スクリプトを書く上で、予期しない動作や不具合を検証しなければならない場面があると思います。そういう場面で、スクリプトが正しく到達しているのかどうかを確認するためには、デバッグログを差し込んでみることが有効です。
今回はデバッグログの書き方とその確認方法について解説します。
Contents
デバッグログを出力する
ログを出力するするには、スクリプトの任意の位置に以下のコードを差し込みます。
print("Debug!")このメソッドは、コンソールにテキストを書きだすというLuaの基本的なメソッドです。初めて見た方はこの機会に覚えておくといいでしょう。
デバッグログを確認する
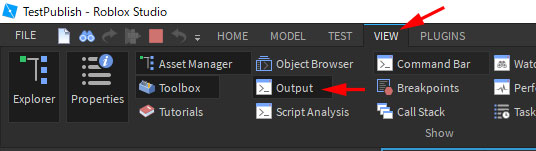
デバッグログを確認するには、View > Outputをクリックして、コンソールから確認しましょう。

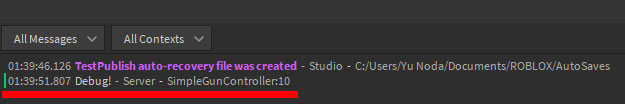
ゲームのテストプレイを開始して、コードが実行されるような状況を再現します。すると以下のようにテキストがコンソールに出力されるはずです。

コードの呼び出し元を確認する
単純にコードが到達しているのかどうかを確認するだけなら、print()だけで十分なのですが、これだけだとどこからコードが呼び出されたのかを判定することができません。意図しない動作で困っている場合だと、何がトリガーとなっているのか見当をつける必要があります。
そんな場合は、print()の引数にdebug.tracebackを使用しましょう。
print(debug.traceback("Debug!"))このメソッドを経由して出力することで、その出力が呼び出されるまでに辿ったメソッドを一覧で吐きだすことができます。例えば、
--このスクリプトをアタッチしたオブジェクトは、
--シーンビューからクリックを検出し、コンソールにテキストを書きだします
local clickPart = script.Parent
local clickDetector = Instance.new("ClickDetector")
clickDetector.Parent = clickPart
local function onPartClick(player)
DebugOutput()
end
function DebugOutput()
print(debug.traceback("traceback!"))
end
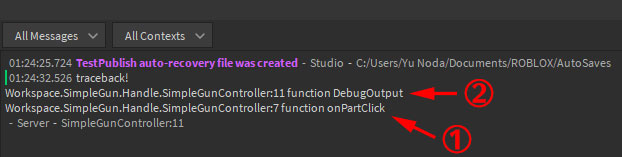
clickDetector.MouseClick:Connect(onPartClick)のようなコードがあったとして、onPartClick()がマウスクリックによって呼び出されると、以下のようなログを出力します。

このようにメソッドを辿って順番に出力されていることがわかります。tracebackを利用すると、どこから呼ばれているかを検出することができるので、基本的にはdebug.tracebackを経由してコンソールに書きだすといいでしょう。
まとめ
ゲーム開発をするうえで、意図しない動作はつきものです。なにが間違っているのかを検証するには、こうしたデバッグ出力が大きな助けとなります。この先、幾度もデバッグ出力することになると思いますので、この機会にしっかりと覚えておきましょう。
Robloxに関する開発Tipsは、こちらの辞書引きページがおすすめです。ぜひ、こちらから参考になるページを探してみてください!

