CGにおいて、髪の毛は難しい表現です。髪の毛のようなボリュームを持つ質感は、ポリゴンだけで表現するには非常に多くのテクニックが必要になります。
そこで多くのCGソフトには、初心者でも簡単に扱える「パーティクル」という無数のメッシュを描画するための機能が備わっています。Blenderにもその機能は搭載されており、パーティクルヘアーという名前で広く知られています。
今回は、このパーティクルヘアーを詳しく解説していきます。
Contents
パーティクルヘアーとは
Particle Hair(パーティクルヘアー)は、髪の毛やひげを表現するためのシミュレーション機能です。主に、
- かみの毛
- ヒゲ
- 動物の毛
- 草
- コケ
といった表現に使用します。くしで毛の流れを整えたり、生える箇所やねじれ具合を設定することもできます。


パーティクルヘアーを追加する
パーティクルヘアーを生やす方法は、非常に簡単です。ヘアーを追加するオブジェクトを選択し、
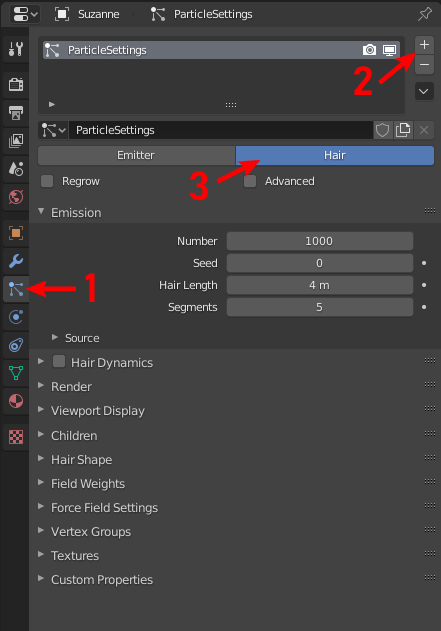
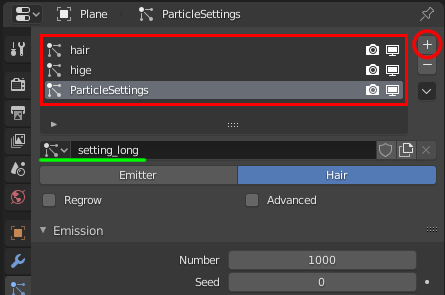
Particle Propertiesタブ > 右上にある「+」アイコン
を押します。そして、「Hair」のトグルボタンをクリックしてください。

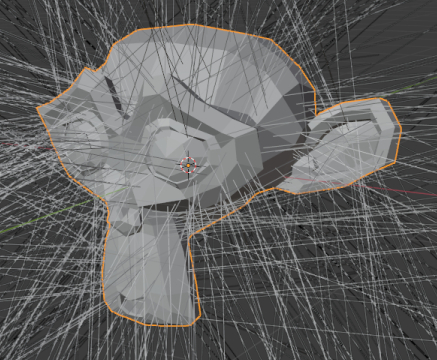
たったこれだけで、ヘアーが追加されます。パーティクルヘアーを追加した直後は、直線状のパスが表示されます。
ヘアーの長さはデフォルトで4メートルとなっています。これはオブジェクトのスケールに依存しないので、ヘアーが長すぎる場合はEmissionからHair Lengthを調整してください。


なお、パーティクルは複数設置できます。「+」アイコンを押すと、追加で新しいパーティクルヘアーを作成することができます。「髪(hair)」「ヒゲ(hige)」といったように、複数のパーティクルを混在させることができるので、必要な分だけ設定してください。

パーティクルヘアーをカットする
パーティクルヘアーは、カットして整えることができます。また、櫛をつかって毛の流れを整えることもできます。こうしたヘアー調整方法をグルーミングと呼びます。グルーミングについては、こちらの記事にまとめましたので、ぜひこちらを参考にしてください。
パーティクルヘアーのグルーミングまとめ(準備中)
パーティクルヘアーの設定
パーティクルヘアーは多種多様な設定項目が存在します。思い通りのヘアーをセットするには、これらの設定を使いこなす必要があります。違いがわかりにくいものやちょっとマイナーなものも含めて、詳しく説明していきます。
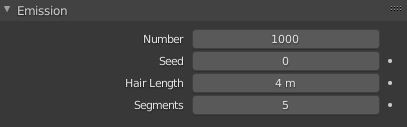
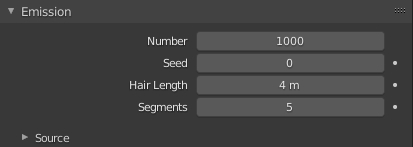
Emission

ここではヘアーの生成に関する項目を設定します。こちらの項目は、一度でもグルーミングすると変更できなくなってしまいます。グルーミングする前に、必ず設定するようにしてください。
| 項目 | 効果 |
|---|---|
| Number | ヘアーの本数 |
| Seed | ランダムシード(ばらつきのパターンを変更できます) |
| Hair Length | ヘアーの長さ |
| Segments | 1本のヘアーを構成するセグメント |
セグメントは、1本のヘアーを構成するセグメント数を設定します。
迷いやすいのですが、このセグメントを上げても、グルーミング中の分割数は上がりません。3Dビューの分割数を上げるには、
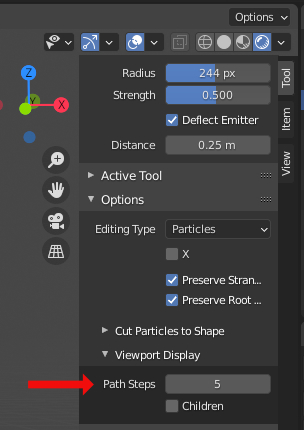
- グルーミング中なら、ツールシェルフ > Tool >Option > Path Steps
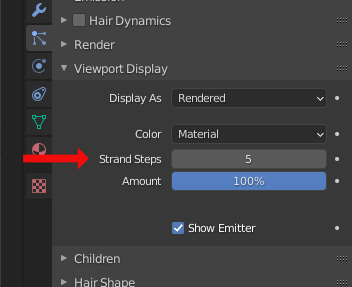
- オブジェクトモードなら、パーティクル > Viewport Display > Strand Steps
を変更してください。上げ過ぎると動作が重くなるので注意しましょう。


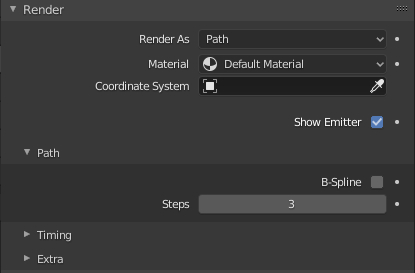
Render

レンダリングに関する項目を設定します。
| 項目 | 効果 |
| Render As | 何をレンダリングするかを決定します。ヘアーを生やす場合はパスを使います。オブジェクトを大量配置する場合は、「Object」もしくは「Colloection」を選んでください。 |
| Material | 上記の「Render As」でPathを選んだ場合に使用するマテリアルを設定できます。 |
| Show Emitter | エミッターを表示するかどうかを決めます。エミッターとは、パーティクルが生えるメッシュ本体のことです。 |
| Path Steps | レンダリング時の、ヘアーの滑らかさを決めます。数値が高いほど処理に時間がかかります。上げすぎに注意しましょう。 |
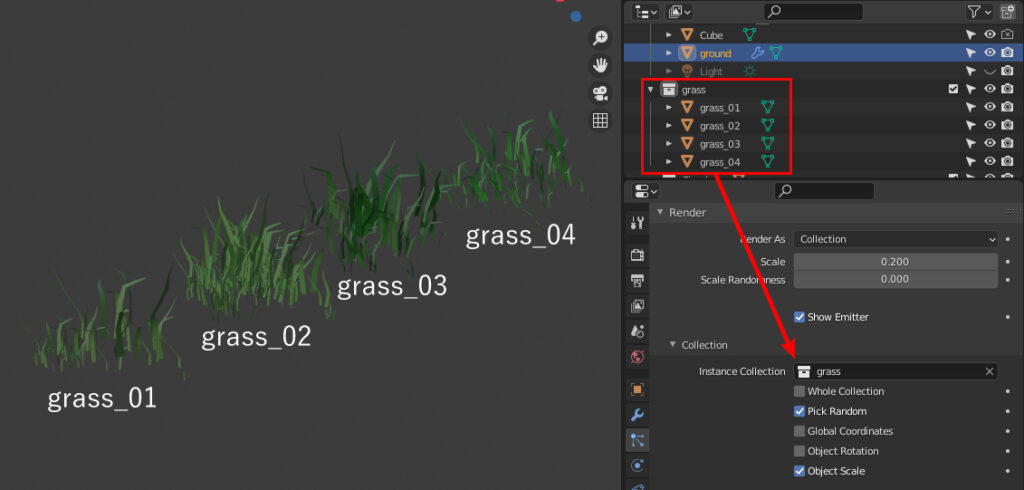
Render AsにCollectionを使用すると、植生のランダム感を簡単に表現できるのでおすすめです。


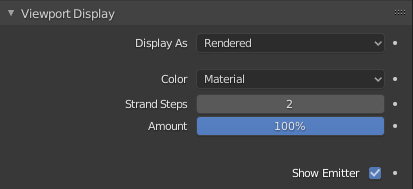
Viewport Display

ビューポート上の表示に関する項目を設定します。ここでの設定は、F12キーから実行するレンダリング結果には影響ありません。これらは、3Dビュー上でのリアルタイムなレンダリングにのみ作用します。
| 項目 | 効果 |
| Display As | 3Dビューに何を表示するかを設定します。 「Rendered」で、レンダリングされるものを表示します。 |
| Color | 表示色を設定します。基本的には「Material」をお勧めします。 「Acceleration(加速度)」「Velocity(速度)」はヘアーでは効果ありません。パーティクルの設定をEmissionにする必要があります。 |
| Strand Steps | 3Dビューでのヘアーの滑らかさを決めます。上げすぎに注意しましょう。 |
| Amount | ヘアー全体の何パーセントを表示するかを設定します。動作が重い時はこれを少し減らすといいです。 |
| Show Emitter | エミッターを表示するかどうかを設定します。エミッターとは、パーティクルが生えるメッシュ本体のことです。 |
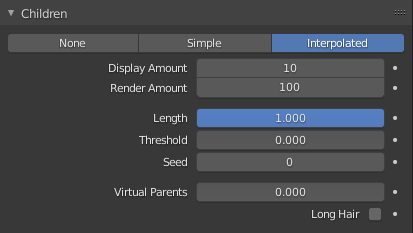
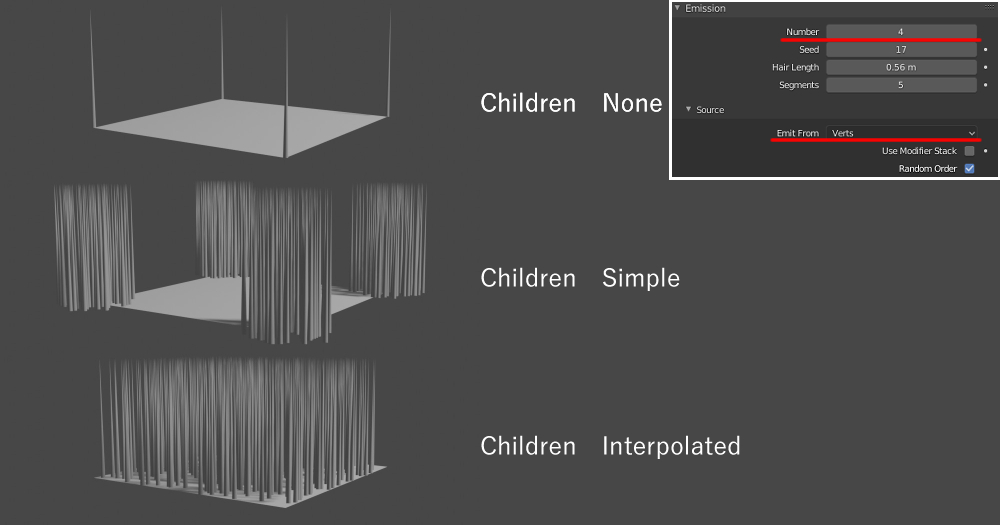
Children
Children項目で、「子」パーティクルを設定できます。子パーティクルは親パーティクルの複製なので、基本的には親パーティクルの設定を継承します。(正確には、親はレンダリングされません)。
子パーティクルは、ヘアーのボリューム感を出すのに重要です。親パーティクルを多くしすぎると、Blenderの動作が重たくなったり、グルーミングが難しくなったりします。そのため、子パーティクルである程度水増しすることで、パーティクルを扱いやすくしながらもボリュームを持たせることができます。

| 項目 | 効果 |
|---|---|
| None | デフォルトの選択肢で、子を発生させません。 |
| Simple | 子パーティクルを、親の周辺に発生させます。 |
| Interpolated | 子パーティクルを、親の間を埋めるように(補完するように)発生させます。 |
「None」は、子を発生させません。親のみが存在し、childrenの機能を使用しないことになります。「Simple」と「Interpolated」は、何気なく切り替えてみるだけだと違いが分かりづらいことがあります。下に参考画像を用意したので、その性質を理解して選択してください。

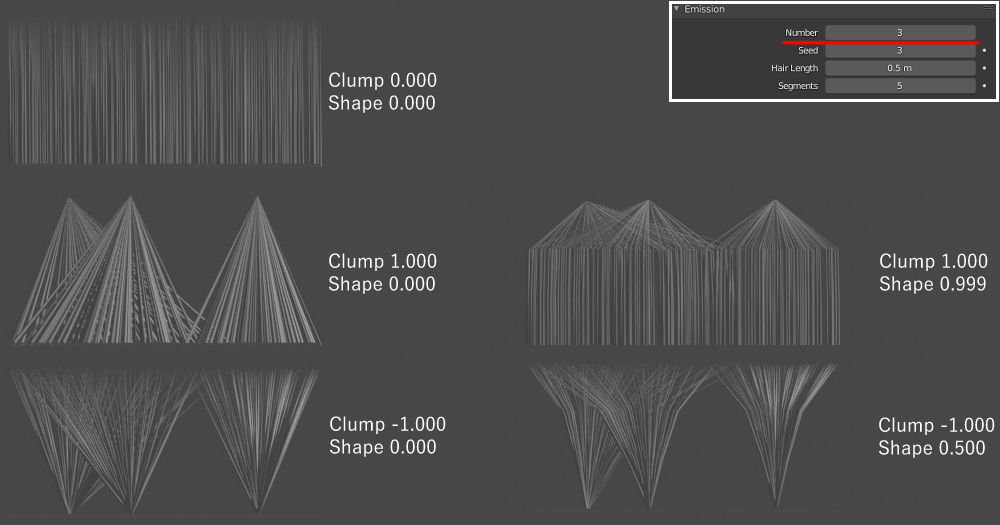
Clumping

Clumpingは、「集結」という意味です。言葉の通り、束ねるとか、集めるような調整が出来ます。おもに「毛束」を表現するためのパラメータです。
| 項目 | 効果 |
|---|---|
| Clump | -1で根元に、1で毛先に集結させます。 |
| Shape | -0.999~0.999放物線・指数関数の曲線で収束します。 |

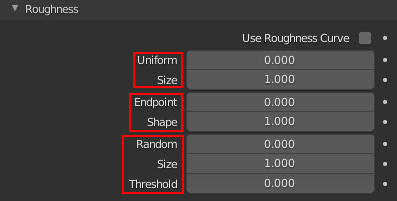
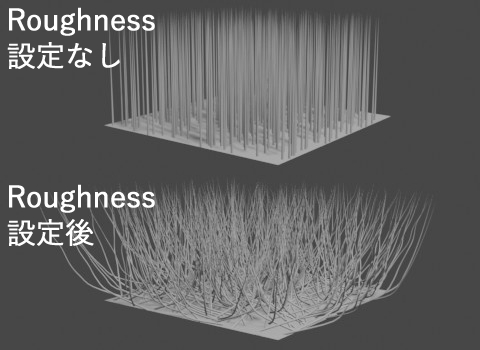
Roughness


Roughnessは、ヘアーの動きに歪みを加えることができます。
| 項目 | 効果 |
|---|---|
| Uniform Size | ユニフォームで、ヘアー全体を流れ沿ってに歪ませることができます。 サイズは、歪み一つ分の大きさです。サイズが小さいほど細かい歪みになります。 |
| Endpoint Shape | エンドポイントで毛の拡散レベルを調整できます。 シェイプでは、拡散が始まるポイントを調整できます。値が大きいほど、毛先だけが拡散するようになります。また、シェイプが0になっていると、根本まで拡散してしまうので、0以上に設定するほうが望ましいです。 |
| Random Size Threshold | ランダムではユニフォームと違い、それぞれのヘアーを個別に歪ませることができます。 サイズは歪み一つ分の大きさです。 スレッショルド(=しきい値)で、影響が出るヘアーと出ないヘアーを分けることが出来ます。 |
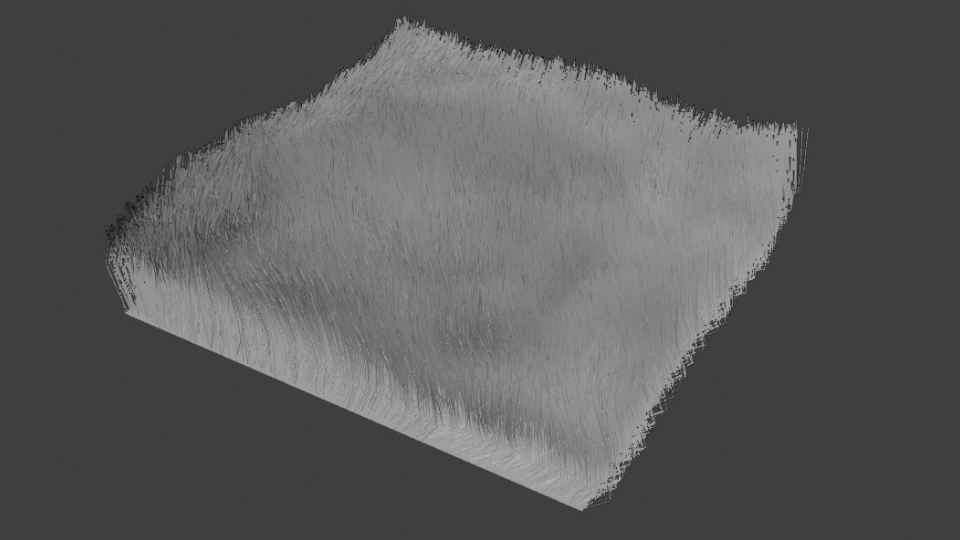
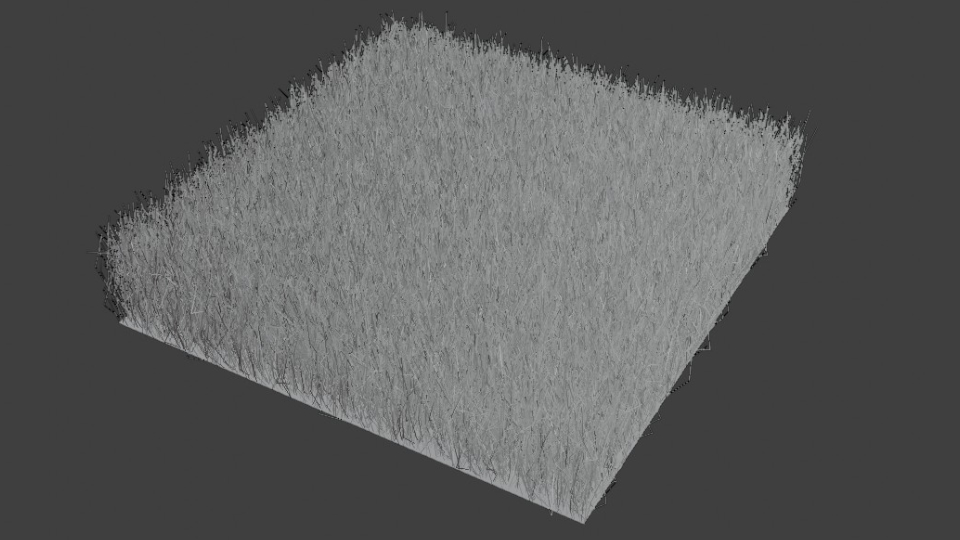
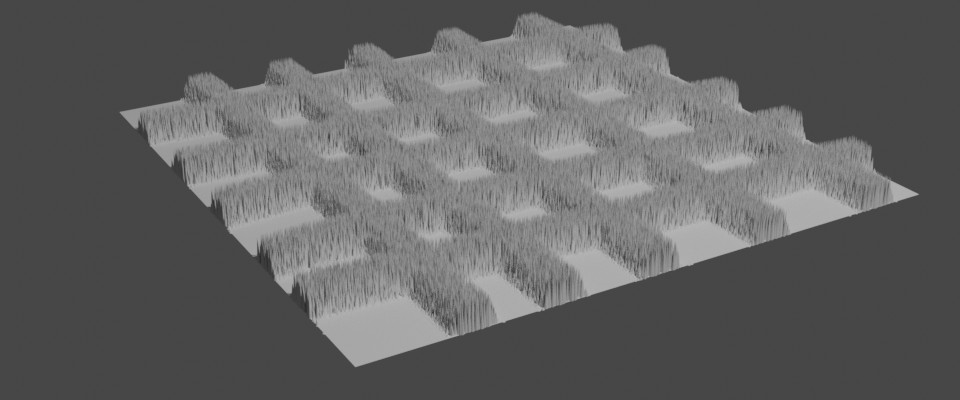
UniformとRandomはモデルによって効果が分かりにくい場合があります。下のように、毛並みのような表現だと、Uniformを使うといいです。雑草のようなものであれば、Randomが向いていると言えます。


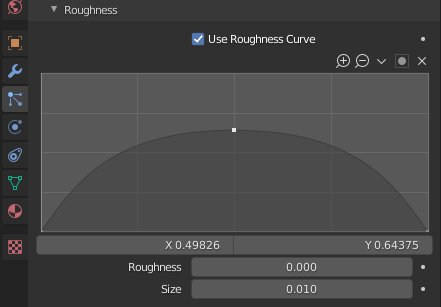
また、ヘアーの真ん中だけにランダム感を出したい場合には、直上にある「Use Roughness Curve」を使ってください。カーブを使ったRoughnessを設定できます。

Kink
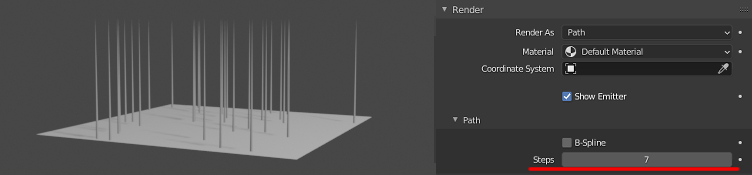
kinkとは「ねじれ」のことです。ヘアーのねじれ具合を設定できます。ねじれには種類があり、その分パラメータも多いため、特徴的な画像と設定を紹介します。今回はわかりやすいように、レンダーのパスステップを7にしておきます。
- Nothing

まずはNothing、ねじれ無しの状態です。
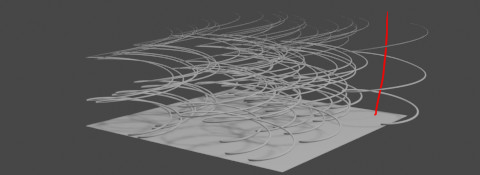
- Curl

カールだと、ヘアーが親の周辺をらせん状に伸びていきます。
赤の線は、レンダリングされない親パーティクルです。
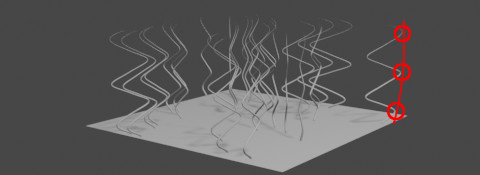
- Radial

親パーティクルに近づいたり離れたりと、ヘアーが波形を描くように伸びます。
- Wave

カールと同様、ヘアーがらせん状に伸びていきます。違いは、親をかすめるように伸びていくのか、親を中心として伸びていくかなので、かなり似たタイプと言えます。
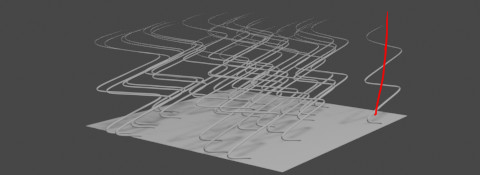
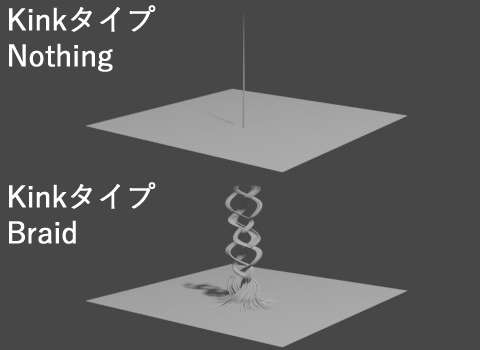
- Braid

日本語UIだと「三つ編み」と表現されているようです。
Nothingでは中央に1本生えているのに対して、Braidを選ぶと三つ編み状に(ねじれながら集まるように)なります。
- Spiral

先端を回転させることができます。
回転の軸(回転方向)や回転数、回転ステップ数等を決められます。
このタイプのみ、パラメータが異なります。
Kinkのパラメータ
カール、ラディアル、波、三つ編みに共通したパラメータは以下のとおりです。
| 項目 | 効果 |
|---|---|
| Amplitude | ねじれの強さを設定します。 |
| Clump | Clumping(集結)パラメータにどれほど影響するかを設定します。 |
| Flatness | このパラメータを上げることで、親となっているヘアーに収束させます。 |
| Frequency | ねじれの数(回転数)を設定します。 |
| Shape | 根元側か毛先側か、ねじれが始まる場所を設定します。 |
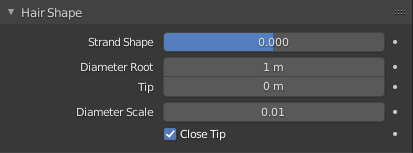
Hair Shape
ヘアーシェイプは、ヘアーの形状を設定します。

| 項目 | 効果 |
|---|---|
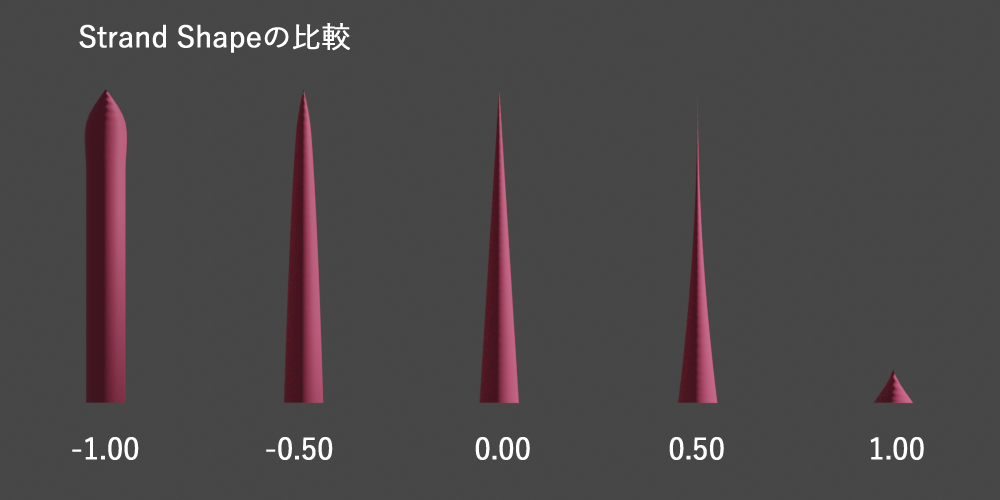
| Strand Shape | 根元と先端の太さの比重を設定します。 |
| Diameter Root | 根元の太さを設定します。 |
| Tip | 先端の太さを設定します。デフォルトで0mになっていますが、毛先を細くするのであればそのままで大丈夫です。 |
| Diameter Scale | 基準となるヘアー直径を調整します。根元と先端の両方に影響します。 |

Textures
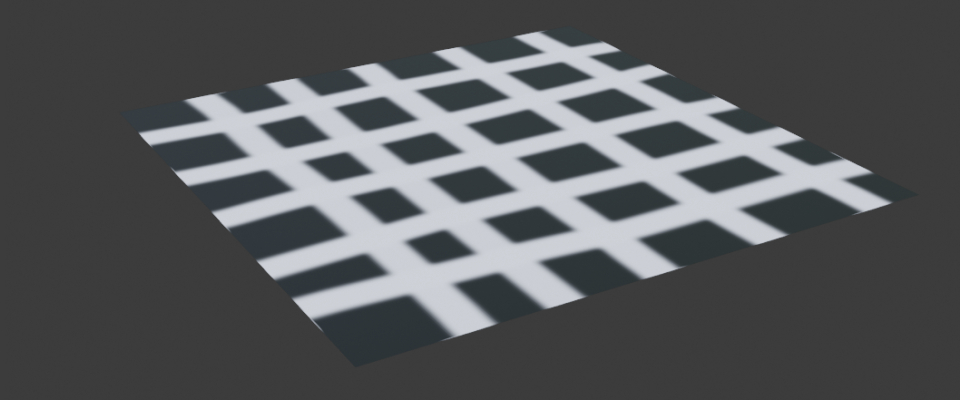
ここで使うテクスチャは、メッシュに色付けするためのテクスチャではありません。
テクスチャを使って、ヘアーの長さや密度を調整することが出来ます。


平面は4つの頂点しか無く、頂点グループによる密度の調整が困難です。しかし、テクスチャ機能を使用すれば、少ない頂点数でも密度が制御することができます。
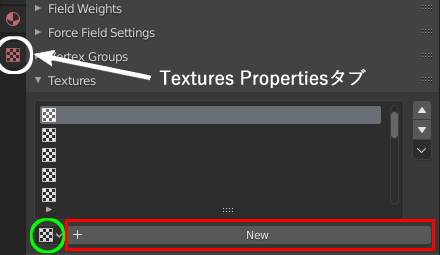
テクスチャの設定場所は、パーティクル設定の一番下にあります。使用するには、空いているスロットを押し、画像赤枠の「+ New」を押します。既にテクスチャが用意されている場合は、緑のボタンから追加してもらっても大丈夫です。
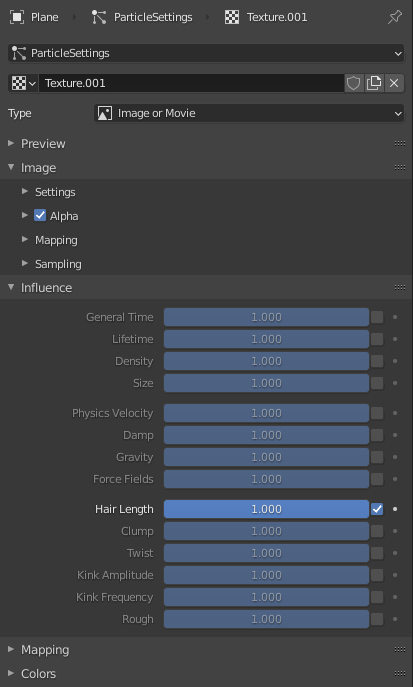
次に、画像の白丸で囲ってあるTextures Propertiesタブに移動します。そして、Influenceの中から効果を付けたいものにチェックを入れてください。


まとめ
いかがでしたでしょうか。物理シミュレーション、マテリアル(Principled Hair BSDF)、ブラッシング、レンダリング設定等、紹介しきれなかった項目も多々ありますが、まだ使ったことがない方は、まずは一度触ってみてください。上手く調整できると、表現の幅が広がることは間違いありません。是非、チャレンジしてみてください!
なお、よく使うテクニックとして、パーティクルヘアーを部分的に生やす方法があります。そのやり方について、こちらの記事にまとめました。ぜひ、こちらもご覧ください!