こちらの記事は Unityゲーム開発者ギルド Advent Calendar 2020 12月5日の記事となります。
3Dゲームを作る上でアニメーションは欠かせません。最近ではフリーのアニメ素材をぽつぽつと見かけるようになりましたが、それでもお目当てのモーションを見つけられないかった経験はありませんか?
もしUnityだけでアニメーションを制作するのであれば、それに特化したアセットがあります。そんな素晴らしいアセット「UMotion」について紹介します。
Contents
UMotionについて
UMotionは、Unity Asset Storeで購入できる有料の拡張エディターです。
UMotionを導入する最大のメリットは、 IKとFKを使ったアニメーション制作を可能にすることです。Unity標準のアニメーションエディターだけだと、どうしてもポージングに手間がかかりますが、これはリグにコンストレインツ(可動範囲)を設定しにくいことや、そもそもリグを組み上げることがずば抜けて難易度が高いためです。
UMotionは、そんなモデリングやリギングに詳しくない人でもリグ環境をワンタッチで生成することを可能にしてくれます。
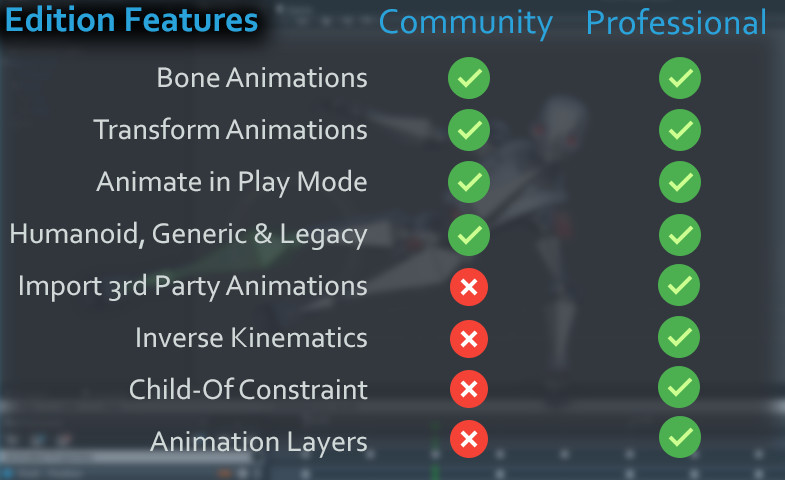
価格は$60です。無償版のUMotion Communityも提供されていますが、以下の点が制限されています。これらは、アニメーションを作成する上で、かなり致命的な制限となっていまるので注意しましょう。
- サードパーティ製アニメーションクリップのインポート
- IKの使用
- 子ボーンのコンストレイント
- アニメーションレイヤー
後述しますが、IKが使えないとポージングの難易度があがります。(まともなものは作れないと思います…..)また、アニメーションクリップをインポートできないので、モーションの改造もできません。
無償版だと、このアセットの良さはほとんどわからないと思った方がいいです。アニメーションを本格的に制作したい方は、思い切って購入することをおすすめします。

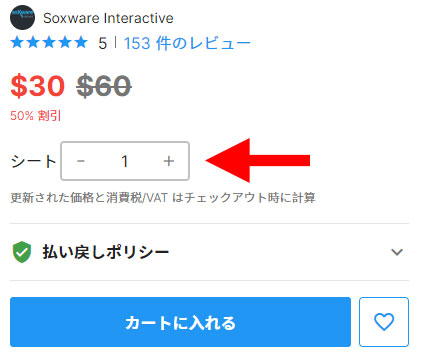
【注意】ライセンスがシート制
ライセンスがシート制です。使う人数分購入する必要があります。触る人が多くなるほど、ちょっとコストがかかるので、チームに導入する際は吟味したほうがよいです。

セットアップ方法
UMotionでアニメーションを作り始めるには、すこしセットアップの手順が必要です。それらを詳しく解説していきます。
エディットタブの呼び出し
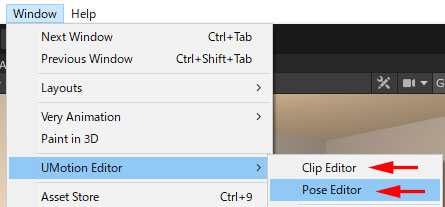
このアセットは、Clip EditorとPose Editorの二つのタブをメインに使います。これらは、Window > UMotion Editor > Clip Editor/Pose Editorから呼び出すことができますので、呼び出しておきましょう。
それぞれのエディターの使い方ですが、
- Clip Editorはアニメーションクリップの編集
- Pose Editorはボーン管理やキー打ち
に使用します。

新規プロジェクトの作成
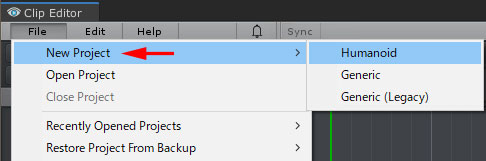
Clip Editorを立ち上げたら、まず初めに新規プロジェクトを作成しましょう。作ったアニメーションはすべてプロジェクトに格納されます。
プロジェクトを作成するには、Clip Editorの左上にあるFile > New Projectを選択します。リグタイプに合わせてプロジェクトを作成しましょう。ここでは、Humanoidを前提に進めていきます。

アニメさせたいキャラを選択
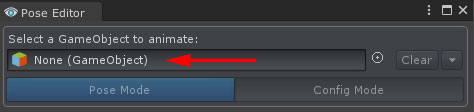
プロジェクトを立ち上げただけだと、まだポーズを取らせたりすることはできません。どのキャラクターにポーズを取らせるかを指定できていないためです。プロジェクトを立ち上げたら、次は、Pose Editorより編集対象となるオブジェクトを指定します。

オブジェクトを指定すると、ボーン付きオブジェクトがシーンに生成されます。これでようやくキャラクターにポーズを取らせることができます。

アニメーションの作り方
IKをセットアップ
「さっそくアニメ作るぞ!」といきなり意気込んだ方は少しお待ちください。このままではポーズを取らせることが非常に困難です。ボーン一つ一つを触って、角度や位置を設定していくのは非常に面倒ですし、人体構造的に無理のあるポーズになりかねません。
このアセットの魅力でもある、IKのセットアップをしましょう。IKについての詳しい説明は省略しますが、手や足の位置に合わせて自然なポーズを再計算させる機能、と考えてもらってかまいません。
アニメーション初心者でもわかるIKとFKの違い(準備中)
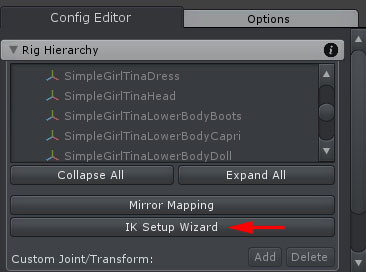
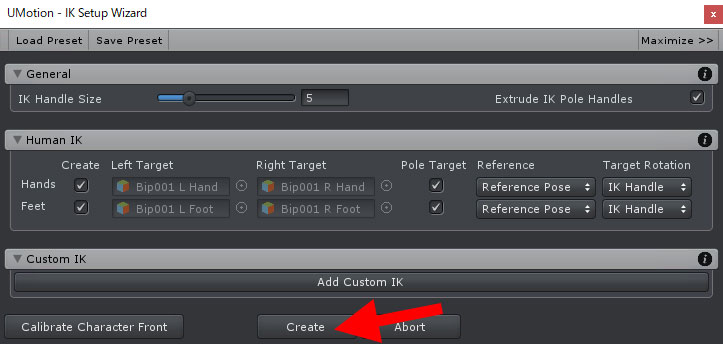
IKをセットアップするには、Config Modeを選択してからIK Setup Wizardに入ります。

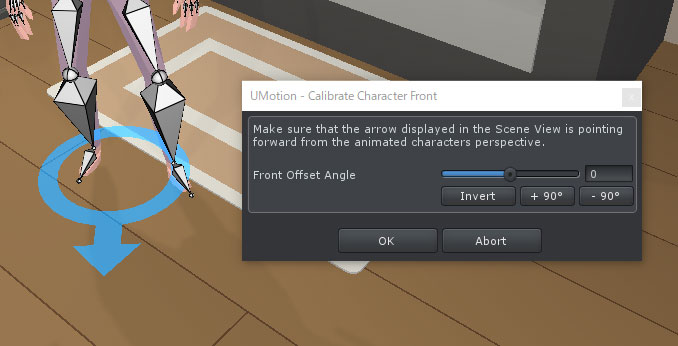
初回にキャラクターの視点方向を調整できます。モデルによっては、回転が入っている場合があるので、矢印方向をキャラクターの正面に合わせましょう。問題なければそのままOKを押下してもらって構いません。

Setup Wizardでいろいろ設定を変えることができますが、リグを組んだことがない人は触らない方がいいでしょう。Createを押すと、IKコントローラーを自動的に設定してくれます。

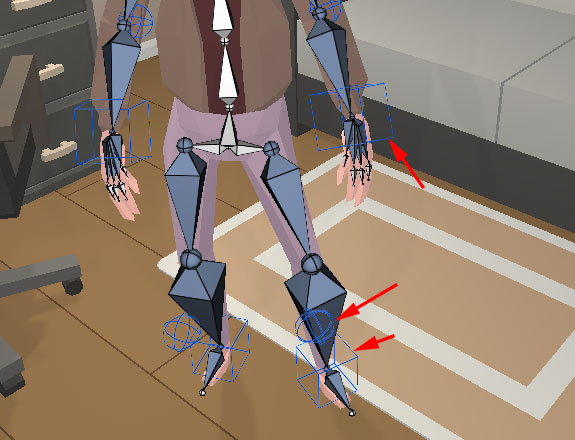
青いオブジェクトがシーンビューに生成されますが、これがIKコントローラーです。

ポーズを作る
セットアップが完了したら、ポーズやモーションを作っていきましょう。モーションはポーズ間の補完を考えるため、まずはポーズを作ることから始めます。
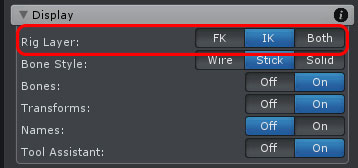
ボーンをそのまま動かしてもいいのですが、IKをセットアップしたので、それらを中心に動かしていきましょう。IKやFKの表示は、Display > Rig Layerから切り替えることができます。

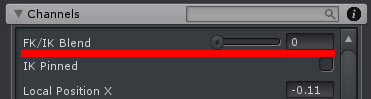
IKは、Channels > FK/IK Blend のスライダーから有効化する必要があります。スライダーを1にセットすることを忘れないようにしてください。IKコントローラーを移動させても、モデルのメッシュが追従しない場合、まずはここをチェックしましょう。

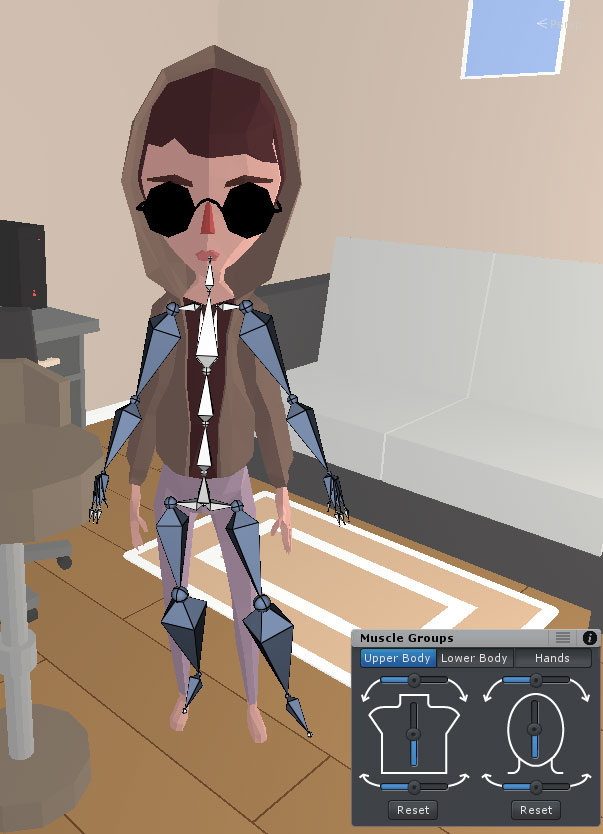
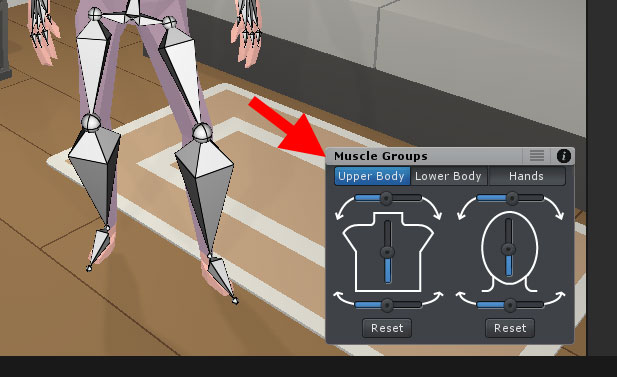
また、ポーズ作成においては、体幹や指先のシルエットも重要となってきます。体の角度や指先の開き具合などは、シーンビューのTool Assistantから調整することができます。

モーションを作る
ポーズ作りに慣れてきたら、モーションを作っていきましょう。アニメーション作りで重要なことは、
- ポーズはIKで作る
- モーションはFKで作る
です。この二点を意識すると自然なアニメーションが作りやすいです。IKとFKは適宜切り替えていきましょう。
ここで一つ注意することがあります。それは、IKのボーン位置にFKのボーンは追従しない、ということです。IKでポーズを作ってからFKに切り替えると、FK用のボーンは元の位置にあります。これでは、ポーズからモーションを作成することができません。
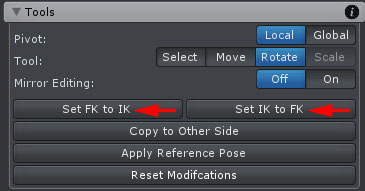
これを解決するには、それぞれのFKボーンをIKボーンの位置に変換する必要があります。この変換を行うには、Tools > Set FK to IK を使用します。

アニメーション作りは基本的にこの繰り返しです。「IKでポーズを作り、FKでモーションを作る」を基本に納得のいくアニメを目指していきます。
キーフレームの打ち方
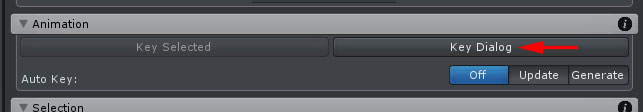
キーを打つにはKeyframe Dialogから行います。

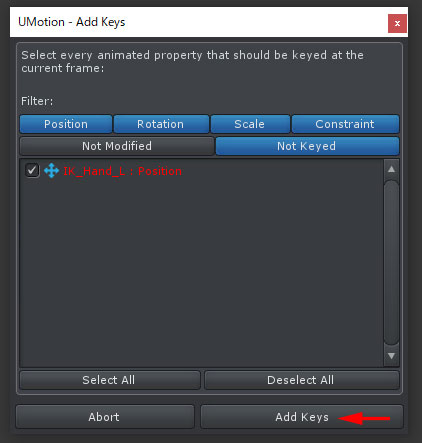
Keyframe Dialogをクリックすると、 別ウィンドウが立ち上がります。すこしでも変更があったボーンがあれば、ここの一覧に表示されます。キーを打ちたくないものはチェックをはずしましょう。基本的にはすべてチェックを入れておいていいです。最後に、Add Keysを押下します。

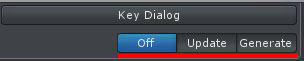
毎回このウィンドウが立ち上がるのは少々面倒です。そんなときは、Auto Keyをセットすることで、Key Dialogを省略することができます。Updateだと既存のキーを上書きし、Generateだとキーが存在していない場合のみ新規キーを打ちこんでくれます。

クリップをエクスポートする
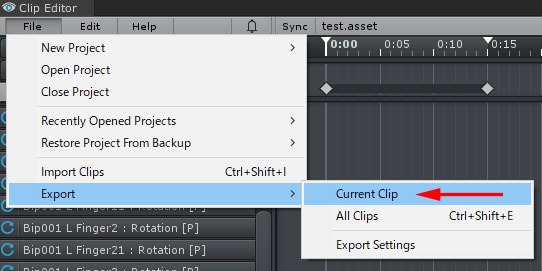
クリップが完成したら、Unityのアニメーションクリップとして書き出します。ツールバーのFile > Export > Current Clipからクリップを出力できます。

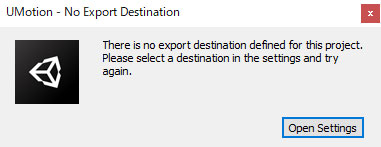
新しいプロジェクトで初めて出力する場合は、以下のようなエラーが出てきます。これは、出力先のディレクトリが指定できていないためです。Open Settingsから設定画面に進みます。

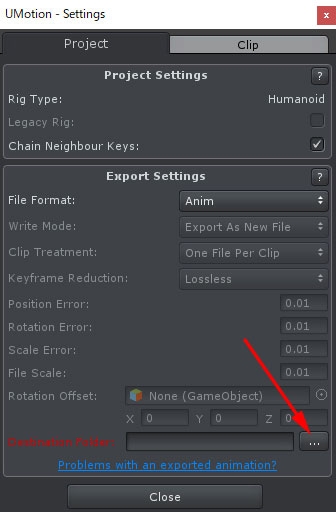
Settingsの最下部にあるDestination Folderが空欄になっているので、すぐ隣の「…」からフォルダを指定します。これで、アニメーションクリップを出力することができます。

別アセットのクリップをインポートする
UMotionの強みとして、ほかで作成されたアニメーションをインポートして改造することができます。「ちょっと手の角度がイマイチなんだよなぁ」とか思うことありませんか? そんなアニメーションクリップはUMotionで手直ししてしまいましょう。
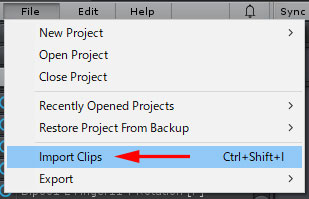
アニメーションクリップを読み込むには、File >Import Clipsを押下します。

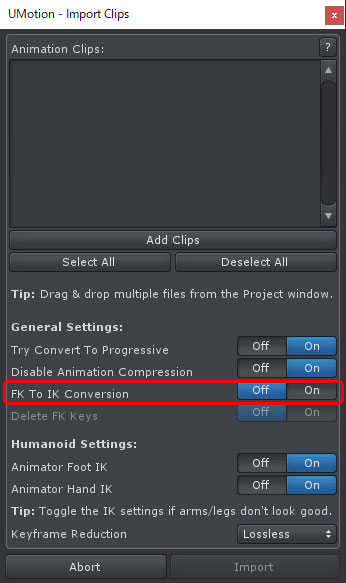
すると、別のウィンドウが立ち上がります。Animation Clipsの欄にインポートしたいアニメーションクリップをドラッグするか、Add Clipsから直接指定します。
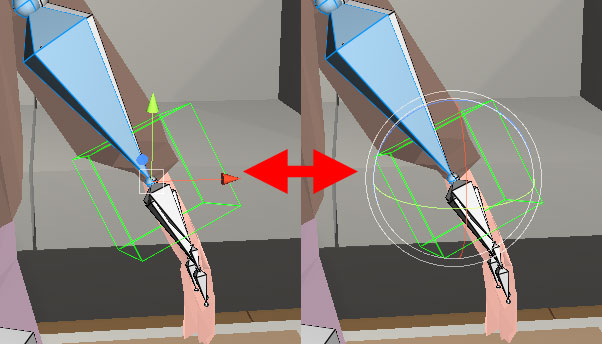
ウィンドウの下半分からインポート時の設定を変更することができます。しかし、よくわからないうちはあまりいじる必要はないでしょう。FK To IK Conversionは、アニメーションクリップに合わせてIKコントローラーを再配置してくれる機能なので、状況に応じてオンにするといいかもしれません。

UMotionのちょっと良くない点
紹介してきたように、UMotionは優れたアセットです。しかし、手放しで褒められるかというと、そうではありません。モデリングソフトで一通りのアニメーションが作れる方は、無理に導入する必要はないかもしれません。UMotionを使っていて感じた不満点について紹介します。
移動回転が同時に使えない
移動と回転が使えません。回転と移動をその都度切り替える必要があり、かなり面倒です。特に手にセットしたIKコントローラは移動も回転も多用するので、切り替えのたびにストレスが溜まります。

腰にIKコントローラーが生成されない
デフォルトでは、腰にIKコントローラが生成されないため、しゃがむモーションが作りにくいです。しゃがませることが自体が困難なので、自然なジャンプモーションもなかなかうまく作れないかもしれません。
追記。コメントをいただき、「しゃがみモーションを作成する場合はIK Pinnigで足のIKをピン止めして腰を上下に動かせばよいのではと愚考しますが、それではダメなのでしょうか?」というような方法があるようです。お教えいただき誠にありがとうございました。
まとめ
いかがでしたでしょうか。UMotionを使うことで、複雑なアニメーションがUnity上で簡単に作成できるようになります。とはいっても、BlenderやMayaのようなDCCソフトでのアニメーション作成には残念ながら適わないことも事実です。モデリングソフトを学習するのは、そこそこのコストがかかります。もし、Unityだけで解決したいのであれば、UMotionを導入することは一つの手段になります。
このほかにも、VeryAnimationというアニメーションエディターが有名ですが、個人的にはUMotionの方が使いやすいかな、と思いました。UMotionはドキュメントもしっかりと公開されているため、非常に扱いやすい印象でした。ただしUMotionのドキュメントは全文英語なので、日本製のVeryAnimationは捨てがたいと思います。
もしこの記事を読んでUMotionに興味を持たれた方は、ぜひ以下のリンクから導入してみてください!


失礼します。Umotionを使っていますが、しゃがみモーションを作成する場合はIK Pinnigで足のIKをピン止めして腰を上下に動かせばよいのではと愚考しますが、それではダメなのでしょうか?
ありがとうございます!そんな方法があったんですね、気が付きませんでした。
ご教授いただきありがとうございます。追記しておきます!
すいません。上記のコメントはUmotion Proの話です。