新興の3DペイントソフトArmorPaintをご存じでしょうか?買い切り19ユーロで手に入るので、導入コストが抑えられるペイントソフトとして、徐々に認知されつつあります。
今回は、公開されているArmorPaintのソースコードを、ローカルでビルドする方法について紹介します。
Contents
ArmorPaintとは

ArmorPaintとは、PBR(物理的に正しいレンダリング)向けのテクスチャペイントソフトです。質感を塗ることに特化しているため、リアルなモデリングを強力にサポートしてくれるソフトとなっています。
有名な3Dペイントソフトだと、SubstancePainterが広く認知されていますが、ちょっとお高いサブスクリプションなので、契約を渋っている人も多いでしょう。
そんなお高いソフトとは対照的に、ArmorPaintは19ユーロの買い切りで利用することができます。また、開発支援用にソースコードを公開しているので、独自プラグインを作成したり、githubを通じた機能改善に貢献することも可能です。
ArmorPaintはソースコードを公開している関係上、自前でソフトをコンパイルし無料で利用することができます。ただし、ソースコードを公開することは、外部からの開発支援を得るという意味合いなので、図々しくタダ乗りするのは、できるかぎりやめたほうがいいです。開発元を支援する意味でも、できるだけ買ってあげてください、お願いします(これ、大事)。
この記事では、ソースコードからビルドに挑戦し、その過程でつまった箇所が多かったので、それらを紹介します。
また、ソースコードは日々更新されていくので、この記事に書いてあることが常に一致するとは限りません。特にファイル名やディレクトリは変更されやすいので、プログラミングやパソコンにそこまで詳しくない方は、あきらめてビルド済みのソフトを正規に購入することをおすすめします。
下準備
ビルドにあたって以下のものが必要になります。事前にインストールしておいてください。
- git
- node.js
- Visual Studio
- 7zip
リポジトリをクローン(ダウンロード)する
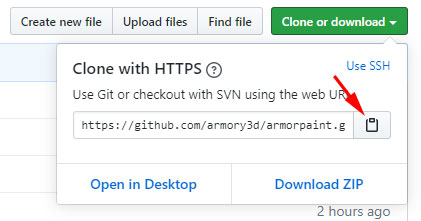
ArmorPaintのgithubページ(こちら)より、最新のソースコードをクローンしていきます。まず初めに、githubページからリポジトリのURLをコピーしてください。

次にコマンドターミナルを開き、リポジトリをローカルのPCにクローンします。適当なディレクトリに移動して、クローンしましょう。 クローンしたら、armarpaintというディレクトリに移動します。
git clone --recursive https://github.com/armory3d/armorpaint
cd armorpaint次に、以下のコマンドから、必要なファイルを導入します。導入後、Kromxというディレクトリに移動しておきます。
node Kromx/make -g direct3d11
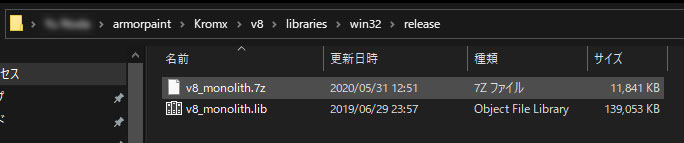
cd Kromxここで、v8\libraries\win32\releaseをエクスプローラーから開きます。すると中に、7zに圧縮されたファイルがあるので、これを7zipを使って展開します。展開先は同じフォルダにします。展開後、下のようにファイルが構成されていれば大丈夫です。

コマンドターミナルに戻ります。以下のコードより、また必要なファイルを導入します。完了したら、コマンドターミナルは閉じてしまって構いません。
node Kinc/make -g direct3d11Visual Studioでセットアップ
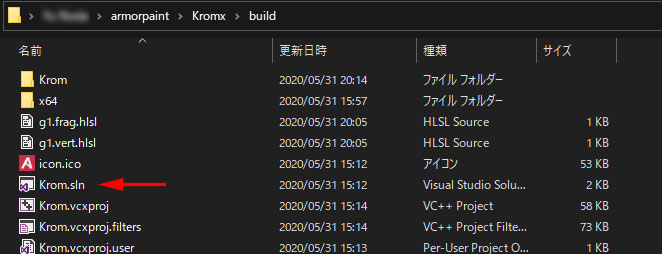
armorpaint\Kromx\build からソリューションファイルを開きます。

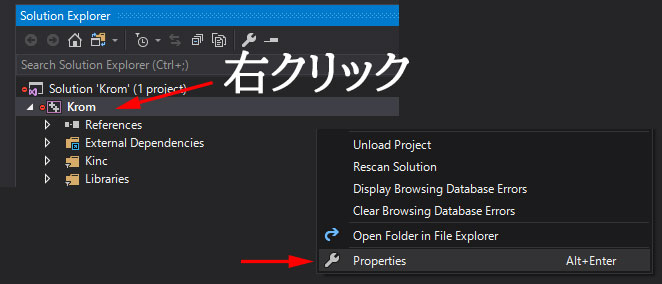
次にソリューションエクスプローラーから、Kromを右クリックします。現れたポップからPropertiesを選択します。

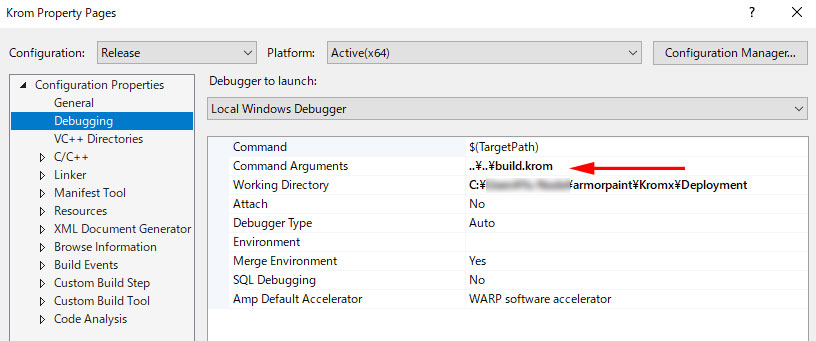
プロパティの設定から、Debuggingに移動します。Command Argumentsが空欄になっているので、..\..\build.kromに書き換えます。

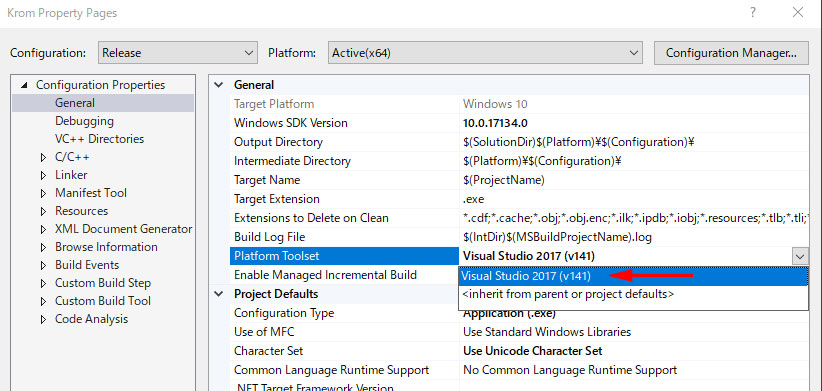
次に、GeneralからPlatform Toolsetをチェックします。空欄になっていたら、Visual Studio 2017を選択します。

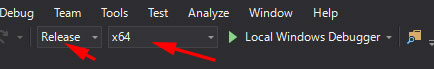
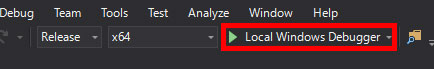
ツールバーのConfigurationとPlatformをReleaseとx64に合わせます。

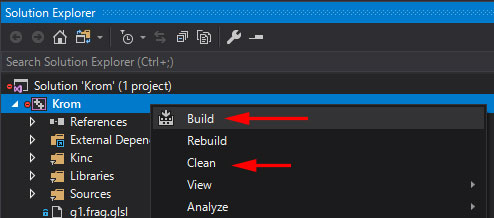
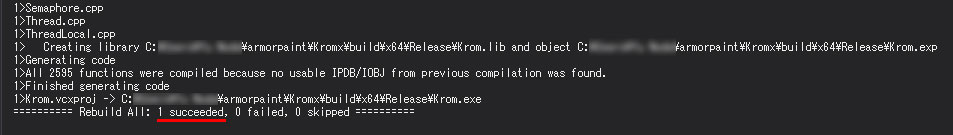
ソリューションエクスプローラーに戻って、右クリックからビルドします。このとき、クリーンでプロジェクトのキャッシュを削除しておく方が無難です。ビルドが開始されると、ログに進行状況が表示されます。ログに成功と出ていれば、無事ビルドは完了です。
ビルドに成功すると、armorpaint\Kromx\build\x64\Releaseに実行ファイル(.exe)が生成されているので確認しましょう。


krom.jsがあるディレクトリにコピーする
多くのドキュメントには、このあとLocal Windows Debuggerからソフトを起動しているのですが、自分の環境ではうまく起動できませんでした。

ログを見てみると、
Could not load krom.js, aborting.というエラーが出力されていました。krom.jsというファイルをロードできずに、実行してすぐにソフトが落ちているようです。実行ファイルがあるディレクトリを見てみても、krom.jsというファイルは見当たりません。
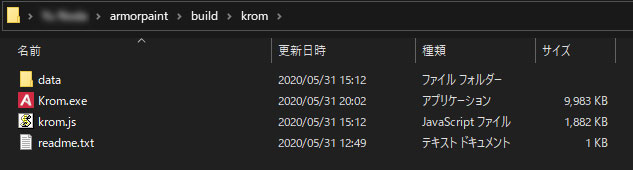
少々荒っぽい対策ですが、exeファイルをkrom.jsがあるディレクトリにコピーします。armorpaint\build\kromにkrom.jsが配置されているので、同じ階層にexeファイルをコピーしてください。これで、exeファイルが起動できるはずです。

まとめ
とりあえずArmorPaintを起動することができました。まだまだソフトを使いこんではいないので、ArmorPaintの使い方やアドバイスを、今後は投稿していこうと思います。
Blenderでもそれなりのペイントはできるので、専用のペイントソフトを導入するには敷居が高いと感じる方は、以下の記事から、3Dペイントに挑戦してみてはいかがでしょう。
参考文献
https://www.gitmemory.com/issue/armory3d/armorpaint/143/505004115
Armor Paint does not start from my linux terminal, gitmemory.com

