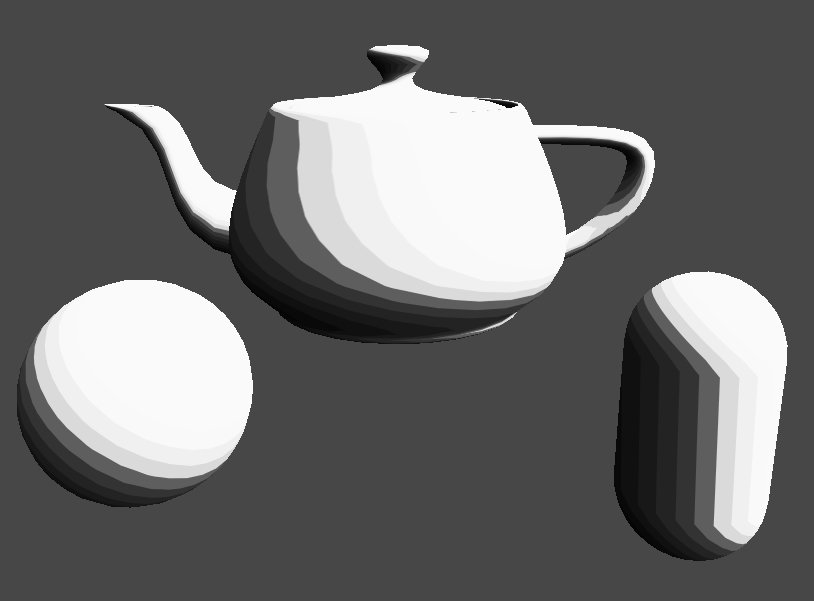
シェーダーの陰表現はいろいろなやり方があると思いますが、Rampテクスチャを使った技法は頻出です。今回はこのRampテクスチャを使った陰表現についてご紹介します。

Contents
お手本にするToonLitサーフェースシェーダー
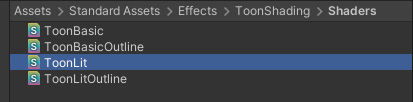
今回お手本にするサンプルは、こちらのUnity公式アセット「Standard Assets (for Unity 2018.4)」に含まれるToon/Litシェーダーを参考にします。
目的のシェーダーはこちらのディレクトリに配置されています。

中を見てみるとすぐにわかると思いますが、こちらのシェーダーはサーフェースシェーダーで書かれています。個人的にサーフェースシェーダーを使っていてもあまりいいことがないので、今回は頂点・フラグメントシェーダーに書き換えて使用します。
Rampテクスチャ
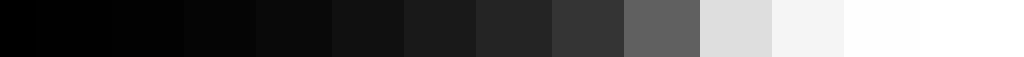
Rampテクスチャとは、以下のようなグラデーションをあらかじめ焼いてあるテクスチャのことです。

Rampテクスチャを陰として使うには、ライト方向と法線方向で内積を取り、その値からRampテクスチャをサンプリングします。
float3 lightDir = normalize(_WorldSpaceLightPos0.xyz); //シーンのディレクショナルライト方向を取得
half d = dot(i.normal, lightDir); //ライトと法線の内積から陰のかかり方を計算
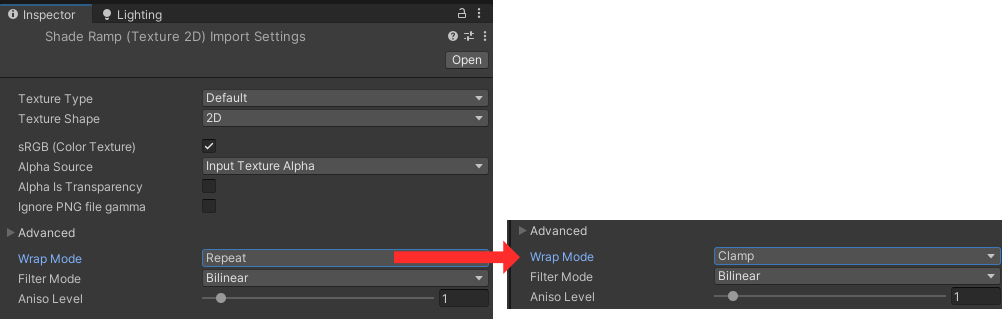
half3 ramp = tex2D(_Ramp, float2(d,d)).rgb; //RampテクスチャからサンプリングUnity上でインスペクターから、テクスチャのWrapModeをClampにしないとテクスチャ両端の色が別の場所に乗ってしまうので注意が必要です。


シェーダー全体
シェーダーをすべてまとめたものが、以下のとおりです。プロパティから陰のレベル調整ができるように、一部変数を入れています。
Shader "CAGraphicsAcademy/Toon"
{
Properties
{
_MainTex("Base (RGB)", 2D) = "white" {}
_Ramp("Toon Ramp (RGB)", 2D) = "gray" {}
_ShadeLevel("Shade Level", Range(0, 1)) = 0
}
SubShader
{
Pass
{
Tags { "RenderType" = "Opaque" }
LOD 100
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
struct appdata
{
float4 vertex : POSITION;
float3 normal : NORMAL;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float3 normal : NORMAL;
float2 uv : TEXCOORD0;
};
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _Ramp;
float _ShadeLevel;
v2f vert(appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex); //頂点をMVP行列変換
o.normal = UnityObjectToWorldNormal(v.normal); //各頂点が持つ法線(オブジェクト座標系)をワールド座標系に変換
o.uv = TRANSFORM_TEX(v.uv, _MainTex); //テクスチャスケールとオフセットを加味
return o;
};
fixed4 frag(v2f i) : SV_Target
{
float3 lightDir = normalize(_WorldSpaceLightPos0.xyz); //シーンのディレクショナルライト方向を取得
half d = dot(i.normal, lightDir)*0.5 + _ShadeLevel; //ライトと法線の内積から陰のかかり方を計算
half3 ramp = tex2D(_Ramp, float2(d,d)).rgb; //Rampテクスチャからサンプリング
half4 c = tex2D(_MainTex, i.uv); //メインテクスチャからサンプリング
c.rgb *= _LightColor0.rgb * ramp; //ライトのカラーを乗算
return c;
}
ENDCG
}
}
}
