パーティクルヘアーを部分的に生やす方法について解説します。パーティクルヘアーに密度を与える方法は主に二通りあります。一つ目が、テクスチャを密度マップとして利用する方法で、二つ目が、頂点グループを使った方法です。
密度マップを使う方法は、テクスチャ作成のためにテクスチャペイントを使用します。Blenderの操作に慣れていない場合は、そこそこに難易度が高いので初心者の方は苦戦するかもしれません。頂点グループを使う方法の方が簡単なので、まずはそちらを試してみてください。
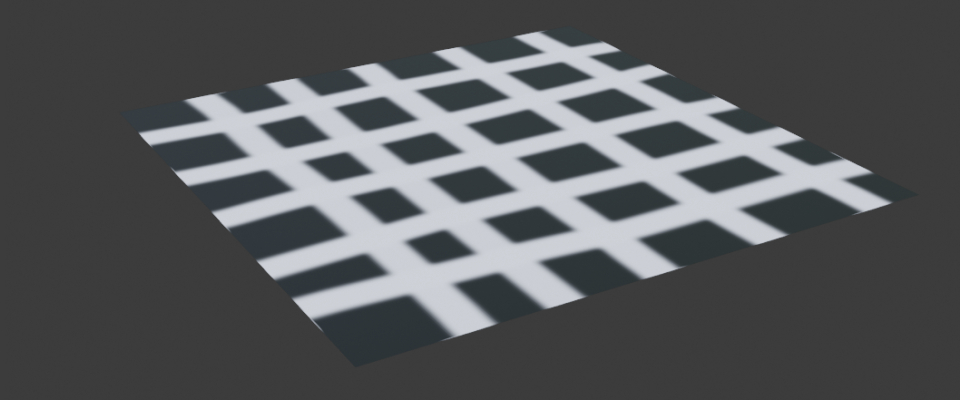
Contents
Textureを使う方法
まずはじめに、テクスチャを使ってヘアーを部分的に生やす方法を紹介します。テクスチャを管理する手間が増えるので、ちょっとめんどくさいですが、一番正確にコントロールできます。
また、テクスチャを使うため、UV展開が完了している必要があります。モデルが完成していない場合は、後述する頂点グループを使った方法を使ってください。


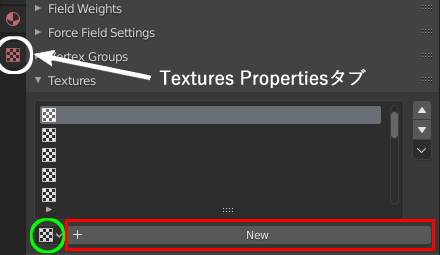
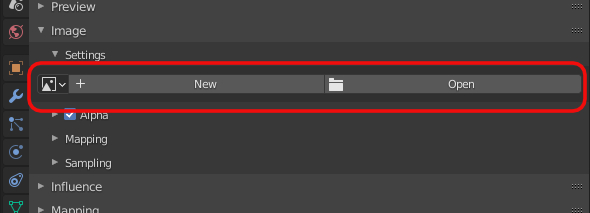
テクスチャをセットするには、パーティクル設定の一番下にある「Texture」で空いているスロットを選択し、「+ New」を押します。既にテクスチャが用意されている場合は、緑のボタンから追加してもらっても大丈夫です。

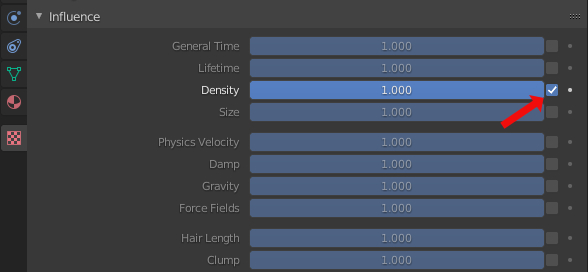
次に、上の画像の白丸で囲ってあるTextures Propertiesタブに移動します。そして、Influenceの中からDensityにチェックを入れてください。これで、テクスチャを密度マップとして使用する準備ができました。

ただし、このままではヘアーになんの変化もありません。というのも、Newしたばかりのテクスチャには、まだ画像ファイルがセットされていないためです。すでに用意された画像があるのであれば、Openを押してファイルを指定してください。

もし、これから密度マップ用の画像を作るのであれば、テクスチャペイントで作成することになります。テクスチャペイントの使い方については、以下の記事にまとめてあります。ぜひ、こちらをご覧ください。
マッピングをUVにすること!
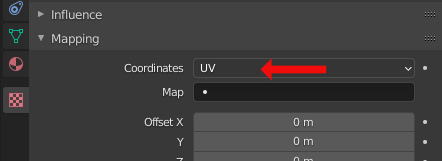
密度マップを使う方法ですが、デフォルトだとマッピングがGeneratedになっていることに注意してください。このマッピングをUVに変更しないと、テクスチャが正確に反映されません。塗りとヘアーの生え方が一致しない場合は、この項目をチェックしてみてください。

Vertex Groupを使う方法
つぎは、Vertex Group(頂点グループ)で、ヘアーの発生部分や長さを指定する方法です。頂点グループを利用するにあたって、ウェイトペイントという機能を使います。
ウェイトとは
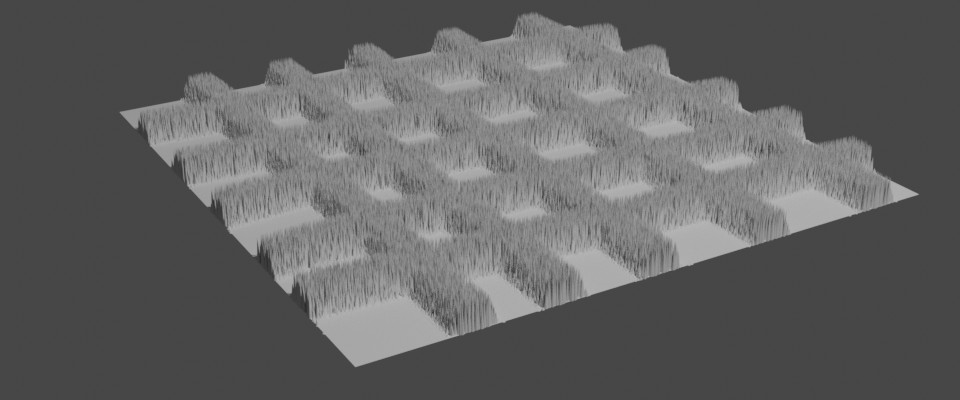
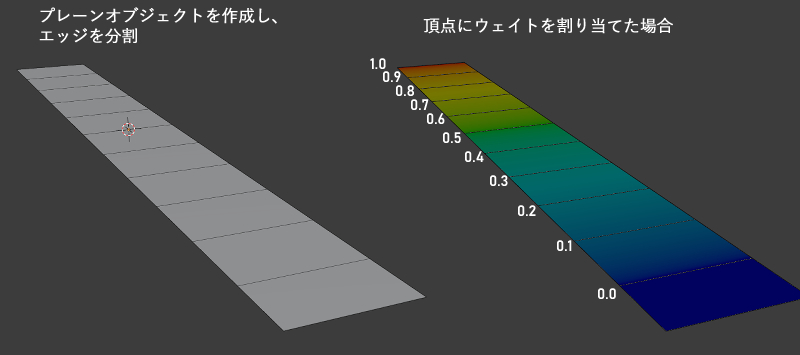
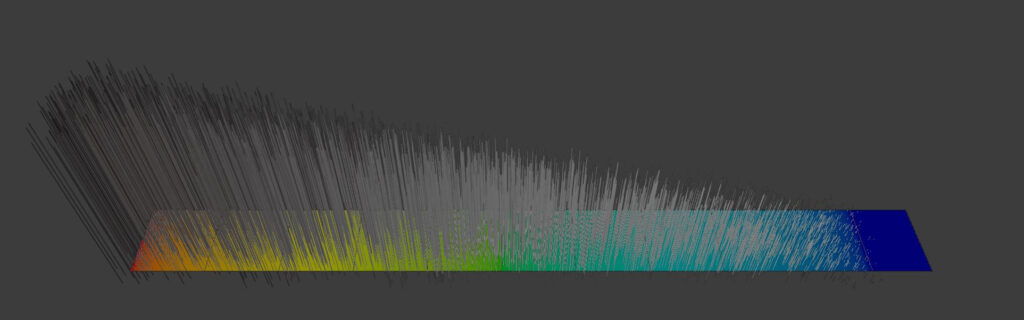
まず、下記画像を見てください。
これは1つの平面オブジェクトを作成しエッジを分割した後、頂点にウェイトを割り当てたものです。
一番奥の赤が1.0、一番手前の青が0.0となっています。

このウェイトをヘアーの「密度(Density)」パラメータに割り当ててみます。

左の赤い部分はかなりの密度でヘアーが発生していますが、右の青い部分(上の画像でウェイトが0.0になっている部分)だけ、一切ヘアーが発生していません。
これが、ウェイトで調整するということです。
ちなみに、今は密度パラメータに利用しましたが、これを「Length(長さ)」パラメータに使用すると、下記画像のようになります。

ウェイト値が高いものほど、長いヘアーが生成されることになります。このように、ウェイトを使うと、比重をコントロールすることができます。頂点グループによる制御というものがイメージできたでしょうか。
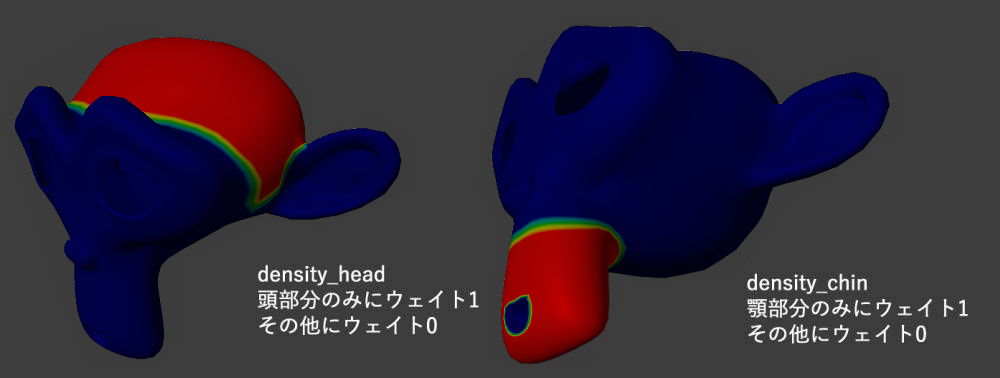
下記画像はより実践的な例です。ここでは2つの頂点グループを設定しています。
頂点グループ「density_head」で頭のウェイトだけを1.0にしています。一方で、頂点グループ「density_chin(あご)」で顎のウェイトだけを1.0にしました。

これだけではなく、ある程度調整を加えることになりますが、上の画像のようにヘアーを分けて作成すると、このように仕上げることが出来ます。

Weight Paintでウェイトを塗る
それでは、ウェイトペイントを使ったウェイトの塗り方について解説していきます。ペイントソフトで色を塗るような感覚で、メッシュに直接ウェイトを付けていくので、それほど難しくはありません。
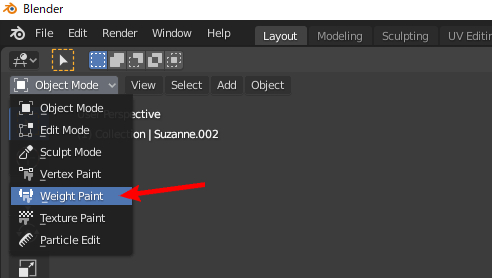
使い方は、対象となるオブジェクトを選択した状態で、Weight Paintを選ぶだけです。

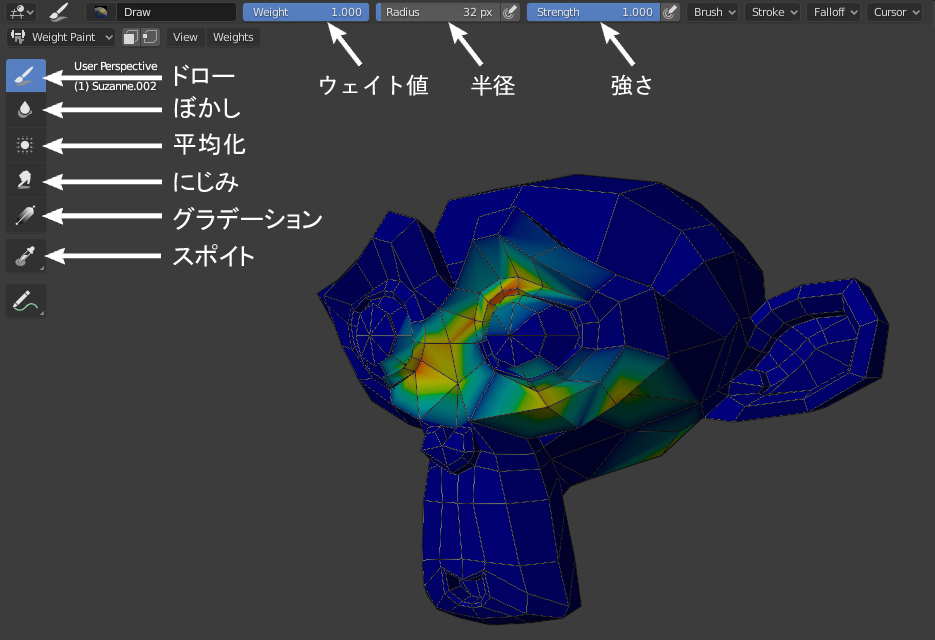
ウェイトペイントに入ると、オブジェクト全体が真っ青(ウェイト値が0.0)になります。
ウェイトを塗るには、「ドロー」を選んで、オブジェクトをクリックします。ペイントソフトを使ったことがあるとイメージがしやすいと思います。ただし、あくまでウェイトペイントはウェイトを設定するだけの機能で、色を塗ったりする機能ではありません。その点はご注意ください。

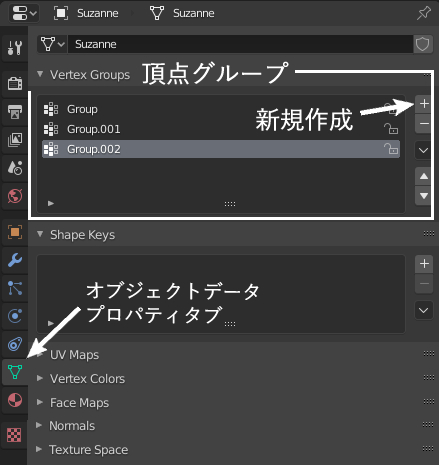
なお、オブジェクトデータプロパティタブの中で、頂点グループの管理ができます。ウェイトを全削除したい場合や二つ目の頂点グループを使いたい場合は、こちらから頂点グループを加減してください。

頂点のウェイトを数値で指定するには
ウェイトペイントを使うと、大まかに塗り分けることができますが、細かい調整に向かない時があります。実は、数値入力からもウェイトを設定することができます。
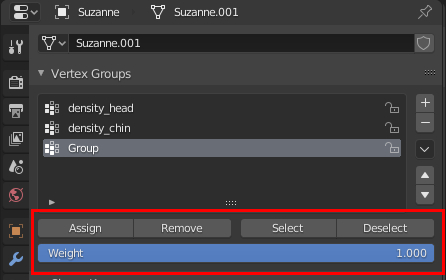
エディットモードに切り替えた状態で、先ほどのオブジェクトデータプロパティタブを見てください。赤く囲った部分に4つのボタンと数値の入力欄が現れます。

エディットモードよりウェイトを付ける対象(頂点・エッジ・フェース)を選択し、ウェイト欄に数値を入力してから、割り当て(Assign)を押すと数値がセットされます。
頂点グループをDensityにセットする
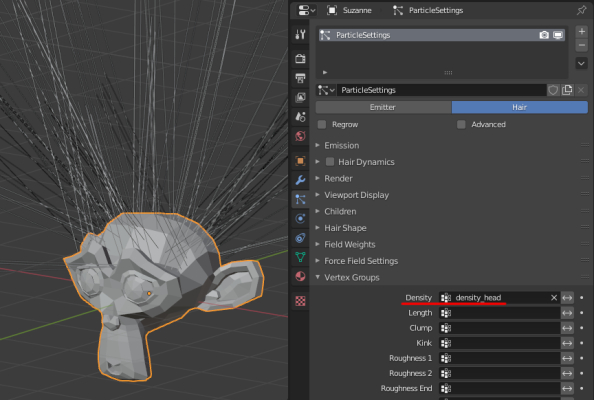
作成した頂点グループはヘアーにセットしなければ効果がありません。Particle Propertiesタブ > Vertex Groups より、ヘアーの効果に頂点グループを割り当てることができます。

まとめ
パーティクルヘアーを部分的に生やす方法についてまとめました。テクスチャペイントを使う方法がより正確に生え方をコントロールできます。ただし、UV展開が完了している必要があり、テクスチャペイントに慣れていないとかなり手間取るかもしれません。
一方で、頂点グループを使った方法はテクスチャを作成しない分、手軽に生え方をコントロールできます。初心者には、頂点グループを使った方法を用いる方が負担が少なくなると思います。
また、パーティクルヘアーの使い方について、もっと詳しい内容を知りたい方はこちらの記事を参考にしてみてください。