執筆に必要なことをまとめました。わからないところや疑問点がございましたら、お気軽にご質問いただけると幸いです。マニュアルと題しましたが、まだまだ内容不足な気もしますので、適宜更新していきます。
①テーマ選定
テーマは「Blender 〇〇 使い方」のような検索ワードに引っかかるようなものを選択します。過去記事の傾向やキーワードサーチなどでテーマを決めていきます。
②目次作成
目次の設定方法
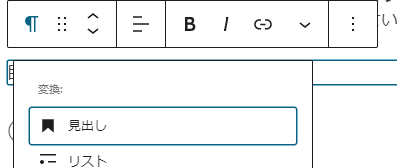
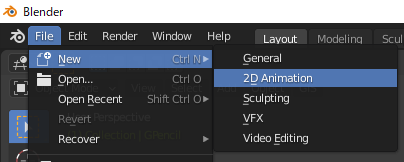
目次だけを作ってください。この段階で本文を書き進めても、目次ごと変更になる可能性があるので注意してください。目次を設定するには、ブロックを見出しに変更するだけで大丈夫です。見出しタグをプラグインが読み取って、目次が自動生成されます。(目次はプレビューから確認できます)

なお、目次案が完成しましたら「目次完成しました」と報告をください。完了しているのかしていないのか、判断が付きにくいのでご協力お願いします。
目次の内容について
目次を作成するにあたっては、いくつか注意してほしい点があります。大きく分けて二つの点を意識して目次を振っていくといいです。
内容が一目でわかるか(具体的かどうか)
※具体例 = 具体的 ではありません!目次に具体例は不適です。
- 悪い例
| 例 | 問題点 |
|---|---|
| 〇〇を使う上で大事なこと | なにが大事なのか具体的でない |
| 実際にやってみる | なにをするのか前後を読まないとわからない |
| 〇〇を作ってみよう | 具体例になっています |
| うまくいかない場合 | トラブルを具体的に説明してください |
- いい例
| 例 | 理由 |
|---|---|
| Diffuseとは | 固有名詞でトピックがわかる |
| 色が反映されない場合 | トラブルが具体的にわかる |
| Solidifyの使い方 |ーRelative Offset |ーConstant Offset |ーObject Offset …etc | 読者の知りたい機能がどこにあるのか、一目でわかる |
網羅性があるか
チュートリアルのようにサンプルを用いて説明することも場合によってはアリなのですが、どちらかというと一つ一つの機能や設定を詳しく網羅している記事が好ましいです。目次をみて、目的の情報がありそうだと読者に思わせなければなりません。
③本文執筆
執筆期限
ご自身のペースで気楽に執筆してください。厳格な納期を設けるつもりはありませんが、できるだけ早く書き上げてもらえると幸いです。(ただし、あまりに進捗が遅いと判断した場合、こちらからおおざっぱに期限を切らせていただきます)
文体について
以下の文体は避けてください。
- 話し言葉
- 主語の欠落
- (笑)
- 絵文字
- 格助詞「の」の連続 ex. 右の欄のプロパティのアイコン
- 体言止め ※
- である調 ※
※箇条書きの中なら問題ありません。
また、文体は少し硬目に書く方がよいです。教科書のような文章が書けるとベストでしょう。句読点を適切な位置に打ち、読みやすい文章に整えてください。
| ダメな例 | いい例 |
|---|---|
| 塗りつぶせます | 塗りつぶすことができます |
| でも | しかし・一方で |
説明文
記事を読む読者は「わからないから調べている」ということを忘れないでください。機能を機械的に説明しただけでは、「わかる」にはなりません。多少丁寧すぎるぐらいに説明したほうが、初めて文章を読む読者にわかりやすいです。
また、言葉で説明するのが難しい場合は、どんどん解説画像を挿入しましょう。
表記揺れ
英語とカタカナが入り乱れないように気を付けてください。このサイトでは、「初回のみ英語のスペル、次回以降はすべてカタカナにする」というルールで運用しています。
読みやすさでいうとカタカナが好ましいのですが、ソフト上のボタンを探したり専門用語であったりすると、英語のスペルが見せたほうが親切です。
解説画像
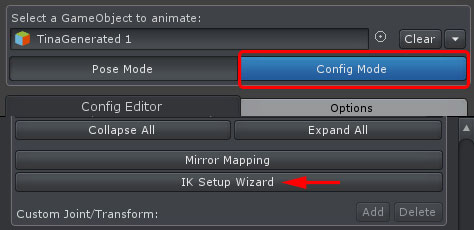
文中にはできるだけ解説画像を挿入したほうが親切です。下のような、画面をスクショしたものに簡単な文字や矢印などを付け加えるだけで構いません。
画像は、 ①大きく ②鮮明に を心掛けてください。文字が潰れて読めないのはアウトです。


画像はjpgもしくはgifを使ってください。pngはよっぽどのことがないかぎり、使用しないように心がけてください。すぐにページが重くなります。
スクショが連続する場合は、どう考えてもgifに置き換えたほうがいいです。ただし、gifを使う場合はできるだけ容量を小さく、かつ要所だけで使うようにしてください。
※動画ファイルをそのまま掲載するのはダメです。容量が重い、再生ボタンをいちいち押さないといけない、とデメリットが多いためです。動画を使いたい場合は要相談でお願いします。
解説画像の撮り方
どこにあるボタンか推測しやすいように、多少広めに撮ってください。例えば、↓の画像(左)は、エディターのどこあたりにあるのか見当がつきませんが、右のように多少前後を入れてあげるとわかりやすくなります。画像をつなげて見ないと推測できないような切り方は避けてください。


具体例の使い方
具体例を挙げることは読者に手順を教える方法として有効です。ただし、抽象性がなくなることに気を付けなければなりません。読者が求めている内容は、機能の使い方やトラブルの解決法です。そうした情報は抽象的である必要があり、具体例はその真逆です。具体例をメインに説明することは避けてください!
具体例はあくまで説明を補足する武器であり、コンテンツの主軸にはなりません。もし具体例を使う場合は、
- 抽象的にまとめてから、「例えば」と続ける
- サンプルを上げて、最後に抽象的にまとめる
といった風に配置やまとめ方を工夫してください。
記事リンク誘導
目次の内容によっては、記事リンクに誘導できることがあります。プラグインの導入方法などはすでに記事があるので、こうした部分まで書く必要はありません。できるだけ執筆者の負担が軽くなるように、記事の構成を調整します。
④アイキャッチ画像の作成
アイキャッチ画像とは、リンクを添付した際に展開されるトップ画像のことです。最後にこのアイキャッチ画像を作成いただき、記事は完成です。
テンプレートはこちら→https://drive.google.com/drive/folders/1fN2HkolSdyn_jFUgbv5C2igVBKGp-20c?usp=sharing
デザインを凝る必要はありませんが、シンプルに見やすいことを前提に記事の魅力をデザインしてもらえると幸いです!



⑤執筆完了の報告
「もう加筆する部分が無い」状態になれば、執筆完了の報告をください。「修正しました」「変更しました」だと、書き終わったのか判断しずらいため、かならず「完了した」かどうかを明確に報告ください。
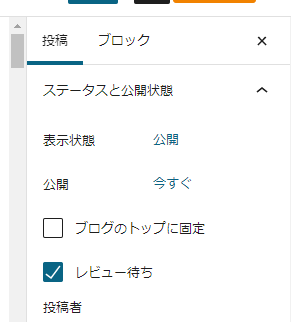
レビュー待ちにチェックを入れておいてもらえると、記事を見つけやすくなるので、助かります。

⑥本文チェック
本文に書きもらしがないかチェックします。ここで大きくリテイクするのは、甚大なロスになるので、目次の時点で修正がないように目指します。表記揺れや不明瞭な画像が多い、といった場合はリテイクをお願いすることがあるので注意してください(迷ったらすぐに相談してください、一緒に無駄なリテイクを回避しましょう!)
多少の修正であれば、すべてこちらで行います。
⑦最終チェック
タグやリンクなどをこちらで最終的に設定して、公開します。twitterなどで宣伝にご協力いただけるとありがたいです!
よろしくお願いします!
