2/19に開催されたUnity 道場Houdiniスペシャルに参加したので、ちょっと自分でもHoudiniを動かしてみようと思います。
Houdiniはちょっと敷居が高いなと思っていたのですが、実際敷居は高い気がします。
自分はライセンス認証から、思い切りつまずきました…..。
とりあえず、講演内容だけでも、実際に手を動かしてなぞってみようと思います。
Contents
ピッグヘッドを生成
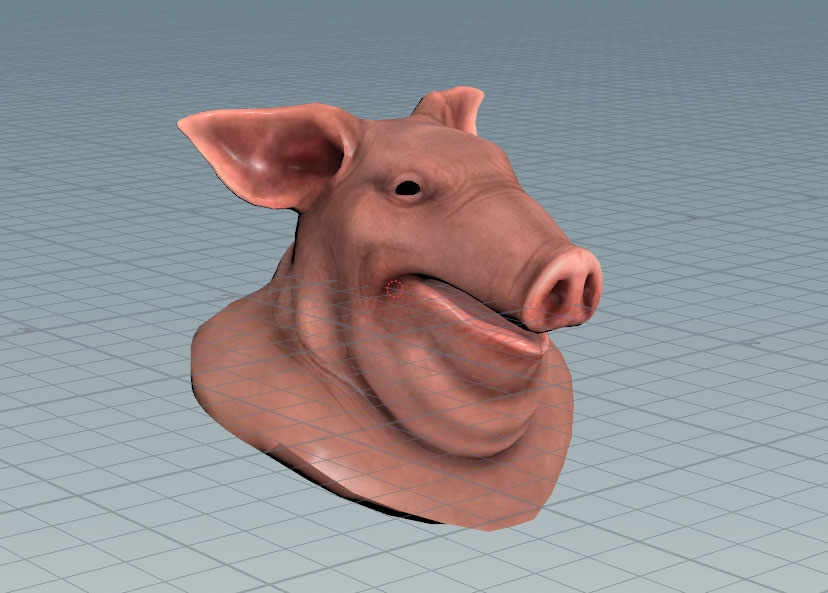
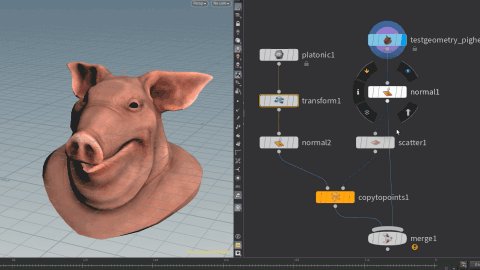
Houdiniではピッグヘッドと呼ばれるプリミティブが用意されています。
Blenderでいうところのスザンヌのようなものです。
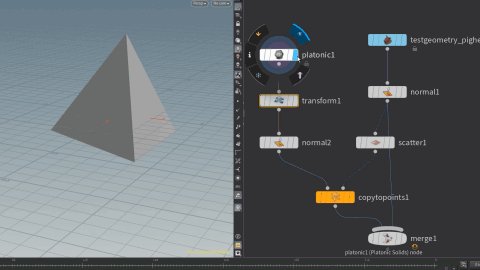
とりあえず、このテストジオメトリーを呼び出してみます。
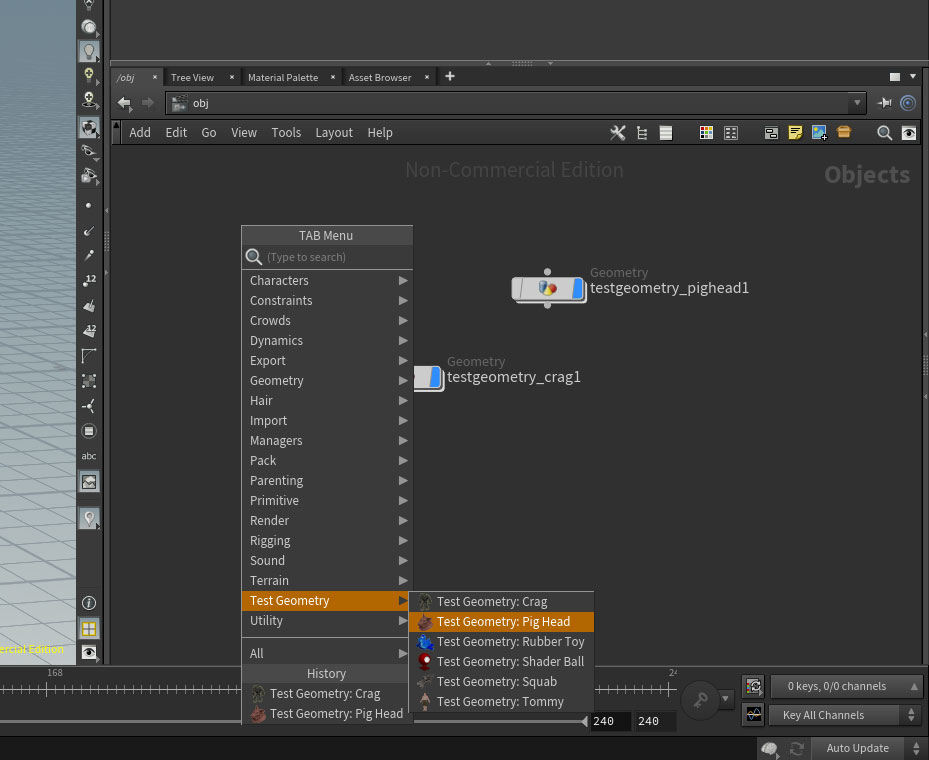
ジオメトリーに限らず、ノードを追加するには、右下のドックで右クリックで操作します。

Test GeometryからPig Headを選択すると、ピッグヘッドが3Dビューに生成されます。

Scatterでパーティクルヘアー的な何か
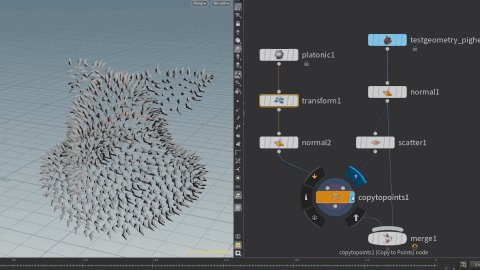
講演の中では、ポリゴンの表面に無数の点をセットし、そこに別のプリミティブを生成する、というデモンストレーションをしていました。
Blenderでいうところのパーティクルヘアーみたいなものです。(Blenderで例えてすいません….)
まずは、先ほどのピッグヘッドに点群をセットします。
点群をセットするには、Scatterというノードを使います。
ノードを追加するには、ジオメトリー(ここではピッグヘッド)のノードをダブルクリックし、ノードのネットワークを一階層潜る必要があります。
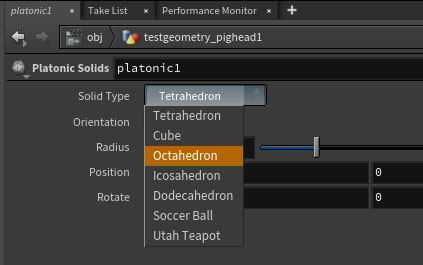
パーティクルに生成するオブジェクトはなんでもいいのですが、講演にそって、platonicノードを使用します。右クリックからplatonicノードを追加します。
platonicの形状は、プロパティのSolid Typeから変更できます。今回はOctahedronで。

追加したノードの影響を可視化するには、ノードの右端をクリックします。
これは、たぶん初心者が一番最初におぼえなければいけないことです。
各ノードの結果は、このトグルで切り替えないとビューに可視化されません。 ノードを繋いだのに変化しない!!って場合は、これが原因かもしれません。

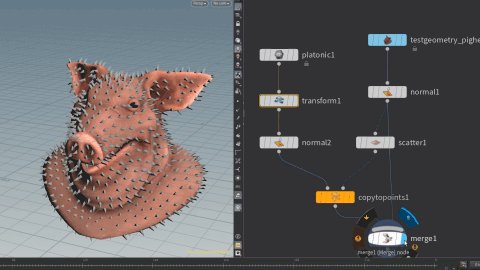
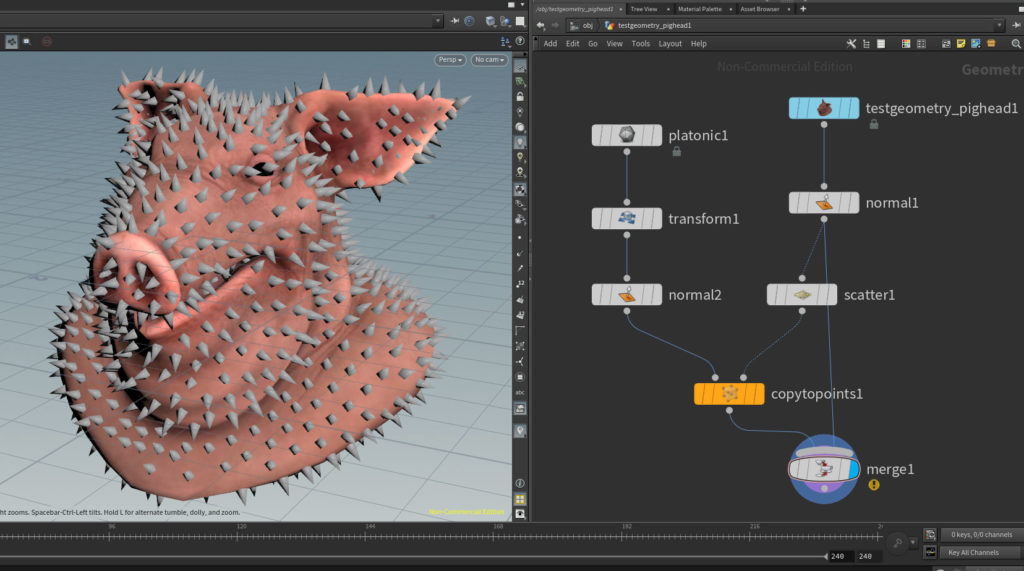
で、いろいろノードを繋いでいった結果、実演と同じ棘だらけのピッグヘッドを作成できました。
こんな簡単なデモでも、学ぶところは多く、
- Normalノードが無いとライティングがおかしくなる
- 同時に複数のジオメトリを表示するにはMergeノードを使う
- Scatterノードでポイント散布できる
という具合です。

Unityとの連携
セッションの前半ではUnityとの連携を実演していましたが、HoudiniをUnityに取り込むには、Houdini Apprentice版ではできません。
いざやってみよう、と思い立った矢先、できないことを知りました(残念)
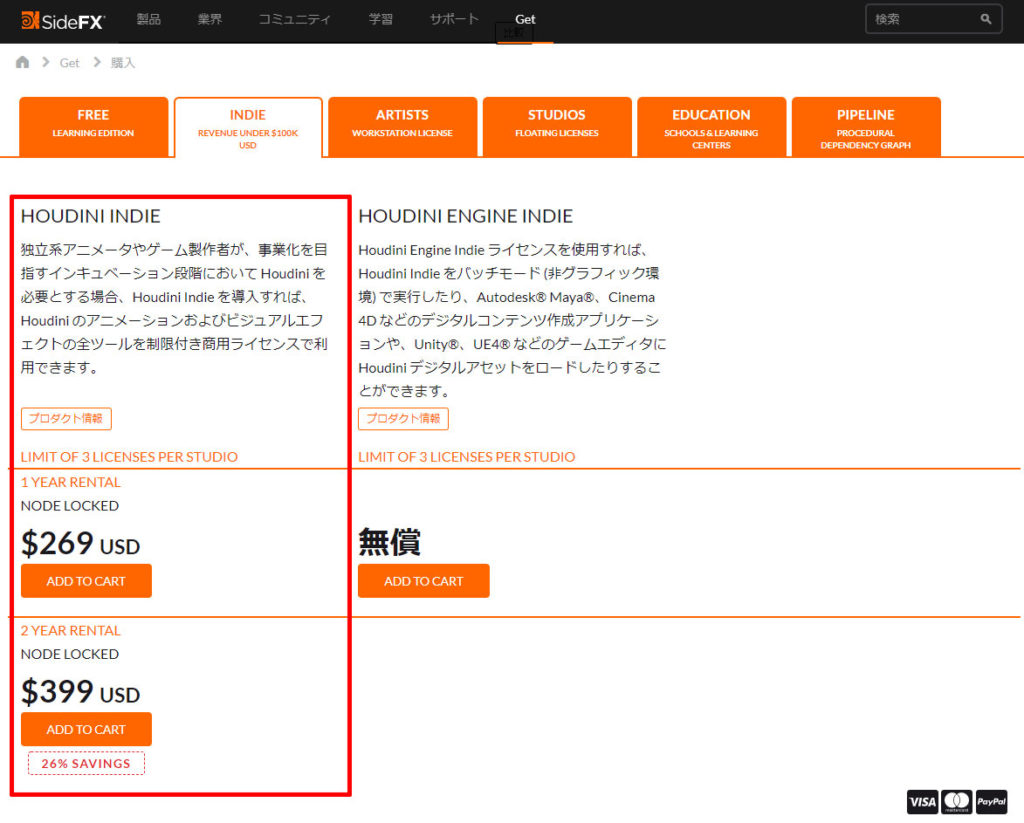
Houdini公式HPには、Houdini Engine Indieという無償ライセンスがありますが、Unityとの連携にはHoudini Indieが必要なので、気を付けてください。
Houdini Indie以上で作成したHDA(Houdini Degital Asset)しか、Unityでは認識してくれないようです。
Houdini Indieライセンスは年269ドルなので、払えなくもないのですが、今回はまた別の機会に挑戦してみることにします。