Blenderでは、モデルの座標や回転をプロパティから変更することができますが、複数のオブジェクトを一度に変更することはできません。また、複数のオブジェクトが連動した動きをしてほしい、といったケースもあるでしょう。
そんなときは、ドライバーを設定してみてはいかがでしょうか。Blenderには、スクリプトを書かなくても、オブジェクト間のプロパティを連動させる機能が備わっています。
今回は、このドライバーの使い方を詳しく解説します。
Contents
ドライバーとは
ドライバーを使うと、パラメータを他のオブジェクトに結び付けて、値の変更をオブジェクトの動きに連動させることができます。
ドライバーを使うと、こんなことができるようになります。
- プロパティをオブジェクトの座標とリンクし、ビューポートから値を操作する
- 複数のオブジェクトを連動させる
- 自作コントローラーを作成して、リグの動きを扱いやすくする
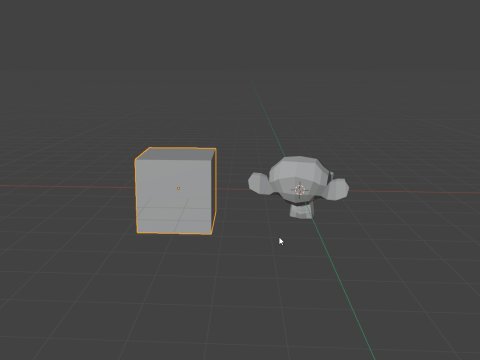
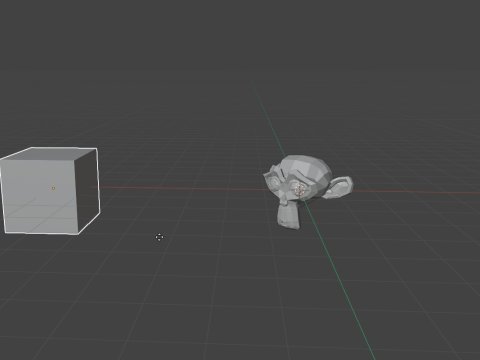
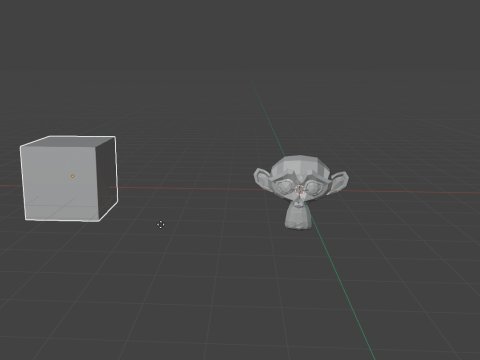
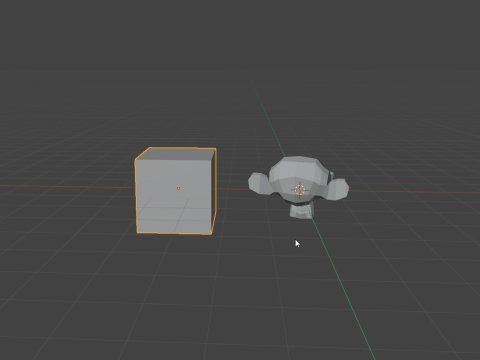
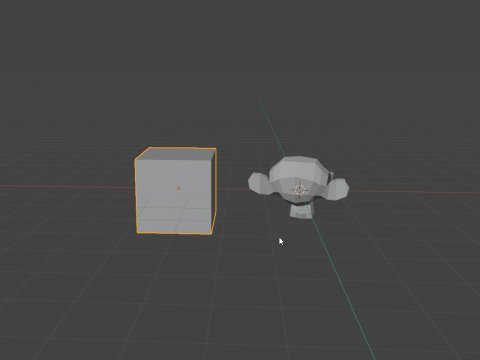
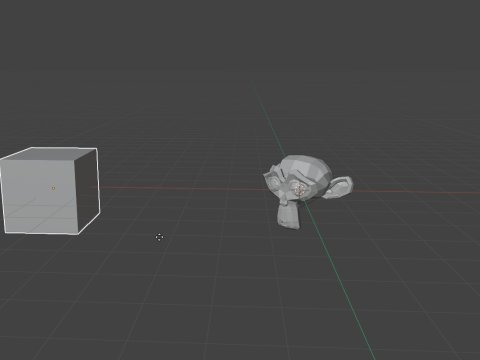
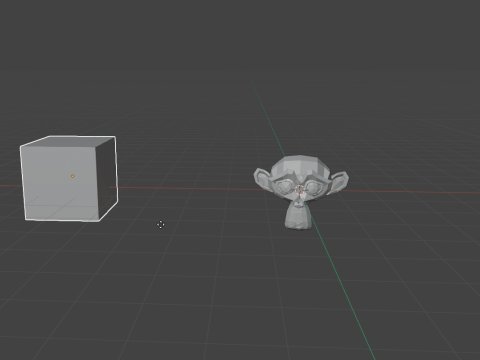
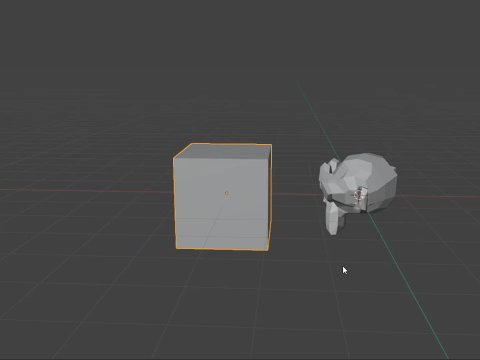
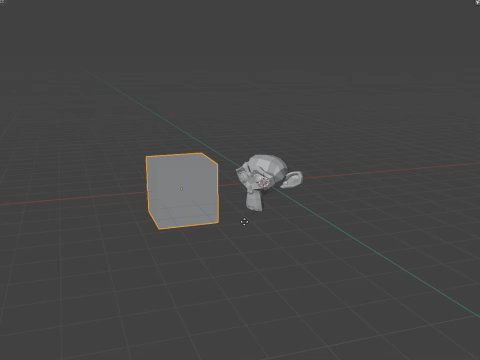
簡単な例として、キューブのx軸座標とスザンヌの回転量をリンクさせたサンプルがこちらです。こうしたことがドライバーを設定することによって、可能になります。

使い方
それでは、先にあげたサンプルを例に、具体的なドライバーの使い方を解説してきます。
準備
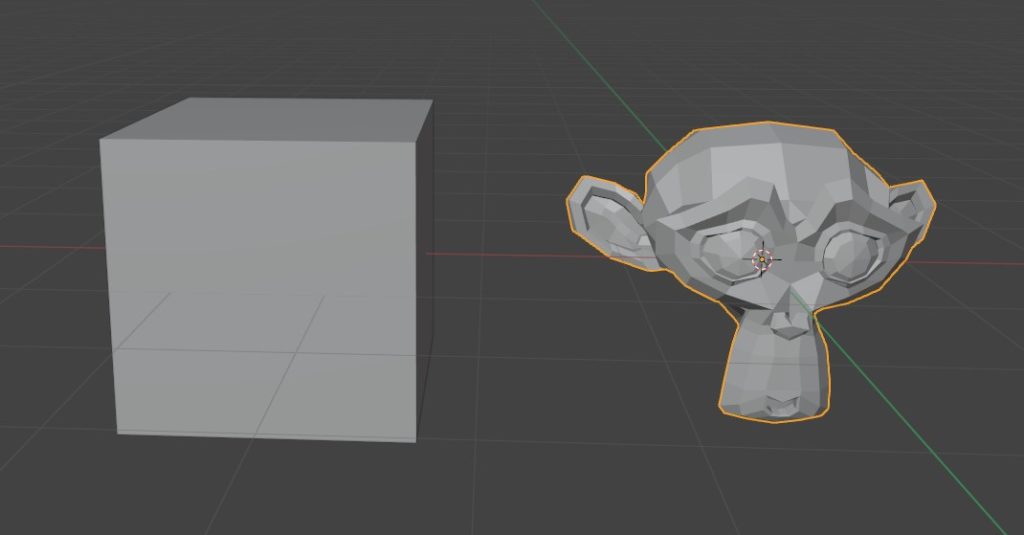
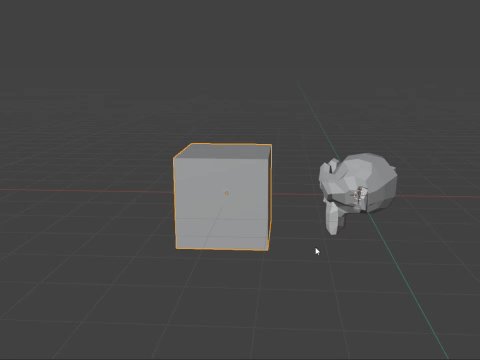
キューブとスザンヌをそれぞれ1つずつ用意します。

ドライバーを追加する
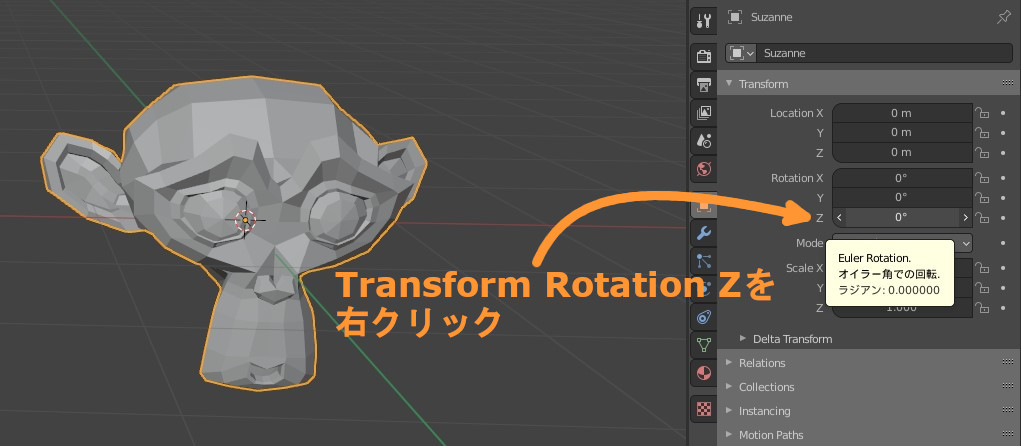
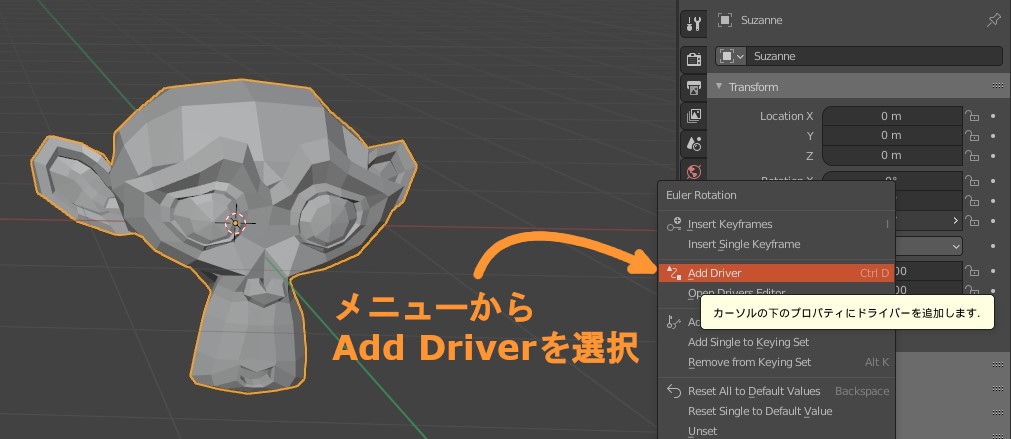
ドライバーを追加するには、プロパティの値欄を右クリックし、ポップアップの中からAdd Driverをクリックします。
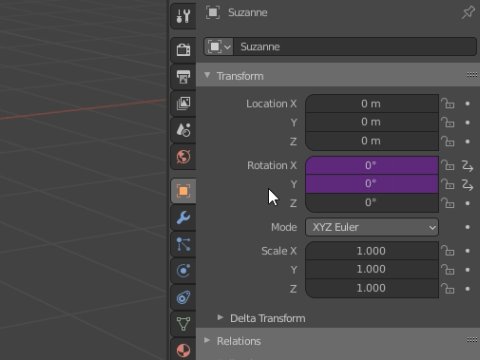
この時、Add Driverするのは、ドライバーで操作される側のオブジェクトであるスザンヌです。
サンプルでは、スザンヌのプロパティTransform > Rotation Zにドライバーを設定しています。
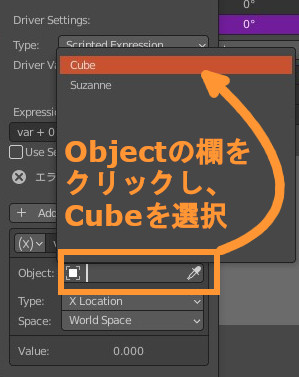
参照元を設定する
ドライバーを追加できたら、次はどのオブジェクトを参照するのかをセットします。
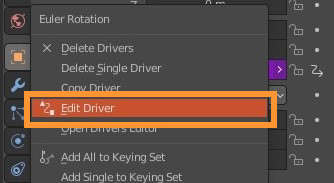
先ほどドライバーをセットしたプロパティを右クリックし、Edit Driverを選択します。すると、縦長の編集ポップアップが表示されます。


このポップアップの下部にあるObjectの欄をクリックし、Cubeを選択しましょう。このObjectが、参照先となります。

動作を確認する
ここまでの作業で、キューブとスザンヌをドライバーでつなぐことができました。
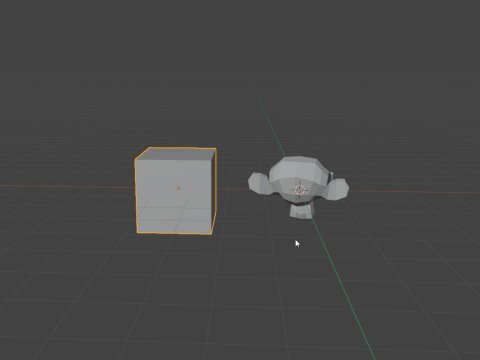
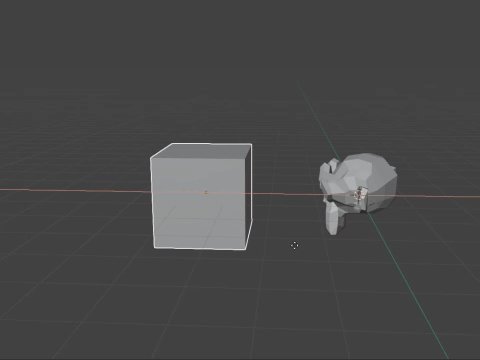
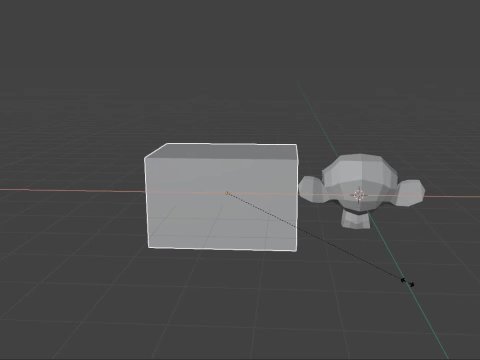
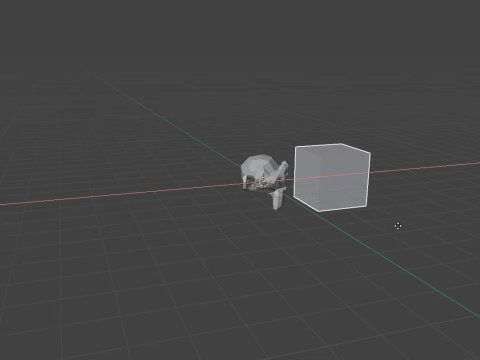
キューブをX軸方向に動かし、スザンヌが横回転したら成功です。
このサンプルでは、キューブのワールドX座標が、スザンヌのワールドZ回転角に代入されています。

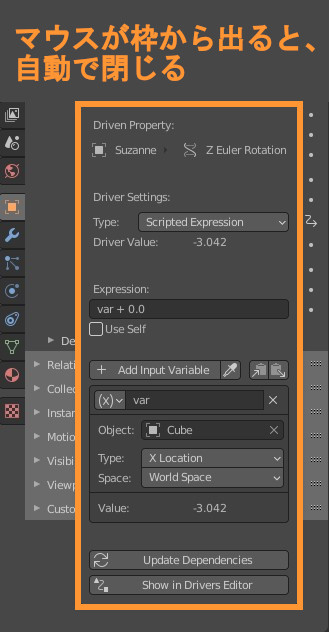
ドライバー編集画面
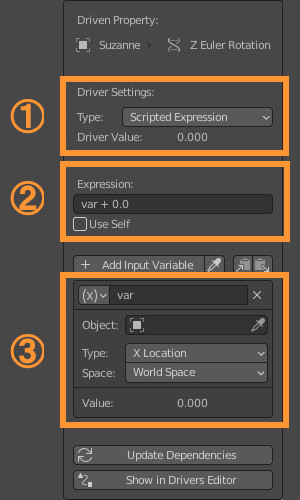
それでは、ポップアップの項目を詳しく見ていきます。設定できる項目は大きく分けて3つです。

①Driver Settings
Driver Settingsは、ドライバーの種類を設定します。Typeの欄から、ドライバーの処理タイプを次の5つから選択できます。
| タイプ | 効果 |
|---|---|
| Averaged Value | 変数の平均を出力する |
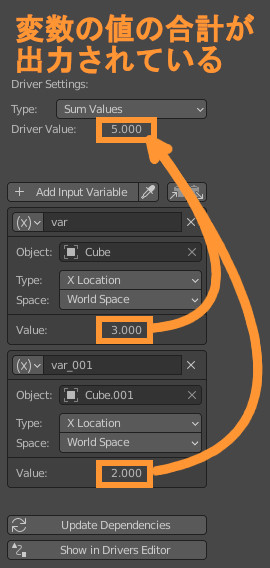
| Sum Values | 変数の合計を出力する |
| Scripted Expression | 数式に従って計算し、出力する |
| Minimum Value | 参照する変数のうち、最小の値を出力する |
| Maximum Value | 参照する変数のうち、最大の値を出力する |
Driver Value: には、現在のドライバーの値が表示されます。

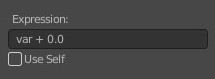
②Expression
①のDriver SettingsでScripted Expressionを選択した場合、ドライバーの処理内容をここに記述することができます。
また、直下にあるUse Selfにチェックを入れると、操作されるオブジェクト自身をselfという単語で表せるようになります。

数式で使える表現
ドライバーで扱える数式表現は以下の通りです。
- +ー*/:四則演算
- frame:現在のフレーム番号
経過時間とリンクしたい場合は、フレーム番号を取得するといいでしょう。 - %:割った余り
frame%3のように使うと、1, 2, 3, 0, 1, 2, 3, 0, …と数字をループさせることができます。 - pi:円周率(Blenderの表示では3.142)
- sin(var):varの正弦
sin(frame)で、-1と1の間を行ったり来たりする反復運動になります。 - max(var,x):varとxを比較した大きい方
- min(var,x):varとxを比較した小さい方
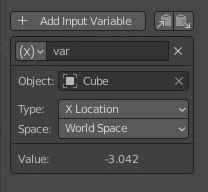
③Input Variable

数値計算に使う変数の設定がまとめられています。
| 変数名 | 変数の名前(初期値はvarになっていますが、自由に変更できます) |
| Object | 参照するオブジェクト |
| Type | 変数として参照するトランスフォームの種類 |
| Space | オブジェクトを参照する際に基準とする空間 |
| Value | 変数の現在の値 |
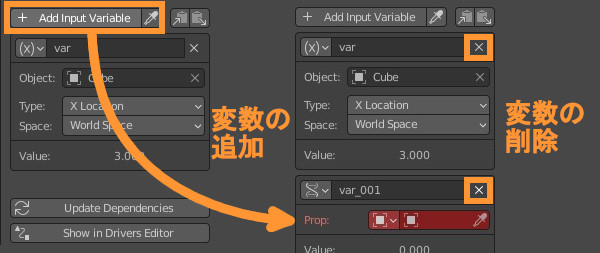
変数の追加と削除
変数は必要に応じて追加と削除が可能です。
変数情報の上部にあるAdd Input Valuableで変数を追加でき、各変数の右上にある×印で削除できます。

Add Input Variableの横にあるアイコンは、左からコピーとペーストです。
コピーする変数は選択できず、登録されているすべての変数をコピー&ペーストしてしまうことに注意しましょう。

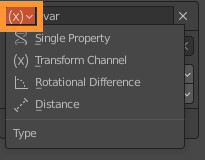
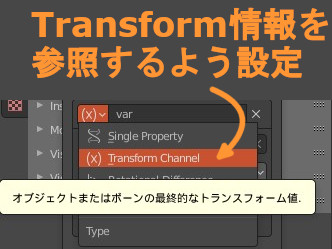
変数のタイプ
ドライバーで変数になるのはトランスフォーム情報だけではありません。
変数名の左のアイコンが変数のタイプを表しており、クリックすると変更できます。

変数のタイプとその効果は以下の通りです。
| タイプ | 効果 |
|---|---|
| Single Property | データパスを使って数値を取得する |
| Transform Channel | トランスフォーム情報から数値を取得する |
| Rotational Difference | オブジェクトを2つ指定し、それらの角度の差を取得する |
| Distance | オブジェクトを2つ指定し、それらの距離を取得する |
参照するトランスフォーム要素を変更する
先ほどのサンプルでは、キューブのX軸移動でスザンヌを制御していました。
今度はキューブの幅によってスザンヌを制御できるように設定してみましょう。
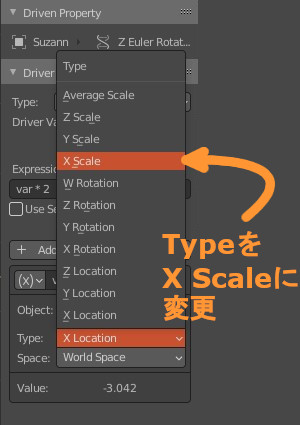
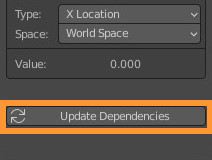
ドライバー編集画面を開き、変数のTypeをX LocationからX Scaleに変更してみてください。

すると、キューブの移動ではスザンヌは回転しなくなりましたが、キューブの幅を変えることでスザンヌが回転するようになりました。

ドライバーをコピーする
同じドライバー設定を複数のオブジェクトで使いまわす場合、毎回セットしなおすのは大変です。そんなときは、ドライバーのコピー&ペーストを活用しましょう。
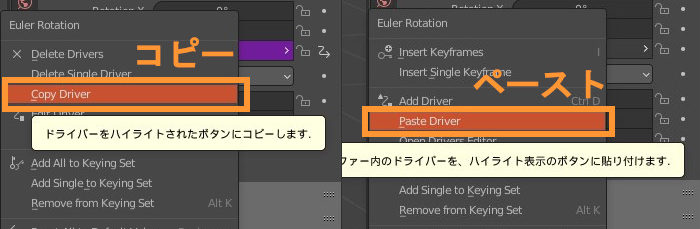
ドライバーが設定されているパラメータ上で右クリックし、Copy Driverを選ぶとドライバーの設定内容をコピーできます。そして、Paste Driverでコピーしたドライバーの設定内容をペーストすることができます。

Single Propertyの詳しい使い方
変数のタイプの一つとして、Single Propertyを紹介しました。他のタイプに比べて多少ややこしいので、ここで詳しく解説します。
Single Propertyを使うと、あらゆるパラメータをドライバー変数にすることができます。どういうものをドライバー変数に使えるかというと、例えば、ライトの明るさを表すワットやモディファイアのパラメータなどです。
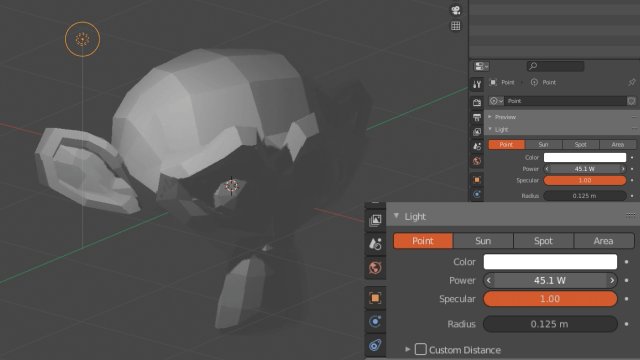
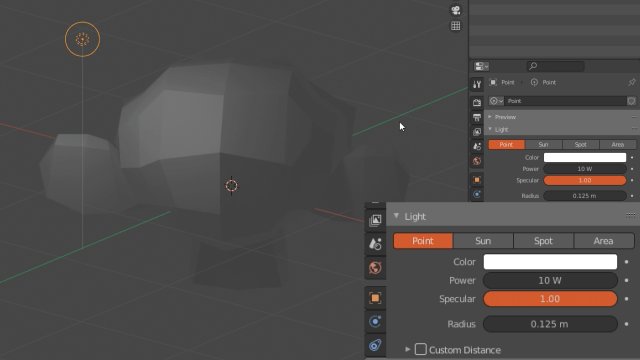
ここでは、ライトの明るさで制御するドライバーを例に説明していきます。
データパスをコピーする
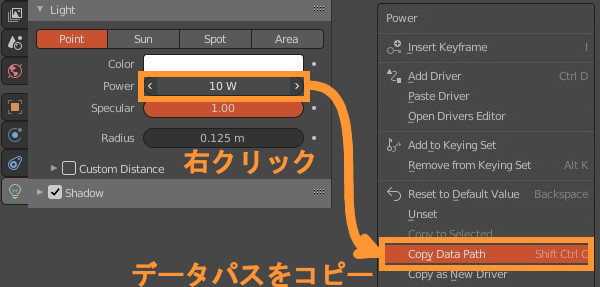
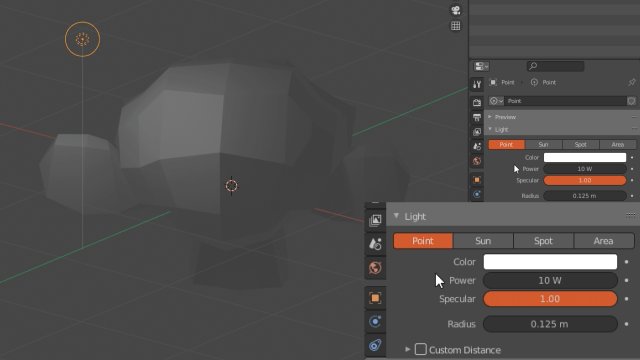
ポイントライトとオブジェクトを用意します。ポイントライトのプロパティのうちLight > Powerを右クリックし、Copy Data Pathを選択してデータパスをコピーします。

変数を設定する
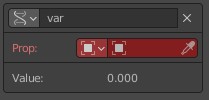
制御用オブジェクトのZ回転にドライバーを追加し、変数varのタイプをSingle Propertyに変更します。

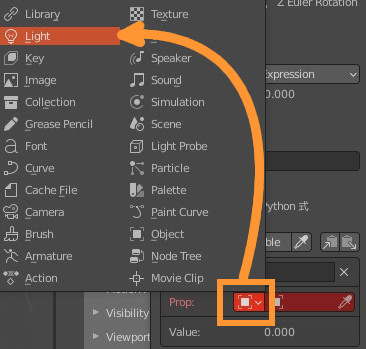
Prop左側のアイコンをクリックし、使用するデータタイプを設定します。
今回はライトを使うのでLightを選択します。

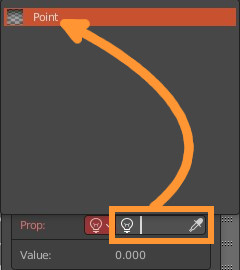
どのライトを使うかは、右側の欄から指定しましょう。

ポイントライトを指定するとデータパスを入力する欄が出現します。Ctrl + Vでコピーしたデータパスをペーストしたら準備完了です。

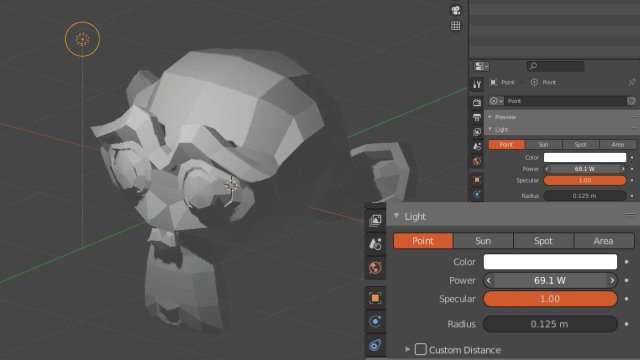
これで、ライトの明るさとスザンヌの回転角をデータパスで繋ぐことができました。

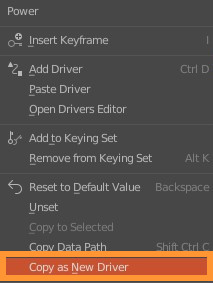
Single Propertyの設定の仕方を理解するためにデータパスをコピーするやり方を紹介しましたが、ライトのPowerを右クリックしたときのメニューでCopy as New Driverを選択すると、Powerの値を変数にしたドライバーとしてコピーすることができます。
これを、制御用オブジェクトのパラメータにドライバーとしてペーストすれば、すこしだけ手順を省略することができます。

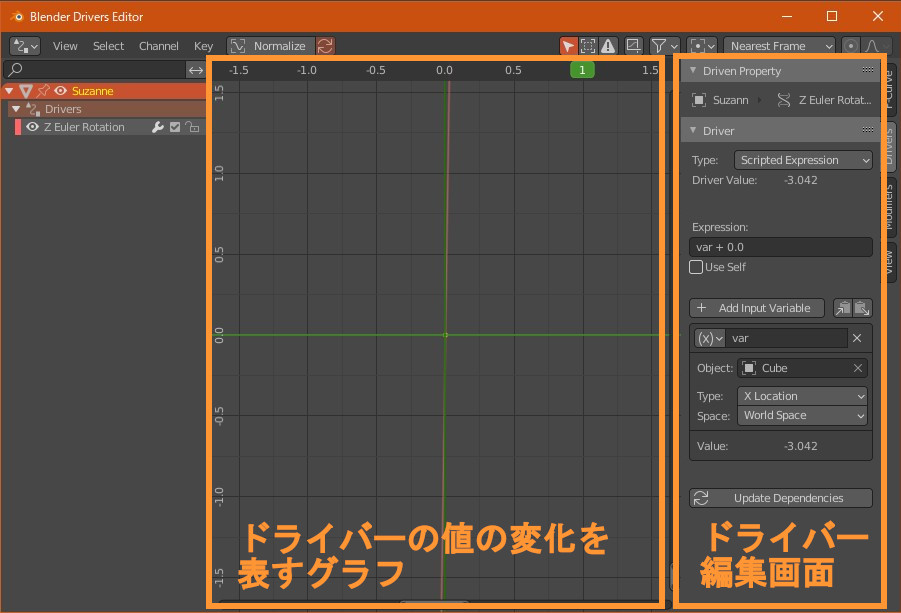
複数のドライバーを一度に編集する
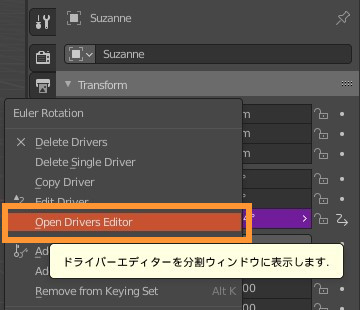
複数のドライバーを比較しながら編集したい場合、ドライバーメニューのOpen Drivers Editorを選択しましょう。すると、ドライバー編集画面の左側にグラフがくっついたウィンドウが開きます。


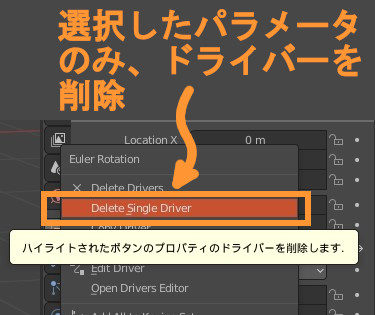
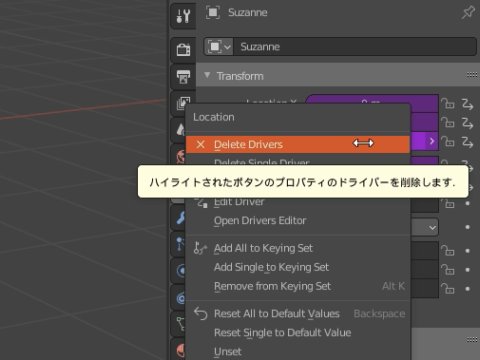
ドライバーを削除する
作成方法と同じくらい重要なのが、ドライバーの削除方法です。ドライバーの削除にはDelete Single DriverとDelete Driversが用意されています。
ドライバーが設定されているパラメータ上で右クリック、Delete Single Driverで選択したパラメータのドライバーのみ削除できます。

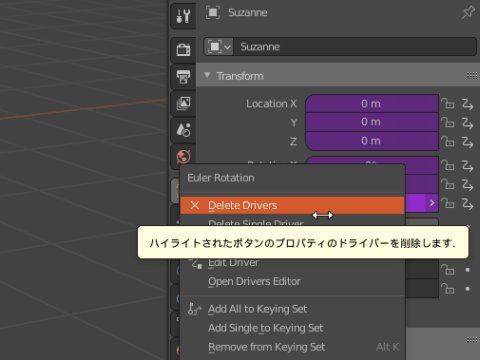
一方、Delete Driversは、パラメータの属するグループ全体のドライバーを全て削除します。意図せず必要なドライバーまで削除してしまうことがあるので、注意しましょう。

よくあるトラブルと注意点
ドライバーを設定してみたものの、思ったように動かないことがあります。設定ミスや勘違いをしている場合がほとんどなので、以下のトラブルシューティングを参考にしてみてください。
コードの書き方が誤っている
「varの2倍だから2var」…ではありません。プログラミング言語Pythonの文法を使うドライバーでは、一般的な数学とは違った式の書き方をします。
- 掛け算:var×2ならvar*2
- 割り算:var÷2ならvar/2
- べき乗:varの2乗ならvar^2
といった具合です。また、変数のつづり間違いにも注意してください。大文字・小文字も含めて同じ名前を書く必要があります。
また、全角は使えません。数値入力は半角を使いましょう。
式が間違っている
例えばこんな式があったとします。
(var * 3/2)*0+1
常に計算結果が1になってしまうことは、簡単にわかることでしょう。このような式を書いてしまうと、varの値がどれだけ変化しても、見た目の動きに全く変化が起きません。こうした初歩的なミスもありがちなので、今一度確認してみてください。
変数の参照先パラメータが正しいか確認する
ドライバー編集画面で、変数名の左側にあるアイコンを確認してみましょう。これは参照するオブジェクトの内、そのオブジェクトが持つどのパラメータを参照するかという設定です。
アイコンが(x)になっていれば、varはTransform情報を参照しています。思った動きにならない場合、ここが連動させたいパラメータになっていないことがあります。

コンストレイントをつけている
なんらかのコンストレイントが制御している項目を、ドライバーを使って制御しようとすると、値の更新がバッティングし、思った動きにならないことがあります。不自然にカクツク場合は、コンストレイントがかかっていないかどうか、チェックしましょう。

「無効なPython式」と表示される
ドライバー編集画面の一番下、Update Dependenciesを押すとドライバーを更新できます。

ドライバーは他のソフトで機能しない
残念ながら、ドライバーはBlenderの内部でしか機能しません。fbxモデルなどに出力しても、ドライバーに設定した内容はモデルデータに付随しません。
まとめ
いかがでしょうか。ドライバーを使うことで、さまざまなプロパティ同士をリンクさせることができます。とくに、複数のオブジェクトを連動して動かすには、ドライバーを使うほか方法が最も手軽です。
また、ビューポートにコントローラーを作成し、視覚的にパラメータを調整することで作業の効率アップにつながることがあります。
もしこの記事を読んで、ドライバーの使い方や便利さがお分かりいただけたのであれば、うれしく思います。Blenderのスキルが上がった!と思える機能の1つなので、ぜひ使ってみてください。