルサイズが非常に重たくなるので、基本的には必要ありません。2kでも十分に解像度が保てますので、こちらをおすすめします。(2kでも粗いと感じるのであれば、まずUV展開を見直しましょう)
③新規画像はすぐに保存
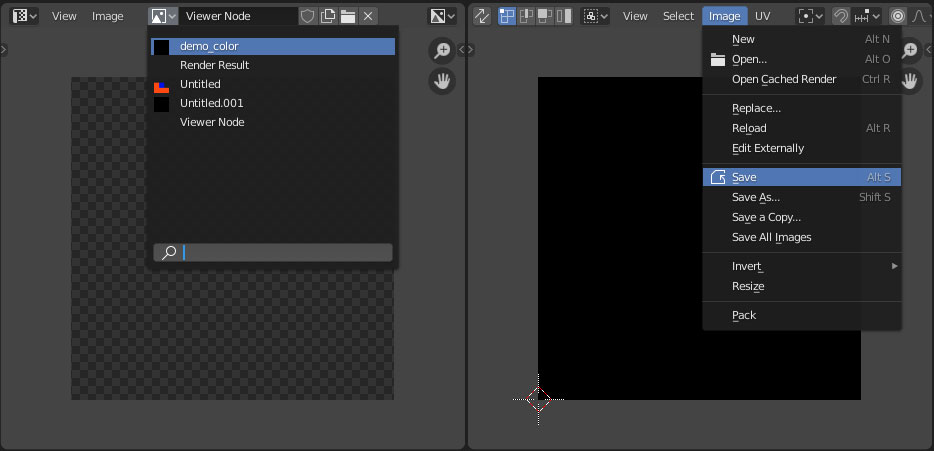
ベイク先のテクスチャを新規作成したら、すぐに保存します。
保存するには、UVエディターもしくはイメージエディターで作成したテクスチャを開き、Alt + SもしくはImage > Save as…で保存できます。

Blenderにはソフト内部にファイル取り込んで保存しておく機能(フェイクユーザー)がありますが、ここではソフト外に保存することが重要です。
というのも、ベイクが失敗した場合や調整が必要な場合に、テクスチャを復元する必要があるためです。また、ソフトを閉じたり、UVエディターの画像を切り替えたりといった、ちょっとした操作であってもベイク結果は消去されます。そのため、ベイク結果はこまめなセーブが必要です。
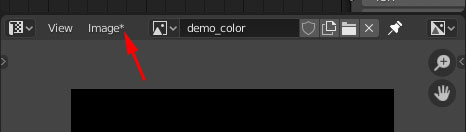
Imageの横にアスタリスクがついていると保存されていない状態です。もう一度いいますが、こまめなセーブが必要です。

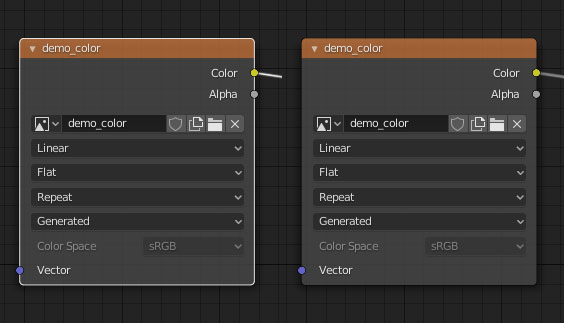
④ベイク先のノードを選択する
ベイクするテクスチャを間違えてしまうことが、もっとも起こりやすいミスです。
ベイクでは、選択しているノードがベイク先となります。この説明が抜け落ちているサイトが多いので気を付けてください。
選択中のノードは細い白線でハイライトがかかります。(これが分かりずらいことがミスの原因です….)ベイクを実行するまえに、必ずベイク先のノードが選択されているかを確認しましょう。

もし、ベイク先を間違えたら、UVエディターでImage > ReloadもしくはAlt+Rから保存前のテクスチャに戻します。こまめなセーブが必要なのは、ベイク先を間違えることが多いことも理由の一つです。
また、マテリアルが複数ある場合はすべてにベイク先をセットする必要があります。
⑤モードを選択してベイク
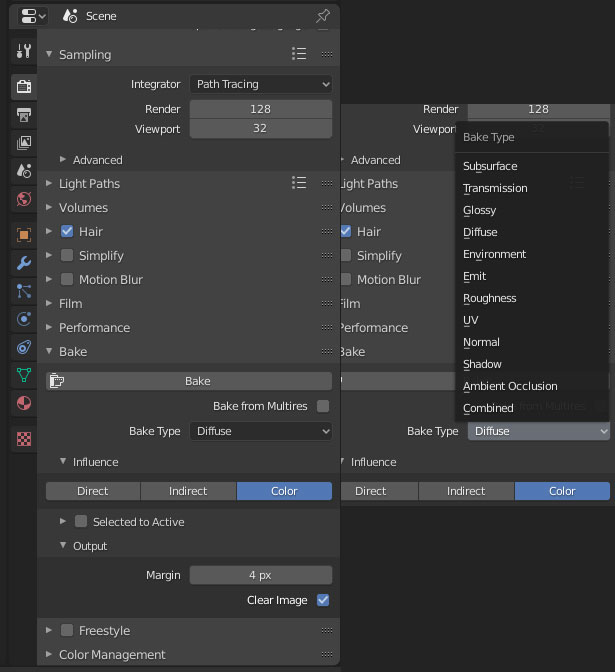
ベイクを実行するボタンは、レンダープロパティの下方にあります。
ベイクモードよりベイクする情報を選択します。よく使うものとその効果をまとめると、
- Diffuse ・・・色
- Emit・・・発光
- Roughness・・・つや感
- Normal・・・凸凹
- Ambient Occlusion・・・陰(影ではありません)
モードを選択したら、ベイクしたいオブジェクトを選択し、ベイクボタンを押します。

テクスチャサイズが大きかったり、書き込む範囲が大きいとベイクに時間がかかります。ベイク中にソフトが落ちることもあるので、ベイク前にプロジェクトをセーブすることをおすすめします。
ベイク周りのtips
ここからはベイクで知っておいたほうがよいテクニックについてまとめました。
別のモデルから転写する
マテリアルを分けた状態のオリジナルモデルを作りこんでから、unity用にマテリアルをまとめたモデルを作ることが多いので、この方法をよく使用しています。
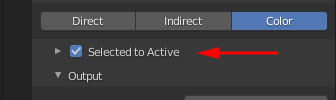
別のモデルからテクスチャをベイクするには、Selected to Activeにチェックを入れます。

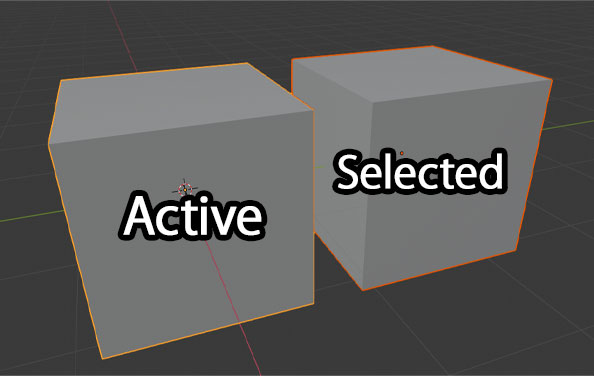
次に、3Dビューで「ベイク元になるオブジェクト」から「ベイク先のオブジェクト」の順番で、Shiftを押しながら選択します。
- オレンジにハイライトがかかるオブジェクトはSelected状態です。
- 黄色にハイライトがかかるオブジェクトはActive状態です。
このとき、二つのオブジェクトをできるだけ重ねます。オブジェクト同士がずれた位置にあると、その分ずれてテクスチャにベイクされます。
この状態で、ベイク先のテクスチャがセットされたノードを選択することを忘れずに、ベイクボタンを押しましょう。

ハイポリからローポリへノーマルマップを転写
非常によく登場する重要なテクニックです。さきほど紹介したモデル間での転写を応用したテクニックです。
ハイポリをSelectedに、ローポリをActiveに選択してノーマルをベイクすると、ハイポリとローポリの差分をノーマルマップとしてベイクできます。
ゲーム用にポリゴンを落としたモデルを作ると、ディテールが落ちてしまいやすいのですが、この方法を使えばある程度ディテールを残すことができます。
傷、ネジ、紐といった細かい部品はノーマルマップに焼きこんで、ポリゴンを節約しましょう。

重ね描きするには
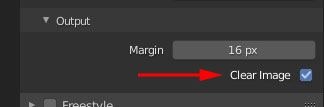
ベイク結果を重ね描きをするなら、Clear Imageのチェックを外します。私はこれを 「より鮮明な画像にする」オプションだと勘違いしてました(笑)
Clear Imageは、ベイク前にテクスチャを真っ黒の初期状態にするかどうかのオプションです、お間違え無く。テクスチャの一部分だけをベイクしなおしたり、パーツに分けたモデルを段階的にベイクする場合に使用します。

ベイク周りのハマりポイント
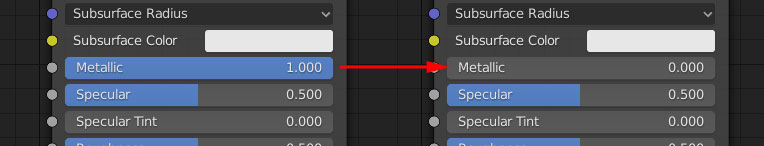
メタリック値は0に。メタリックマップはEmitで代用
ベイクするときは、マテリアルのメタリック値を0に設定してください。
メタリック値が1の場合、Diffuseでベイクすると色が映りません。ベイク結果が真っ黒になる場合は、マテリアルのメタリック値をチェックしてください。

また、残念なことにメタリック値だけはベイクできません。Glossyでのベイクがそれに近いのですが、思った結果にならないことが多いです。
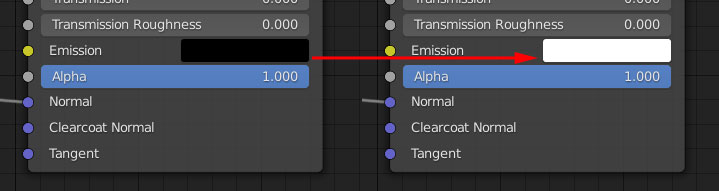
自分はメタリック値をエミッションに置き換えてベイクしています。幸い、メタリック値が1と0以外になることがほとんどないので代用できます。
メタリックマップがほしい場合は、金属部分のエミッションを最大まで上げて、Emitモードでベイクしましょう。

アンビエントオクルージョンのベイクはコレクション単位で
アンビエントオクルージョンをベイクすると、変な筋が入ったり真っ黒になったりと挙動がおかしくなる場合があります。
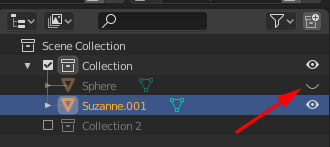
それ、ヒエラルキーのhideだけを消していませんか?

ヒエラルキーの目玉ボタンは3Dビューでの表示を切り替えているだけで、シーンには存在しています。
アンビエントオクルージョンは実際にライトを焚いて陰を計算しているので、交差するオブジェクトがあるとその影響を受けます。
これを解決するには、ベイクしたいオブジェクトだけを別コレクションに移動し(Mキーで移動)、関係ないコレクションは非アクティブにします。

法線が裏返っていないか
法線が裏返っていると、うまくベイクできません。Blender2.8から法線の裏返りが分かりにくくなったので、このことに気が付かない人が増えた印象です。
法線が裏返っていないか、また法線を反転させる方法については、こちらの記事を参考にしてください。
まとめ
ベイクだけに特化してまとめまてみました。基本的にこの記事で紹介したことを実践すれば、ベイクをマスターすることができるはずです。
この記事を通して、少しでもベイク機能を理解する助けになれば幸いです。
また、ベイク用のテクスチャなどにお困りでしたら、下の記事が参考になるかもしれません。ぜひこちらもご覧になっていってください。