UnityのHigh-Defionition Render Pipeline(HDRP)はテクスチャ作成のワークフローが少しややこしい印象があります。
というのも、従来のStandarシェーダーやLWRPとは違って、Maskテクスチャというものにいろいろな情報を書き込まなければならないからです。
今回は、そのmaskテクスチャの作り方について紹介します。
Contents
UnityのHDRPとは
HDRPはUnityのver.2018より段階的に実装されてきた、よりフォトリアリズムを追求する描写プロセスのことです。
HD レンダーパイプライン:アーティストのためのクイックスタートガイド
https://blogs.unity3d.com/jp/2018/09/24/the-high-definition-render-pipeline-getting-started-guide-for-artists/
同時期にLWRPという、モバイル向けの軽量描写プロセスも公開されましたが、こちらとは真逆の目的をもったシステムです。
LWRPはpreviewが終了し、公式のサポートやドキュメントが増えてきた印象がありますが、HDRPはまだまだ発展段階だと思います。
公式も模索しているところがあるのか、ツール周りはほとんどサポートされていません。
とくに、テクスチャ作成については、プログラマーではない3Dモデラーにとっては厳しい環境にあるといっていいでしょう。
Maskテクスチャの4チャンネルの使い道
png形式のテクスチャはRGBAという4チャンネルを持ちます。念のため、
- R = レッド
- G = グリーン
- B = ブルー
- A = アルファ(透過)
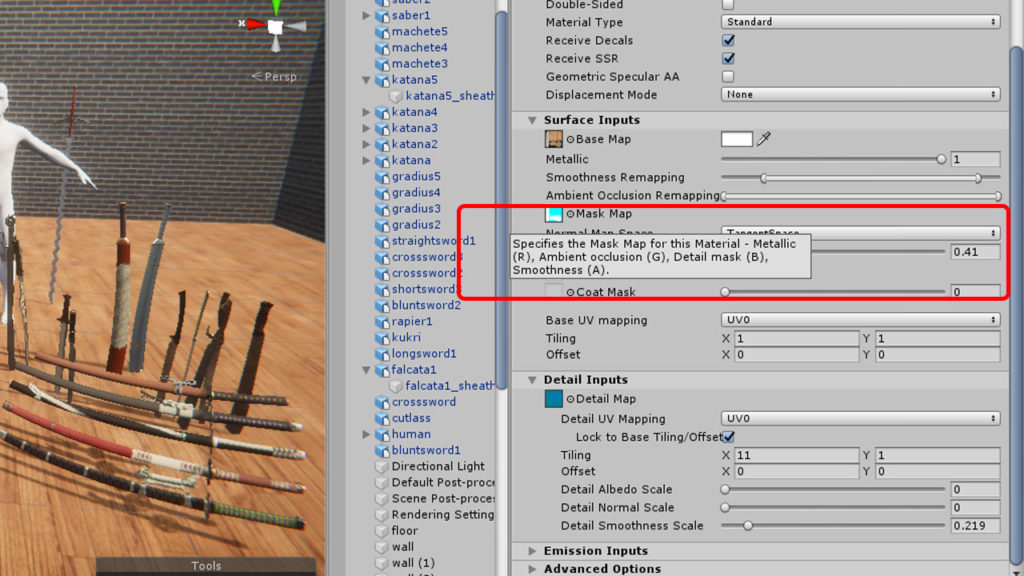
HDRPのマスクテクスチャでは、これらのチャンネルを以下のように使い分けます。
- R = メタリックマップ
- G = オクルージョンマップ
- B = ディテールマップ
- A = スムーズネスマップ
チャンネルを色情報として使うのではなく、効果の強弱情報として使います。

Maskテクスチャの作り方
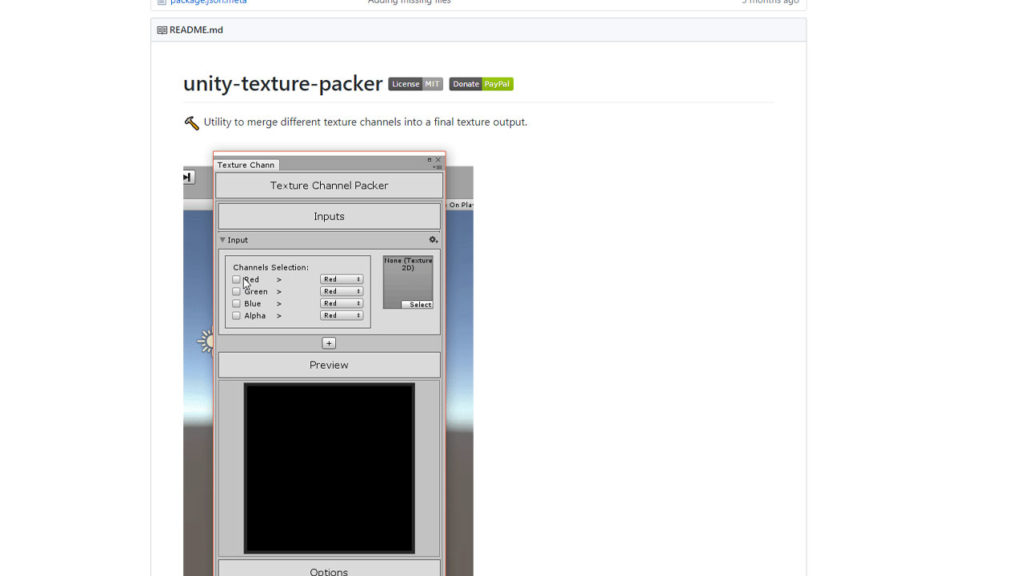
unity-texture-packer というツールがgithubで公開されており、このツールでMaskテクスチャを制作できます。

andydbc / unity-texture-packer
https://github.com/andydbc/unity-texture-packer
導入方法はダウンロード先を参照してください。
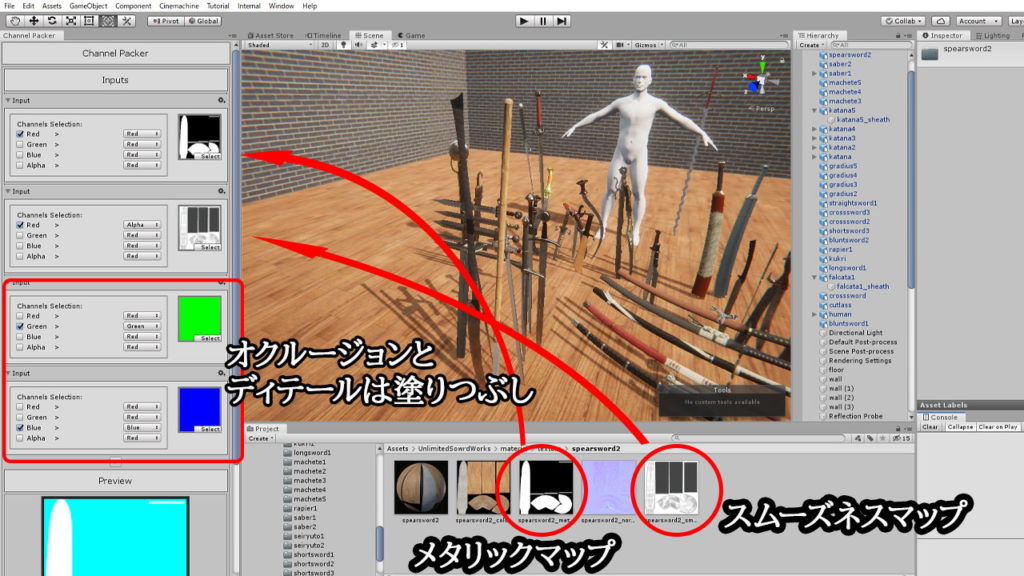
unity-texture-packerを使う
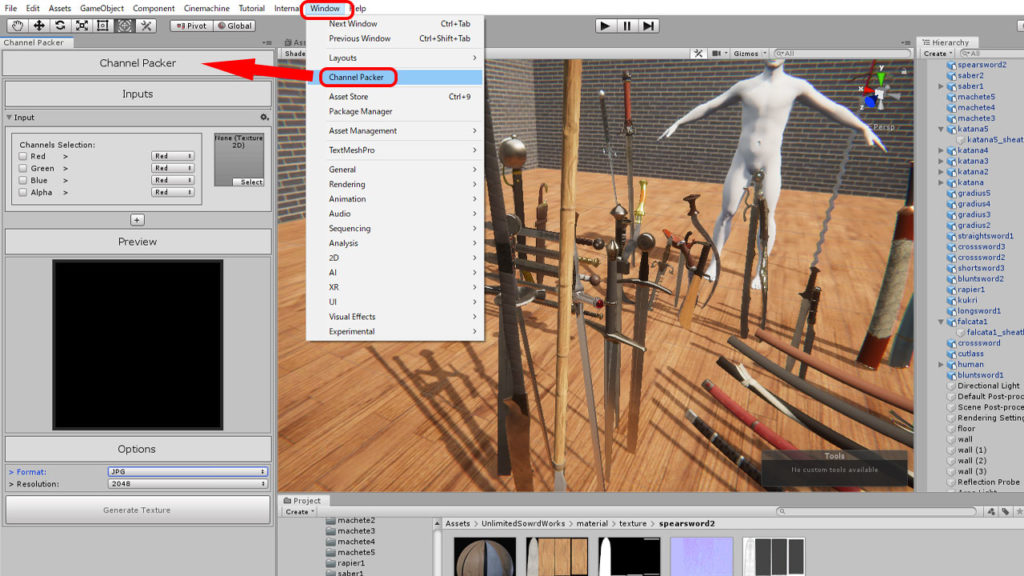
導入が完了したら、windowに”Channel Packer”が追加されています。
+ボタンでテクスチャスロットを追加でき、どの色情報をどのチャンネルに追加するかを選択します。

ツール制作者の不親切なところですが、どの色がどの強弱情報にあたるのかを覚えなければなりません。
再掲しますが、HDRPのマスクテクスチャでは、チャンネルを以下のように使い分けます。
- R = メタリックマップ
- G = オクルージョンマップ
- B = ディテールマップ
- A = スムーズネスマップ
また、設定しなかったチャンネルはすべて数値が0として扱われます。
例えば、モデル全体の質感が金属であっても、メタリックマップのテクスチャを用意し、Rチャンネルに書き込まなければなりません。
これはとてもめんどくさいので、モデルの金属表現を塗り分ける必要がなければ、わたしは赤一色のテクスチャで書き込んでいます。
チャンネルを指定し終えたら、ベイクします。
デフォルトのフォーマットがJPEGになっていますが、PNGに変更し、ファイル名とディレクトリを指定して保存します。
余談ですが、アセットストアのガイドラインではJPEGを認めていないので、
UnityにCGモデルを出品する方はPNGでテクスチャを作る方がよいです。
また、exr形式はマイナーですし、使用容量が増えるので、使わない方が無難です。
ゲームプレイやエディターを閉じるとバグる
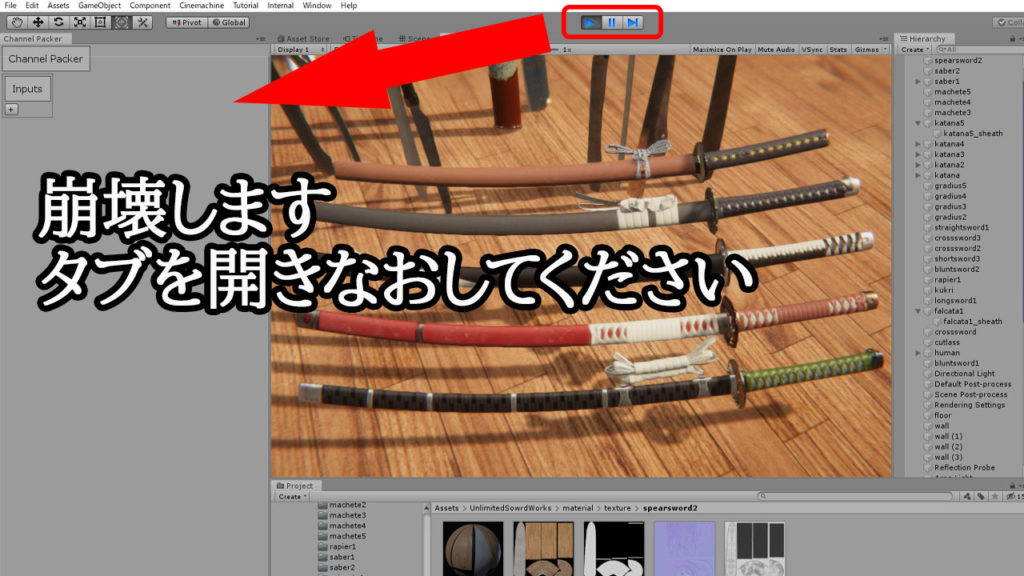
タブを開いたままゲームをプレビューするとレイアウトが崩壊します。
また、 unity自体を終了しても同じくレイアウトが崩壊します。
一旦タブを閉じて、またwindow > channel packerより開きなおしてください。
セットしていたテクスチャや出力先はすべてリセットされます。このバグがこのツールの最大の欠点です。再設定するのは非常にめんどくさいので、制作途中は気を付けましょう。

ベースとなるテクスチャはモデリングソフトで
Unity上でMaskテクスチャにパックできるツールは紹介しましたが、メタリックマップやスムーズネスマップはモデリングソフトやペイントソフトで制作しなければなりません。
結局のところ、Maskテクスチャの各チャンネルは強弱としてしか使われません。
なので、グレースケールで各情報を塗りこんだテクスチャを用意すれば大丈夫です。
わたしの場合は、以下のようにテクスチャを準備し、unity-texture-packerでベイクしています。
オクルージョンマップは効果が薄すぎて、まったく使っていません。ディテールマップも、全体にディテール効果をかけることが多いので、あんまり使っていません。

まとめ
Unityが公式にサポートしてほしい機能ではありますが、当分はunity-texture-packerに頼らざる負えないでしょう。
公式のドキュメントには、
Mask Map は Mathematics を使用して出力を生成するので、このテクスチャはリニアである必要があります。
Inputs > Mask Map の項より
https://blogs.unity3d.com/jp/2018/09/24/the-high-definition-render-pipeline-getting-started-guide-for-artists/
とあり、PackageManagerのMathematicsを使えば同じようなことができそうなのですが、詳しいことはわかっていません。
どのみちコーディングの必要性がありそうなので、ノンプログラマーなアーティストは今回紹介したツールを使えばいいでしょう。
紹介したルーツは必ずしも使いやすいとは言えないので、もっといいツールやワークフローがあればコメントよりお教えいただけると幸いです。

