もっともよく見かけるシェーダー芸の一つであるUVスクロールですが、Unityの標準マテリアルにその機能は搭載されてません。アニメーションとしてキーを打つ方法もないこともないのですが、使い勝手からしてもシェーダーを書くほうが安上がりです。
今回は、UnityでUVスクロールするシェーダーの作り方についてご紹介します。

Contents
UVを元にテクスチャを表示する
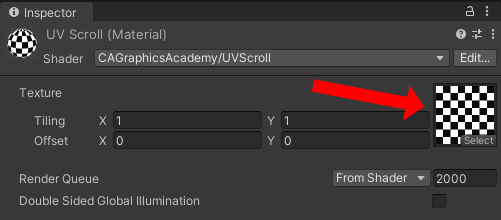
UVを元にテクスチャを表示するので、まずはインスペクターからテクスチャを設定できるようにしましょう。インスペクターにテクスチャのフィールドを表示するには、Propertiesブロックに以下のコードを追加します。
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}こうすることで、良く見慣れたフィールドがマテリアルに表示されるようになります。

次に、このテクスチャをメッシュに張り付けるコード部分です。重要な箇所は、TRANSFORM_TEXというメソッド部分で、このメソッドによってマテリアルにセットされたタイリング値やオフセット値を取得し、uvに反映することができます。このようにして変換されたuvを元に、tex2Dメソッドによってテクスチャの色がマッピングされます。
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex); //中身をばらすと、o.uv = v.uv.xy * _MainTex_ST.xy + _MainTex_ST.zw
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv); //頂点シェーダーで作られたuvを元にテクスチャの色を表示
return col;
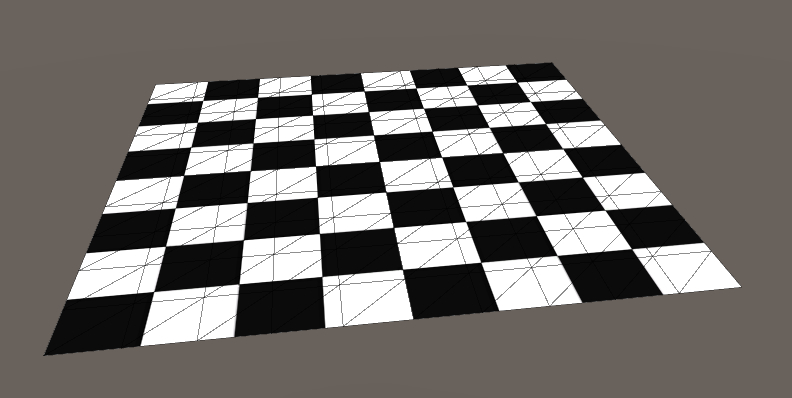
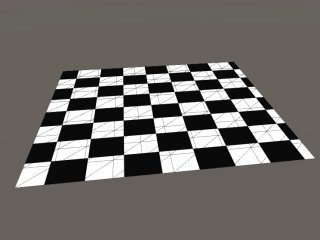
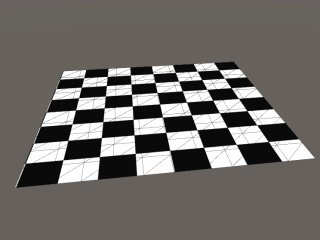
}最終的に、このようにテクスチャがべた張りされていれば成功です。

UVをスクロールさせる
では、本題のUVスクロールを実装していきます。UVスクロールのやり方はそれほど難しくなく、UV座標に適当な数字をオフセットとして加算してあげるだけです。
float2 offset = float2(_Time.x, 0); //_Timeからオフセットを作る。スクロールの方向を変える場合はyに代入
//o.uv = TRANSFORM_TEX(v.uv, _MainTex);
o.uv = TRANSFORM_TEX(v.uv + offset, _MainTex); //uvにオフセットを加算する
シェーダー全体
シェーダーの全体については、以下の通りです。
Shader "CAGraphicsAcademy/UVScroll"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
float2 offset = float2(_Time.x, 0);
o.uv = TRANSFORM_TEX(v.uv + offset, _MainTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
return col;
}
ENDCG
}
}
}まとめ
UVスクロールは非常に簡単につくれる上に、画面に動きを加えてくれるので、覚えておいて損はありません。今回作ったシェーダーはライティングやフォグといったものを考慮していないので、PBRなマテリアルにUVスクロールを使いたい場合は、Standardシェーダーを改造してみてください。

