Blender初心者がモデリングを始めるにあたって、避けては通れないのがUVマップです。操作がそれほど難しくないので、ちょっとした解説を読めば、だれでもできるようになります。
一方で、簡単なようにみえるUVマップですが、適当なUVマップを作成すると、後々めんどうなことになりがちです。この記事では、UVマップの作成とともに、作成時の注意点についても詳しく解説します。
Contents
UVマップとは
初心者の方にもわかるよう、あらためてUVマップを説明します。UVマップとは、モデルのテクスチャ座標を指定するマップのことです。
ポリゴンを用いた3DCGでは、立体的なモデルにテクスチャをシールのように張り付けます。このとき、「モデルの、どの位置に、テクスチャの、どの部分を張り付けるか」がわからないと正しいモデルを表示することはできません。。
UVマップのUとVは、座標軸XとYにあたります。 オブジェクトの3D空間でxyz軸をすでに使っているので、それらと区別してUとVが使われます。
モデルをUVマップに展開する
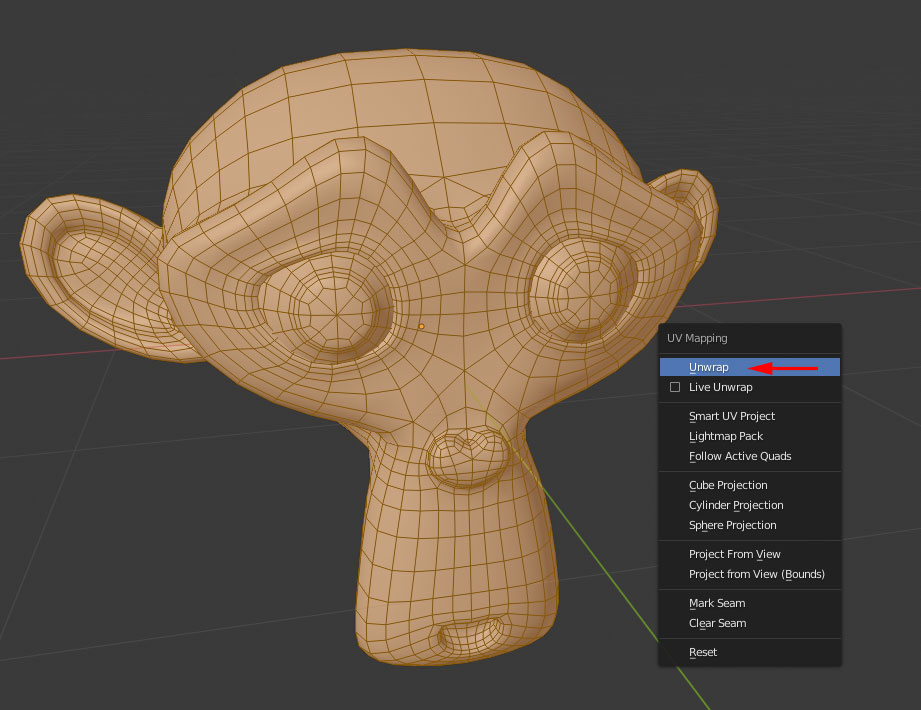
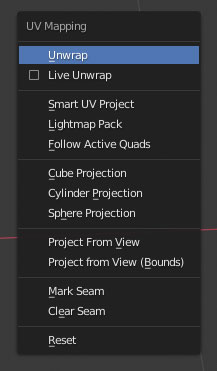
BlenderにおけるUVマップの展開は、Editモードで行います。Editモードより、展開したいメッシュをすべて選択し(Aキー)、Uキーを押します。表示されるポップアップから、Unwrapを選択するとUVマップが展開されます。

シームを入れる
立体から平面に展開するわけですから、かならずどこかに切れ目を入れなければ、展開することができません。この切れ目のことを、Blenderではシームと呼びます。
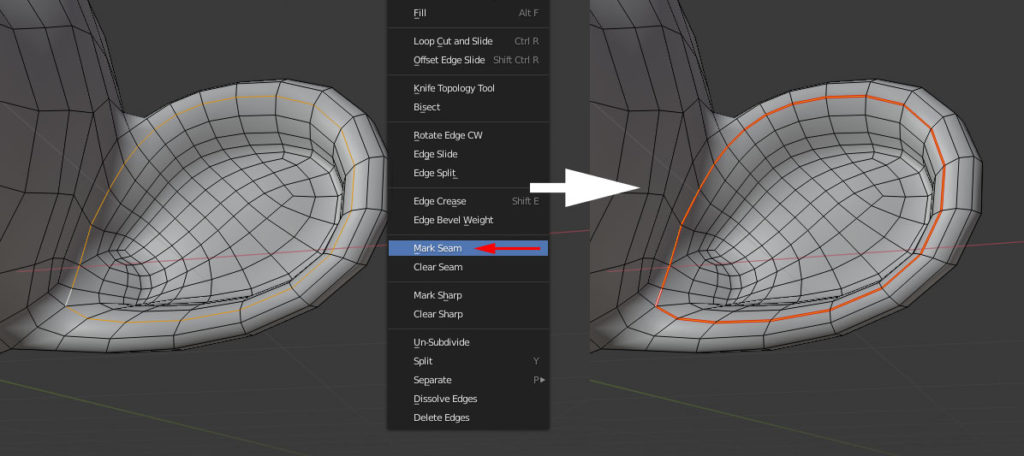
シームを入れるには、Editモードよりシームを入れたいエッジを選択し、右クリックします。ポップアップの中から、Mark Seamを選択すると、エッジに赤い線が入ります。これでそのエッジにシームが設定されました。

平面に入れるな(重要!!)
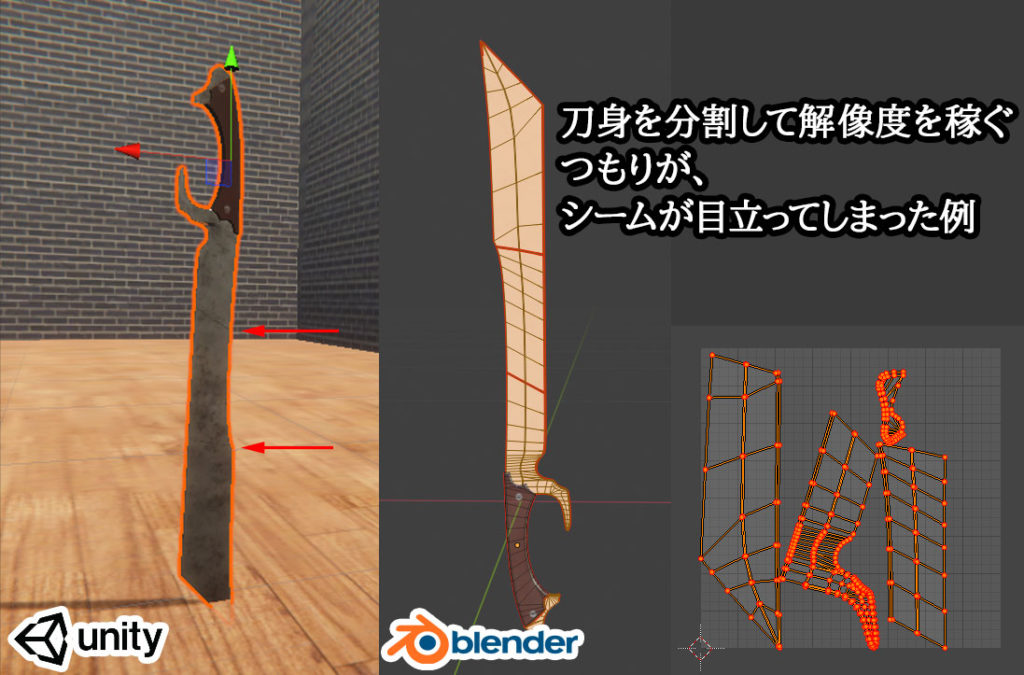
シームはどこに入れてもいいというわけではありません。シームを入れないほうがいい部分は、平面になっている部分です。理由は、モデルが離れた距離にある場合にシームの切れ目が目立つときがあるからです。これはBlenderでは気が付きにくい問題ですが、ゲームエンジンに持っていくとよく目立ちます。
モデルが完成してからシームの目立ちが見つかると、そこからUVマップを編集するのはたいへん困難です。下のような残念な結果になることがあるので、シームを平面には入れないように心がけましょう。

潰れたところがないかチェック
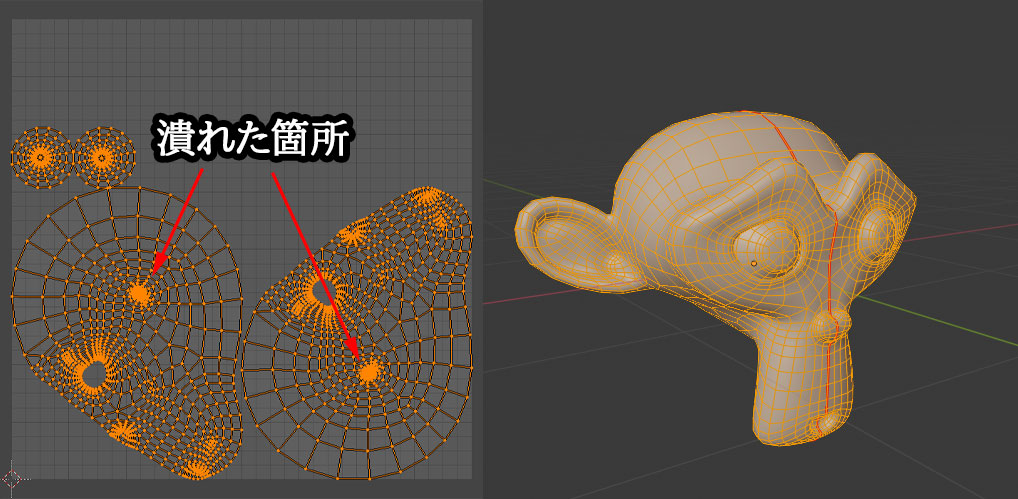
テクスチャに色を塗り始めてから気づくことが多いミスです。 立体を無理やり平面に押し込むわけですから、 シームの入れ方が十分でないために、UVが潰れてしまうことがあります。
そうなると、その部分はテクスチャの解像度が不十分となり、色を塗った時にジャギーとなってしまいます。UVを展開してときに、潰れた箇所がないかチェックしましょう。

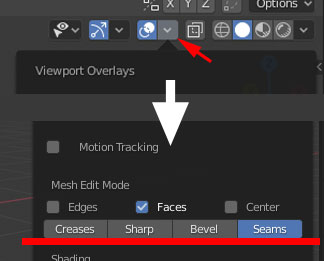
クリース(Crease)やシャープ(Sharp)を非表示にする
初心者の方は使ったことがないかもしれませんが、メッシュにクリースやシャープを設定していると、シームの表示を上書きしてしまいます。どこにシームを入れたのかがわからなくなったら、Overlays > Mesh Edit modeからクリースとシャープを非表示にしてください。

シームなしで展開する
実は、シームなんて入れなくてもUVを展開する方法があります。これらはUキーより選択できますが、扱いが難しいものもあるので、解説します。

Smart UV Project
メッシュを自動でUV展開してくれます。じゃあ全部これでいいじゃん、とはいきません(残念)。
Smart UV Projectでは、エッジの角度を基準にUVを展開します。そのため、分割数がものすごい数になったり、いびつな展開になったりすることが多いです。使いどころとしては、仮設定したマテリアルをさっとプレビューしたいときに使います。
決して完成品のUVマップに使うものではありません。
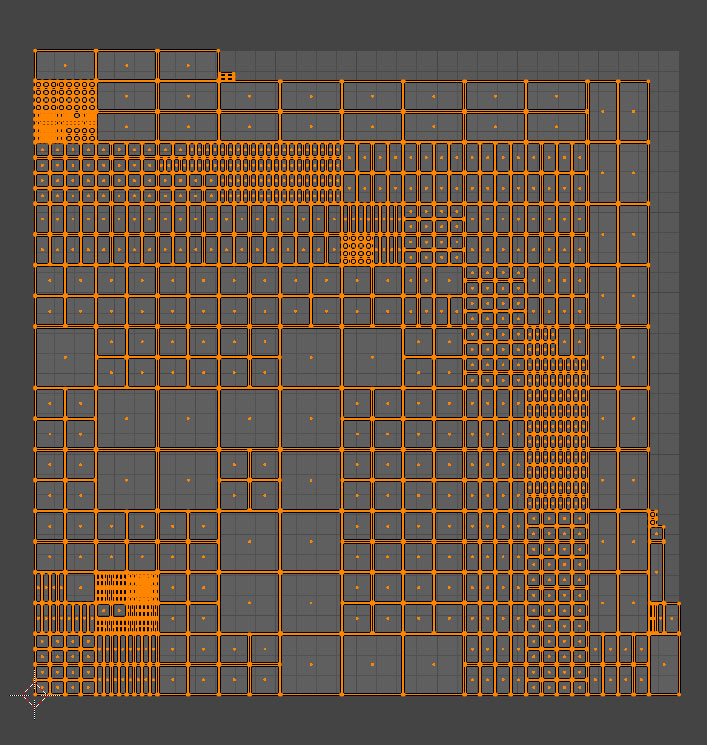
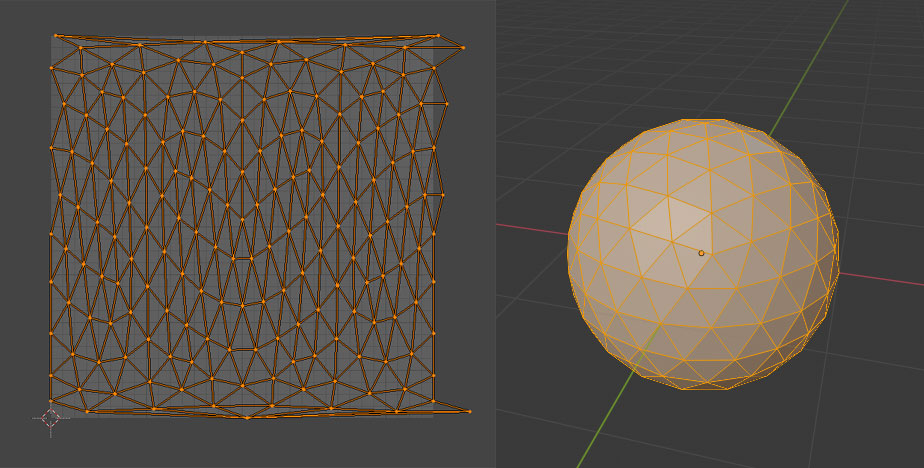
Lightmap Pack
Lightmapはゲームエンジンによく登場するマップです。下のように、すべてのポリゴンを矩形にして、できるだけ正方形に敷き詰めることができます。
メッシュのつながりは無視されるので、ポリゴンの対応関係が非常にわかりずらくなります。
いままで一度も使ったことがありませんでした。 Blender内でライトを焚くことがあれば使うかもしれません。 ゲーム用のモデルを作るうえでは、要らないと思います。

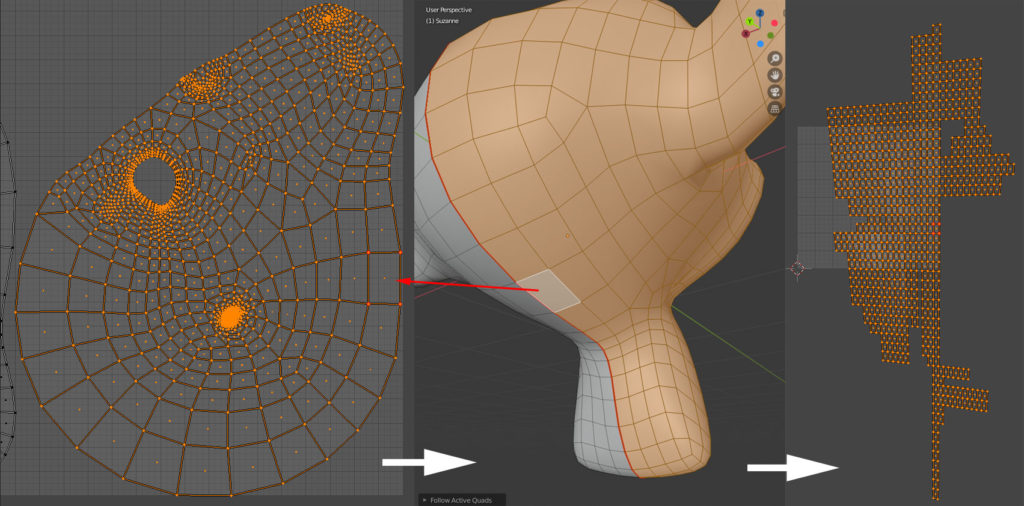
Follow active Quads
選択しているポリゴンのUVに形を統一することができます。
注意点は、3Dビューの形ではなく、UVマップ上の形が基準になるという点です。下の図のように、UVを矩形に近づけておいてFollow active quadsを実行すると、ほかのポリゴンも同じ形にすることができます。

Projection系
プロジェクション系の展開は、以下の通りです。
- Cube projection
- Cylinder projection
- Sphere projection
- Project From View
- Project From View(Bounds)
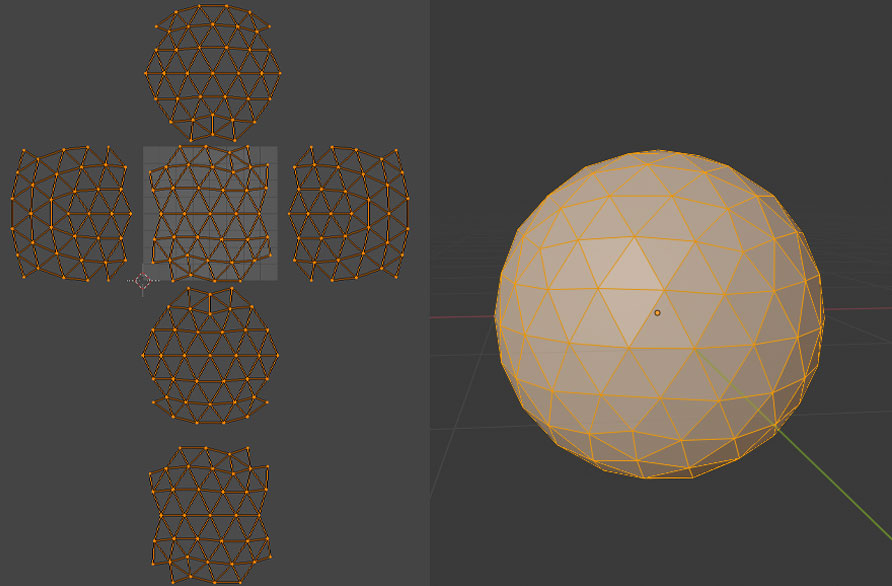
Cube projection
モデルをキューブに投影し、キューブに映るポリゴンごとにメッシュを分割します。使いどころは、、、ちょっと思いつきません。いらないかな。

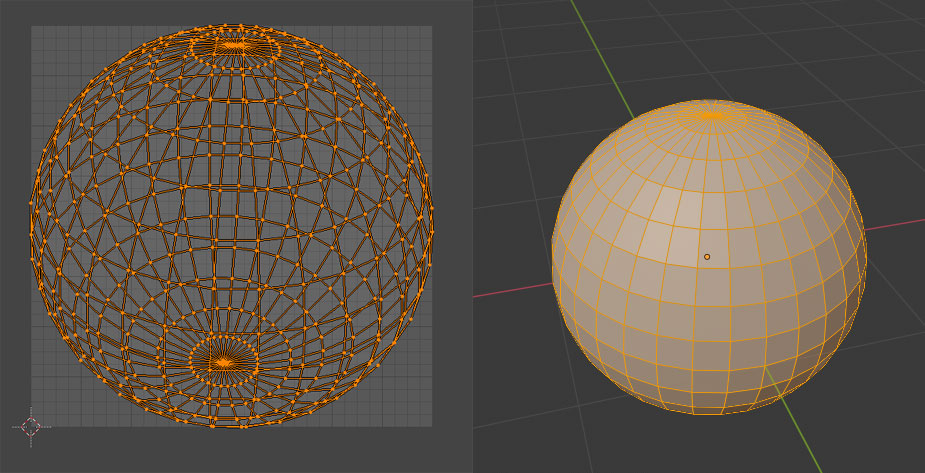
Cylinder projection/ Sphere projection
シリンダーに投影して、展開します。メルカトル図法で描かれた世界地図のように展開されます。シリンダー投影も球面投影も似たような結果になります。使い道? 、、、地球儀でしょうか?

Project From View/ Project From View(Bounds)
Project From Viewでは、3Dビューで見えているメッシュを、そのままの大きさでUVマップに転写することできます。これは割と使えるので、覚えておいても損はないです。Project From View(Bounds)は、プロジェクション展開を枠ぎりぎりまで拡大して展開してくれます。

UVマップをレイアウトする
UVをうまく展開できたら、UVを配置していきます。ここからはUVのレイアウトについて説明します。
マージンは余裕をもって
マージンとは、ポリゴン同士の間隔のことです。
うまくシームで切れたモデルは、10から20ほどのポリゴンがUVマップ上に展開されると思います。UVレイアウトでは、これらが互いに干渉しないように配置しなければなりません。
もしポリゴン同士が重なり合っていると、片方のポリゴンに色を塗ったときに、もう片方のポリゴンにも影響が出ます。
マテリアルごとにまとめる
手当たり次第に雑然と並べるのはやめたほうがいいです。
モデルが完成してからテクスチャのミスに気が付くことはよくあり、マテリアルごとにUVを集めておくと、テクスチャをphotoshopで軽く修正するだけでリカバリーできることがあります。一から色を塗りなおす手間に比べたら、格段に楽なので、できるだけマテリアルごとにUVをレイアウトすることをおすすめします。
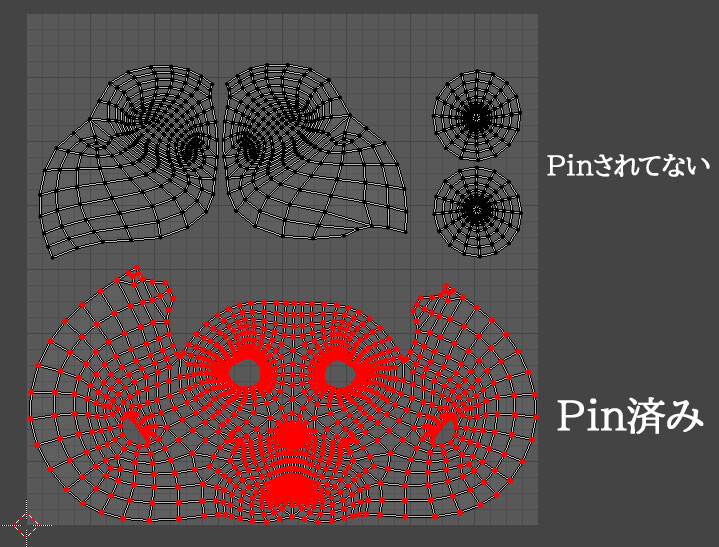
ピンを打つ
UVの位置が決まったら、忘れずにピンを打ちます。ピンを打つことで、そのUVを固定することができます。
- ピンを打つにはPキー
- 解除するにはAlt+P
経験上、どんなUVでもピンは打っておいたいいです。気が付かないうちにUVが移動していることが結構あります。とくにBlender2.8からはLive Unwrapという新機能が追加されたため、ことさらUVが動きやすくなっています。

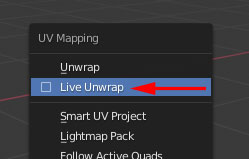
Live Unwrapに注意
Live Unwrapはデフォルトでは無効になっていますが、Unwrapの直下にあるため、気づかないうちに有効化してしまうことがあります。Live Unwrapの機能は、シームを追加した場合、自動でUnwrapを再実行してくれる機能です。
、、、ピンを打っていないとどうなるか、もうお分かりですね?
UVレイアウトを固めてから、シームにちょっとした手直しを加える場合、それまでの作業が吹き飛びます。ピンを打ちましょう!!

まとめ
UVマッピングだけでもかなりの文字量になってしまったので、記事を分割しました。本記事には入りきらなかったUVマッピングに関するtipsはこちらです。合わせてご覧ください。
(完全に理解するとかいって、細かいオプションすっ飛ばしたけど、 大丈夫大丈夫、ヘーキヘーキ )

