PythonでAtCoderを始める方に向けた環境構築を説明します。
本記事のレベル感としては、「Pythonを勉強したいからとりあえず競プロで勉強しよう!」ってぐらいの人向けです。
前提として、環境構築は人によって好き嫌いがあってあたりまえで、ここに書かれている方法のみが正しいわけではないです。あくまで、わたしが一番しっくりきた方法になります。また、ご使用のマシンや今後のソフトウェアアップデートで動作しない可能性があるのでご注意ください(エンジニアなら自分でなんとかしてね!)。
Contents
動作環境・ソフト
- Windows10
- Visual Studio Code
- Docker Desktop
- docker-compose
できるだけ操作を簡単に提出したい
AtCoderの詳しい説明は不要かと思いますが、始めたての頃にわたしが感じたことは、以下のようなことでした。
- コピペ、めんどくさい
- 実行時にテスト値を何回も打ち込むのがめんどくさい
- ファイル管理、どうしよう….
- 出先でも作業したいなぁ(=複数マシンで作業環境を共有したい)
AtCoderはとにかくコピペの回数が多いです。提出のたびにコードをペーストする時間的なロスは計り知れません。そこで先人たちがどのように工夫しているかを調べた結果、online-judge-toolsという拡張を使っていることがわかりました。こちらのツールを使うと、提出の自動化、サンプルデータのダウンロード、テストの実行、がコマンドで簡単に実行できるようになります。
また、出先のちょっとした空き時間にAtCoderを解きたいという個人的な需要があったので、自宅に置いたメインデスクトップのみならず、お出かけ用のノートパソコン、オフィスで借りたマシン、といったいろいろなところで環境構築できる工夫が必要でした。そこで、dockerによるセットアップにまとめることにします。
dockerで環境構築
dockerによるpython環境の構築について解説していきます。今回用意したDockerFileは以下のとおりです。
FROM python:3.8.2-buster
ENV PYTHONUNBUFFERD 1
ENV PYTHONDONTWRITEBYTECODE 1
ENV PYTHONPATH /code
RUN mkdir /code/
WORKDIR /code
COPY .devcontainer/requirements.txt /code
RUN pip install --upgrade pip
RUN pip install --upgrade setuptools
RUN pip install -r requirements.txtほとんど手のついていないシンプルなdockerファイルになります。ソフトウェア開発するわけではないので、これで十分です。さらに、dockerファイルがrequirements.txtを見るように記述してあるので、以下のようなファイルを同じ階層に追加します。
online-judge-tools
SeleniumSeleniumがなくてもonline-judge-toolsは動作するのですが、警告を出力してしまうので、その回避のためにインストールしておきます。
次に、コンテナを簡単に起動するためのdocker-compose.ymlです。こちらも同じくシンプルな記述になります。
version: '3'
services:
atcoder:
build:
context: .
dockerfile: .devcontainer/Dockerfile
tty: true
volumes:
- .:/code
ports:
- "8000:8000"dockerコンテナ上でVisual Studio Codeを動かす
dockerによるpythonの実行環境が用意できました。しかし、このままではかなり不便なことがあります。それは、pythonの実行がコンテナ内のcuiのみでしか確認できないということです。実際にVisual Studio Codeのターミナルからpythonを実行してみると、エラーが出力されるはずです。
これは、Visual Studio Codeがメインマシン上で実行されているため、dockerが管理するコンテナにアクセスできていないことが原因です。
そのため、Visual Studio Codeの拡張であるDev Containersというプラグインを使用します。

Dev Containersをインストールしたら、Dev Containers用の設定ファイルを追加します。追加する場所は、プロジェクトのルートに.devcontainerというフォルダを作ってそこに配置します。また、先ほど作成したDockerFileとrequirements.txtをここに移動しておきます。
AtCoder_python // ルートディレクトリ
└─.devcontainer // Dev Containers用のファイル格納場所
├─devcontainer.json // リモートコンテナ用の設定ファイル
├─DockerFile
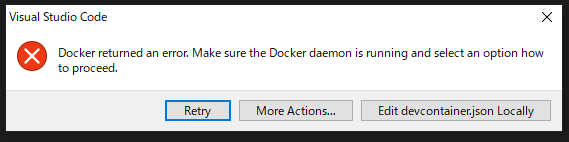
└─requirements.txt // コンテナにインストールさせるプラグイン一覧 最後に、Visual Studio Codeを起動します。ただし、DockerDesktopが起動していないと、以下のように起動に失敗するので注意してください。

以上で、AtCoder向けのpython環境の構築は完了です。
提出までのワークフロー
さて、ここまで紹介してきた環境を使用して、実際にどのようにAtCoderを解いていくのか、その実際の運用を説明していきます。
Dev Containerの起動
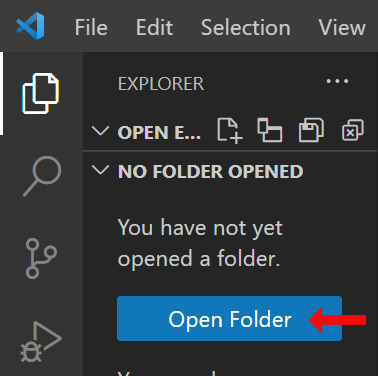
まず、Visual Studio Codeを開きます。そして、左側のサイドバーからOpenFolderで開発環境のルートを開きます。

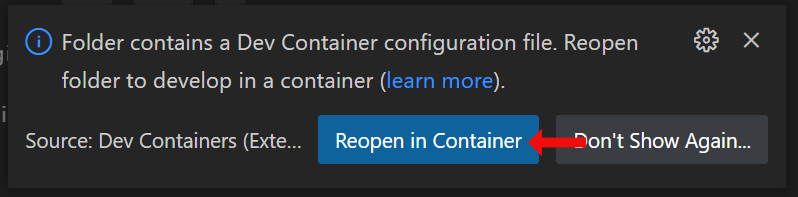
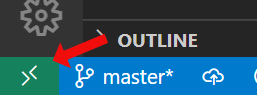
すると、右下にReopen in Containerというボタンが出てくるので、これをクリックします。もし誤ってボタンを消してしまった場合は、左下の緑のボタンからでも同じ操作ができます。


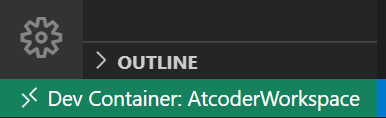
Dev Containerの起動に成功すると、左下の緑のボタンにDev Containerと表示されます。

online-judge-toolsの使い方
online-judge-toolsの使い方は、以下の通りです。わたしがよく使用するコマンドだけを抜粋しました。
AtCoderへのログイン
oj login https://atcoder.jp/
各問題のサンプルデータのダウンロード
oj d https://atcoder.jp/contests/abc256/tasks/abc256_a
テストの実行
oj t -c "python3 abc256a.py" -d test
コードの提出
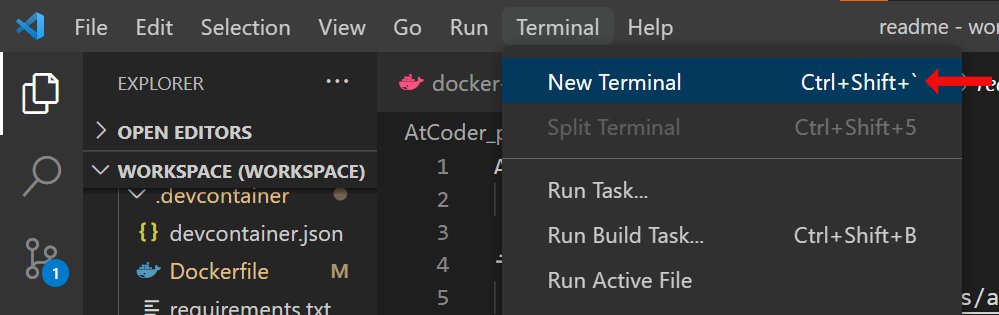
oj s https://atcoder.jp/contests/abc256/tasks/abc256_a abc256a.py 順番に使い方を説明していきます。まず、Visual Studio Code内でターミナルを起動するため、メニューのTerminal > New Terminalをクリックします。

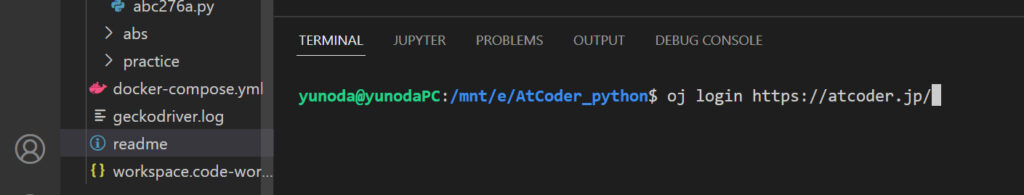
このように、エディターの下部にターミナルが出現するので、そこにコマンドを打ち込んでいきます。

はじめは、作業ディレクトリの作成とディレクトリの移動です。以下のコマンドを実行します。
mkdir works/abc/abc256/abc256a //ここでは例としてAtcoderBeginnersContest256回のA問題を解く場合を想定しフォルダを作ります
cd works/abc/abc256/abc256a //カレントディレクトリをworks/abc/abc256/abc256aに移動させる次は、online-judge-toolsを使ってサンプルデータをダウンロードしてきます。前述のコマンド集から、
oj d https://atcoder.jp/contests/abc256/tasks/abc256_aを使用します。ojはonline-judge-toolsのグローバルコマンドで、オプションのdでデータをダウンロードを指示します。このコマンドを使用すると、カレントディレクトリにtestというフォルダが作成され、そのなかにサンプルデータが格納されます。
次に実際にコードを記述していくファイルを作成します。カレントディレクトは移動せずに、問題のタイトルを冠したpythonファイルを作成します。
touch abc256a.py問題の解き方等はここでは紹介しませんが、回答が出来上がったと仮定します。次は、そのできあがったスクリプトをテストします。テストするには、以下のコードを打ちます。
oj t -c "python3 abc256a.py" -d testすると、ターミナルに実行結果が出力されるので、それらがACになっているかを確認してください。もしWAやREになっているとスクリプトに間違いがあるので、修正してください。(ここらは普通にAtCoderを解く場合と同じです)
さて、十分にテストしてスクリプトを提出する段階になったら、以下のコマンドを打って提出します。なお、提出の実行にはログインが必要です。
oj login https://atcoder.jp/ //AtCoderにログイン
oj s https://atcoder.jp/contests/abc256/tasks/abc256_a abc256a.py //abc256aの問題ページにabc256a.pyを提出提出までの一連の流れは以上になります。
ディレクトリ構成の全容
一連のワークフローを説明してきましたが、ディレクトリ構成についての全容がわかりにくいので、改めて説明します。もしABC以外のコンテスト(例えば初心者向けのAtCoder Beginners Selection)に参加する場合は、works以下にabsといったフォルダを作り、同じように答案用ファイルとサンプルを配置していきます。
AtCoder_python // ルートディレクトリ
├─.devcontainer // Dev Containers用のファイル格納場所
│
├─works // 作ったスクリプトの保存場所
│ └─abc // コンテストの種類
│ └─abc256 // 参加するコンテストのタイトル
│ └─abc256a // 回答する問題のタイトル
│ ├─test // online-judge-toolsがダウンロードしてくるサンプルデータ
│ │ ├─sample-1.in
│ │ └─sample-1.out
│ │
│ └─abc276a.py // 回答用のスクリプト
│
├─docker-compose.yml
└─etc...見本リポジトリ
ここで説明した環境は以下のリポジトリからご覧いただけます。ぜひ参考にしてください。また、環境を流用しても構いません。
まとめ
プログラミング初心者が躓きやすい環境構築ですが、意外にネットの参考記事は多くなく、この記事が誰かの役に立てば幸いです。競プロで強強エンジニアを目指しましょう!

