Unityでステージを作るなら、ぜひTerrain(テレイン)を使ってみましょう。Terrainは、地形作成に特化したモデリング機能です。ペイント感覚で山を作ったり、大量の樹木や雑草を生やすことができます。
また、植生は非常にパフォーマンスが重くなりがちな部分です。その点、オブジェクトを一つ一つ配置していくよりも、Terrainは非常にパフォーマンスがよい機能となっています。
今回は、そんなTerrainの使い方を詳しく紹介していこうと思います。
※LTSの最新バージョン(2020.3.8f1)を使用しています。バージョンによって、若干表示が異なる場合があるので注意してください。
Contents
Terrain(テレイン)とは
Terrain(テレイン)は、Unityエディター上で地形を作成できるモデリング機能です。標高を調整したり、草木の配置したり、自然植生をデザインすることができます。
また、ブッシュや樹木といった大量のオブジェクトを配置しても、描画パフォーマンスが最適化されるため、普通にオブジェクトを置くよりも軽量にステージを作ることができます。

Terrainを生成する
まずは地面となるTerrainオブジェクトを作成します。
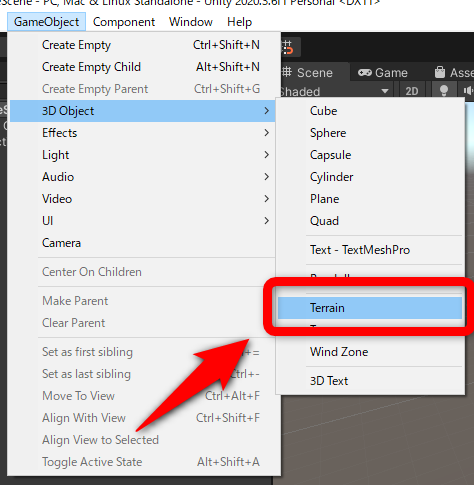
メニューからGameObject > 3D Object > Terrainを選択します。

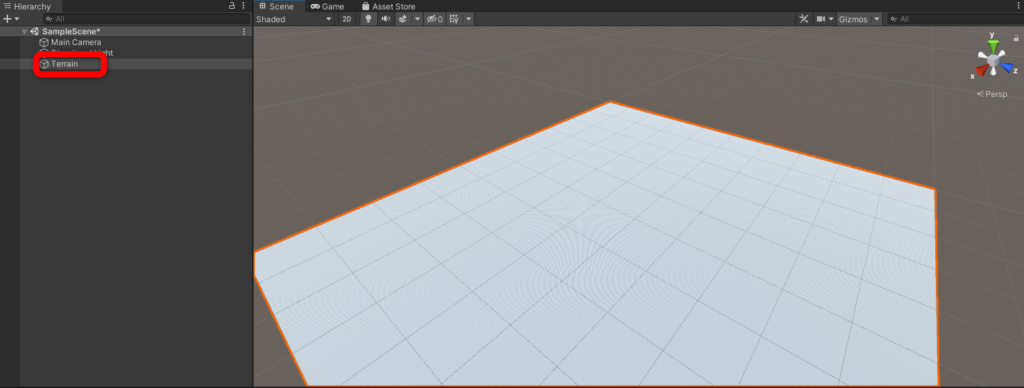
すると、地面の元となる平面のオブジェクトが作成され、ヒエラルキーにTerrainが追加されます。

Terrainの基本的な使い方
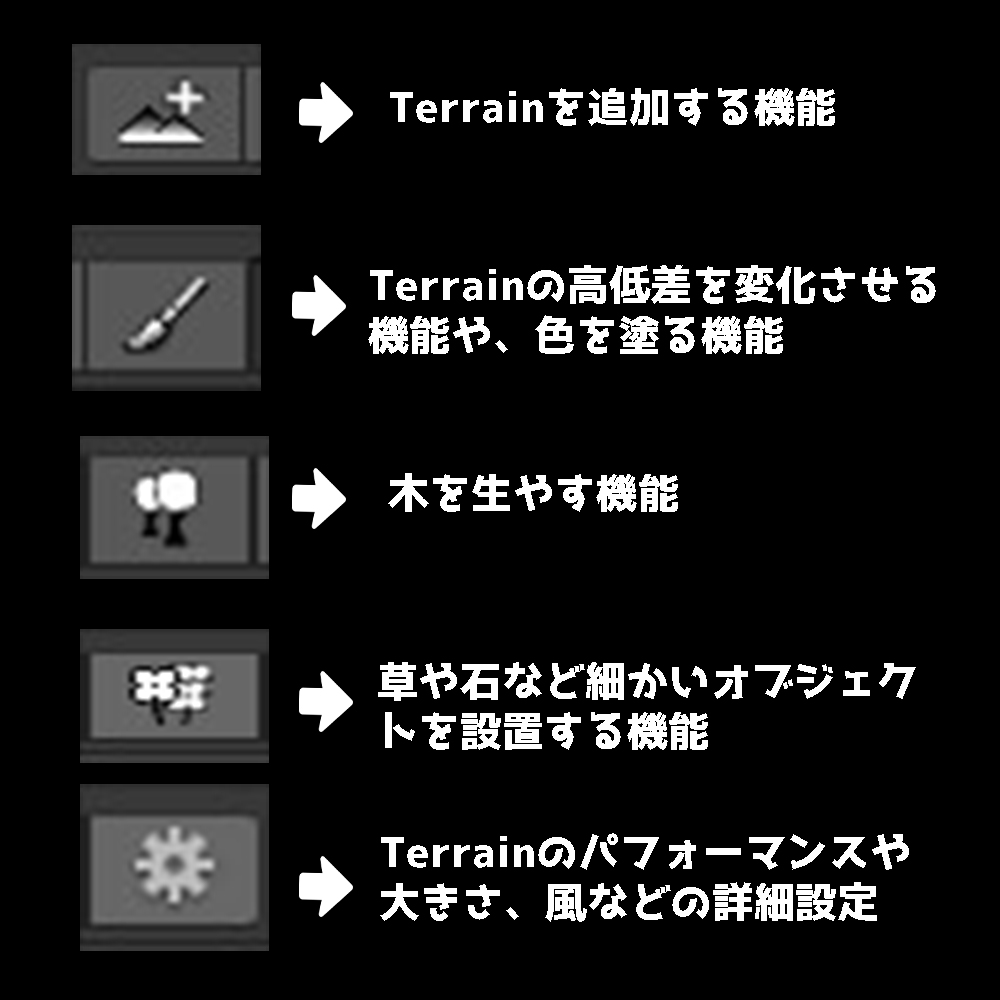
Terrainの基本機能は、大きく分けて5つです。
- Terrainを拡張する
- 標高を調整する、色を塗る
- 樹木を植える
- 草や石を配置する
- Terrainのセッティング(解像度やLODの管理)


標高を調整する
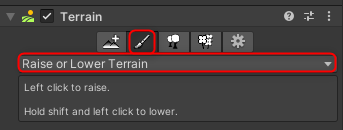
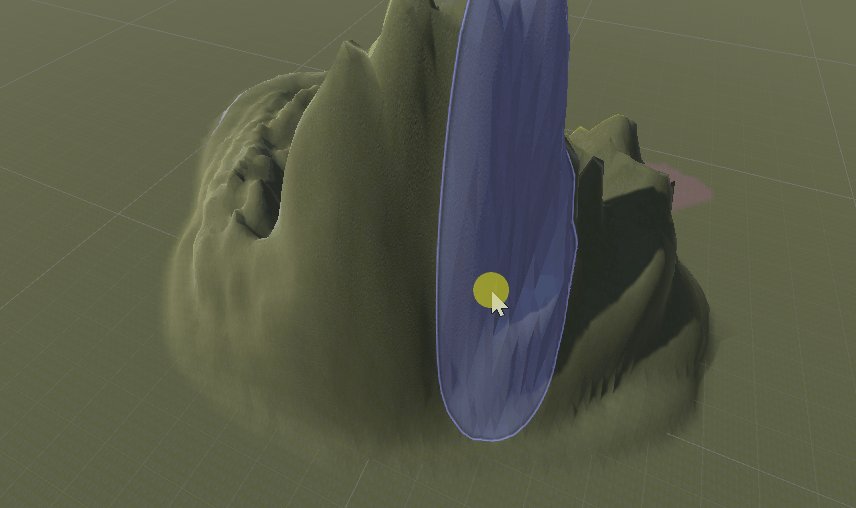
Terrainコンポーネントから筆のアイコンをクリックし、Paint Terrain > Raise or Lower Terrainを選択します。

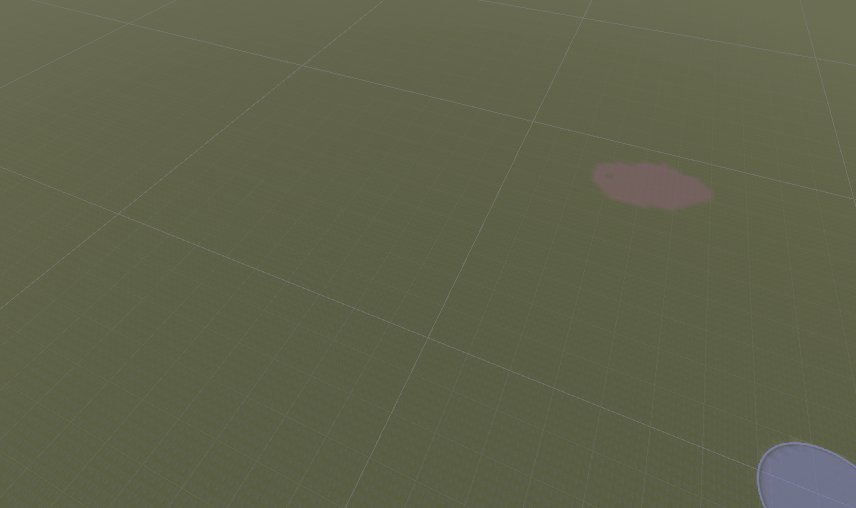
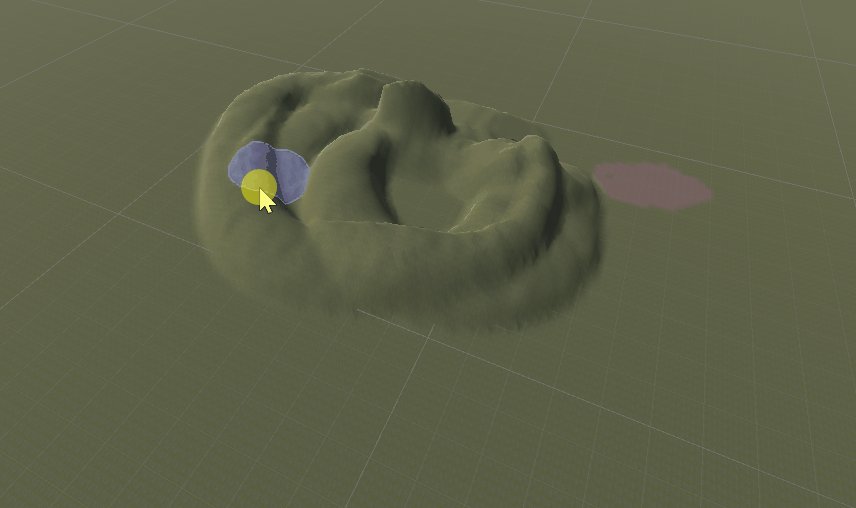
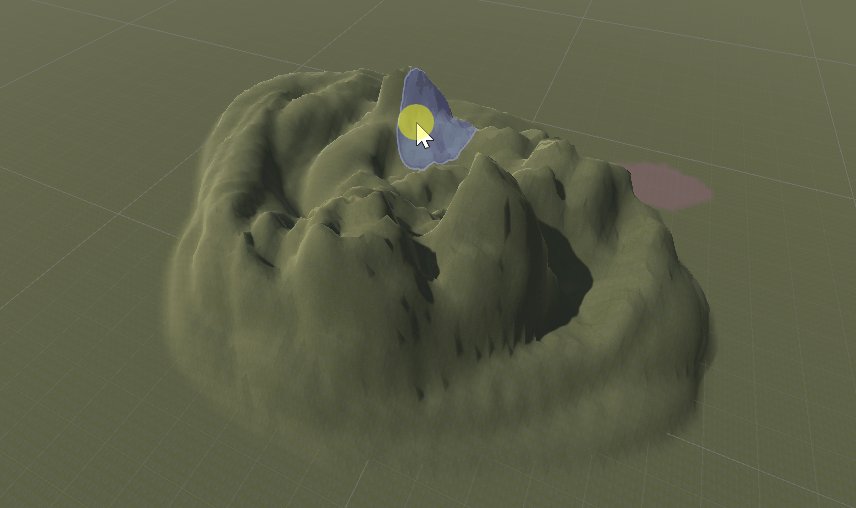
この状態で、地面をドラッグしてなぞると、標高を高くすることができます。逆にシフトを押しながらドラッグすると、標高を低くすることができます。

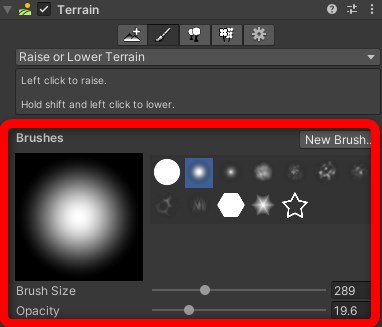
ブラシの形は、Brushesから変更することができます。BrushSizeではブラシのサイズ、Opacityでは1ストロークで標高が増減する量を調整できます。

地面に色を塗る
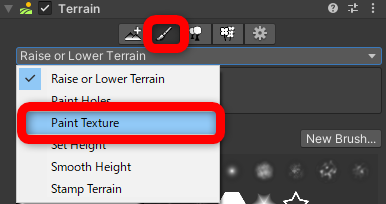
地面を塗るにはTexture(テクスチャ)が必要です。Terrainコンポーネントから筆のアイコン > Paint Textureを選択します。

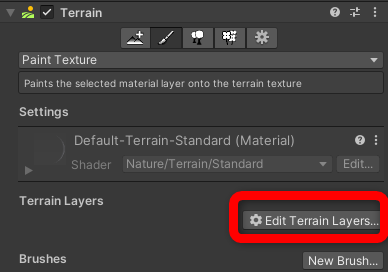
次に、Edit Terrain Layers > Create Layersを選択し、用意したテクスチャを追加します。

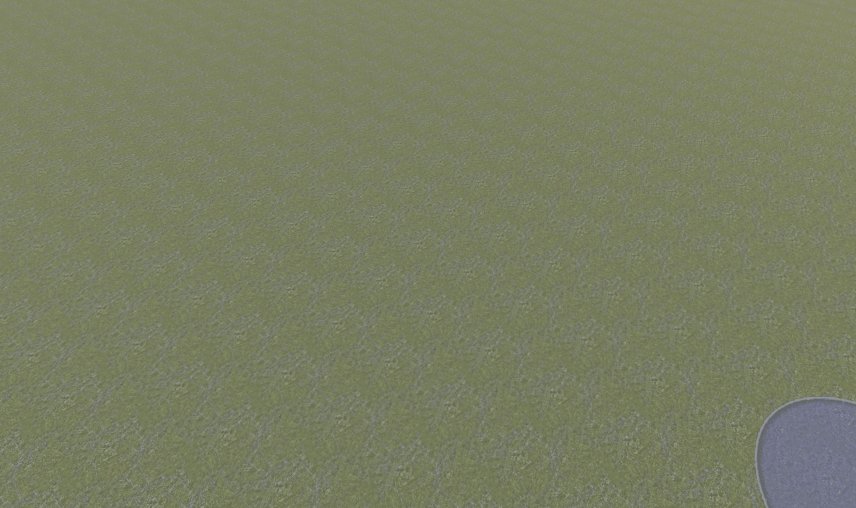
一番最初のテクスチャはTerrain全体に反映されます。

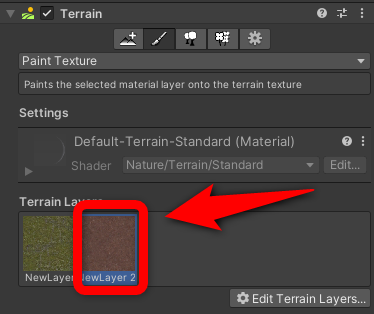
それでは、二枚目のテクスチャを追加して、この上に別の色を塗っていこうと思います。もう一度同じ手順で二枚目のテクスチャを追加してください。追加できたら、二番目に追加したLayerを選択します。

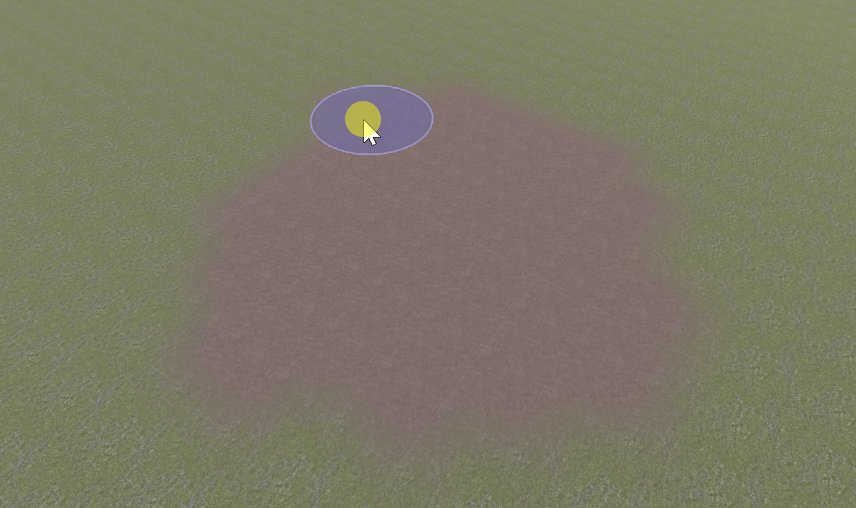
そして、この状態で地面をドラッグすると、二枚目のテクスチャを塗る事ができます。「塗る」といいましたが、正確には乗算してるにすぎません。色の分だけテクスチャを追加する必要があるので、細かく塗り分けるといった用途には向いていません。

Terrain Layerの設定項目
追加したTerrain layerの下にある設定項目では、Terrainの見栄えなどを調整できます。
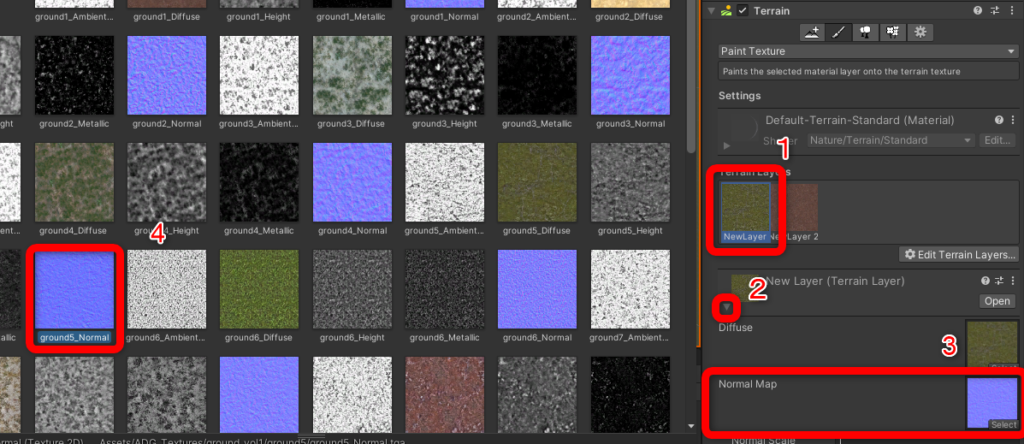
NormalMap
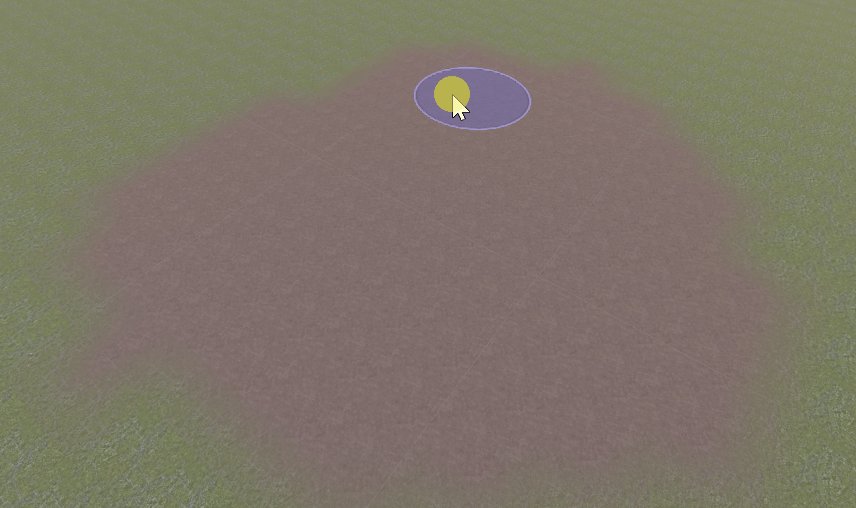
ノーマルマップを使うと、地面の細かい凸凹感を表現できます。ノーマルマップは、ベクトル情報を保存したテクスチャなので、独特の色合いをしています。

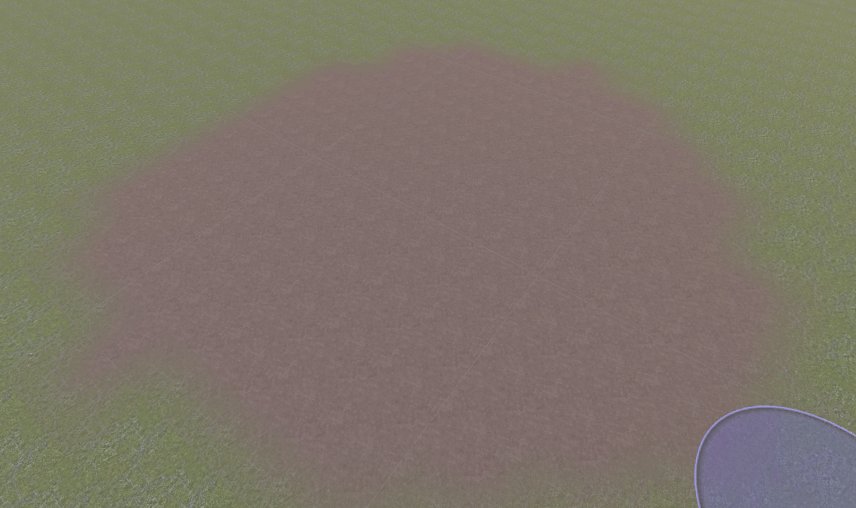
ノーマルマップを設定することで、細かくでこぼこした質感がある地面になりました。質感を大幅に向上させる機能なので、基本的には設定することをおすすめします。なお、ノーマルマップはリアルタイムライトがシーンに存在していないとその効果を発揮できません。ライトには注意してください。

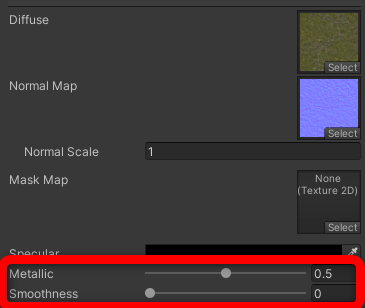
MetallicとSmoothness
Metallicは表面がどれだけ「金属的か」を表し、Smoothnessは表面の「滑らかさ」を表現します。

Tilling SettingsのSize
SizeはTerrainに貼られているテクスチャのタイリングサイズを変更できます。
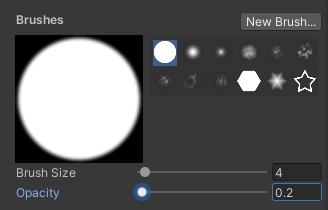
Brushes

Brushesでは、ペイントに使用するブラシを変更できます。Brush Sizeはブラシの範囲の大きさを調整でき、Opacityはブラシの濃さを調整できるので、値を小さくすれば色を薄く細かく塗る事ができます。
木を植える
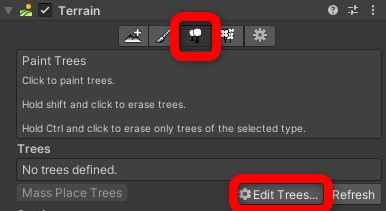
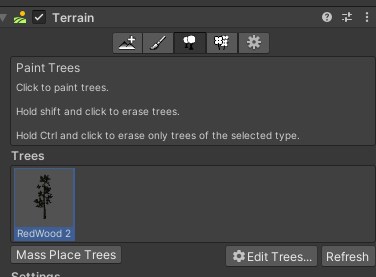
木を植えるには、インスペクターから木のアイコンを選択し、 Edit Trees > Add Treeをクリックしてください。

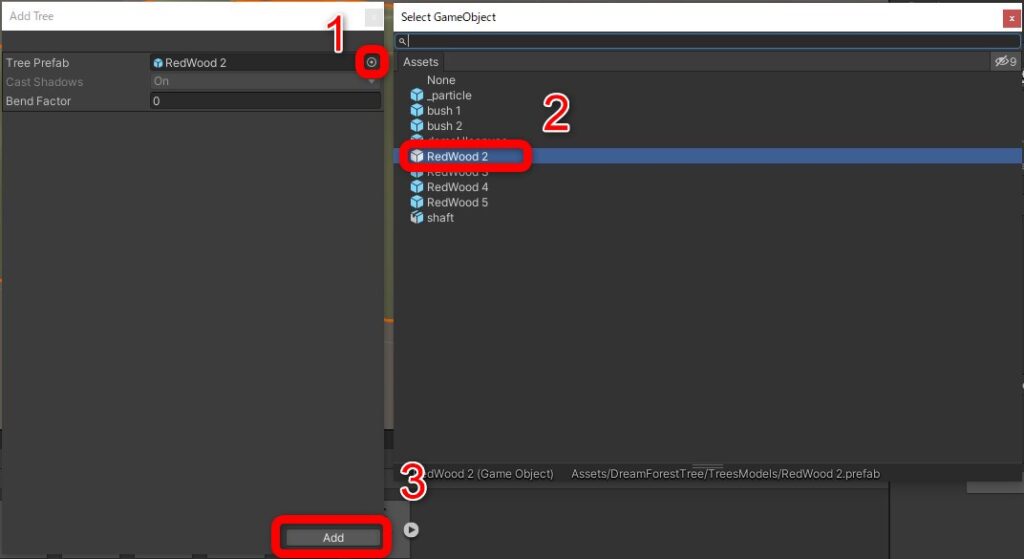
新しくウィンドウが開かれるので、TreePrefabに配置したいオブジェクトをセットします。

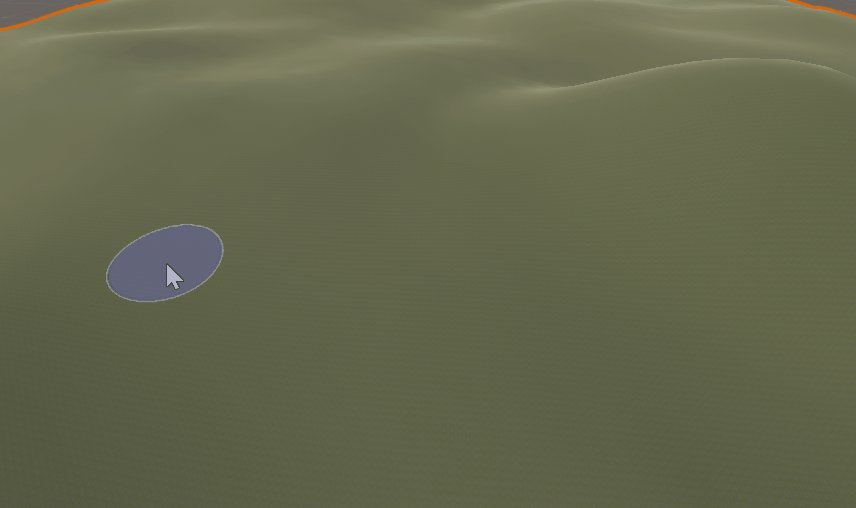
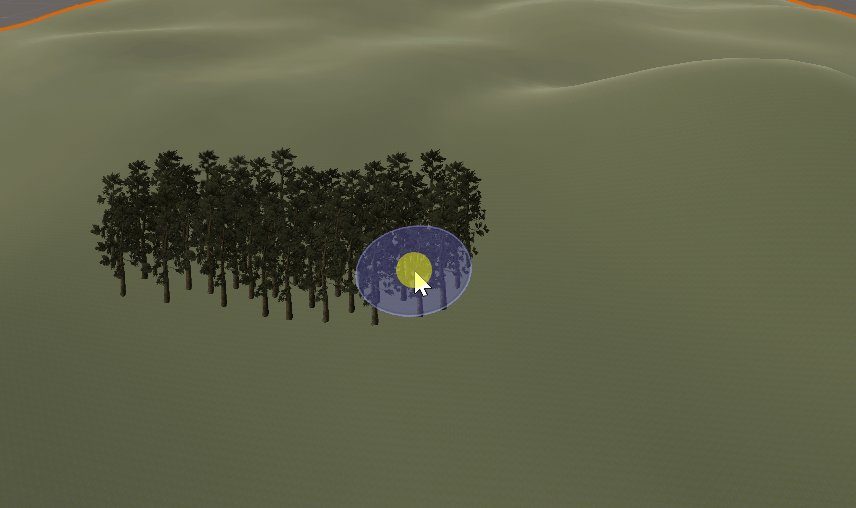
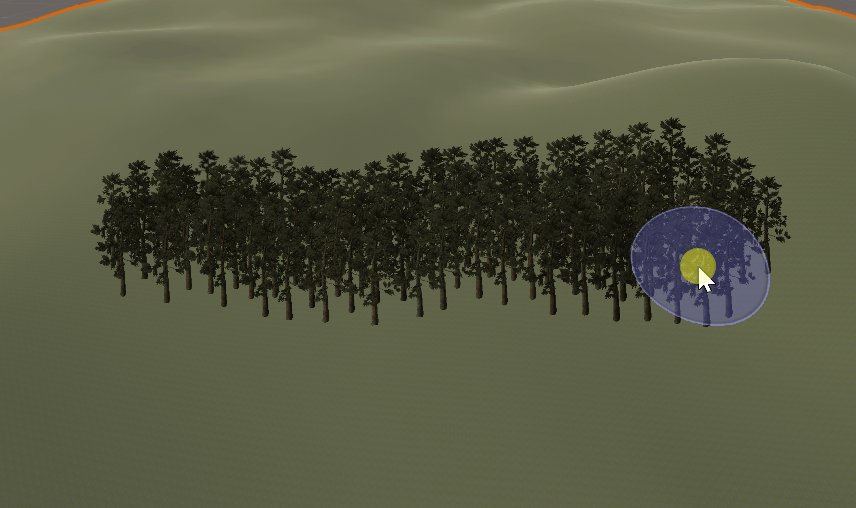
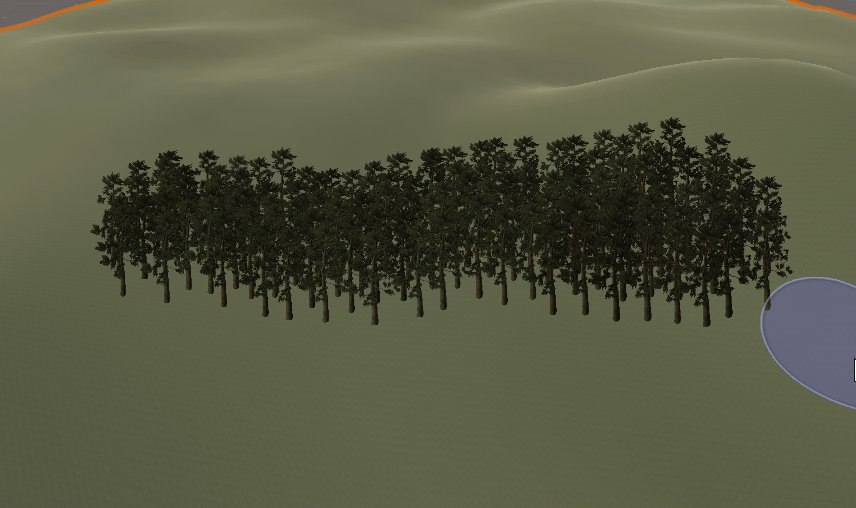
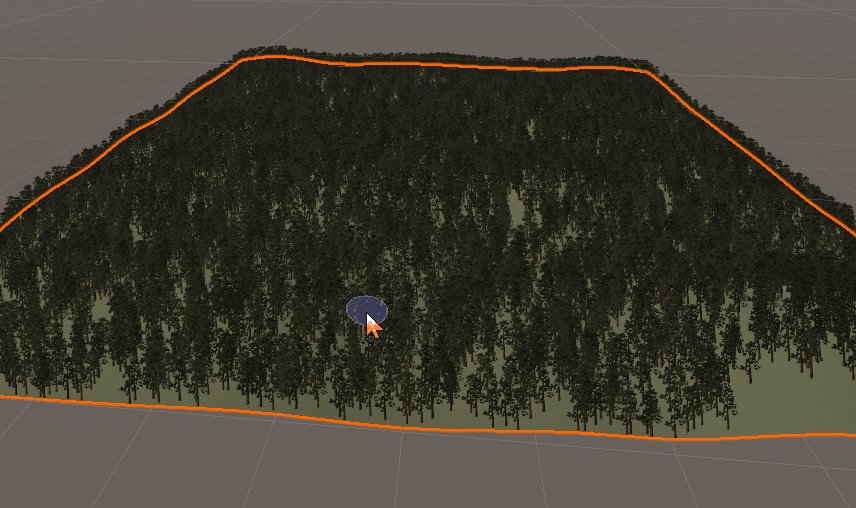
これで、Treesにオブジェクトが追加されました。後は、地面をドラッグして木を配置します。削除したい場合は左シフトを押しながらドラッグします。


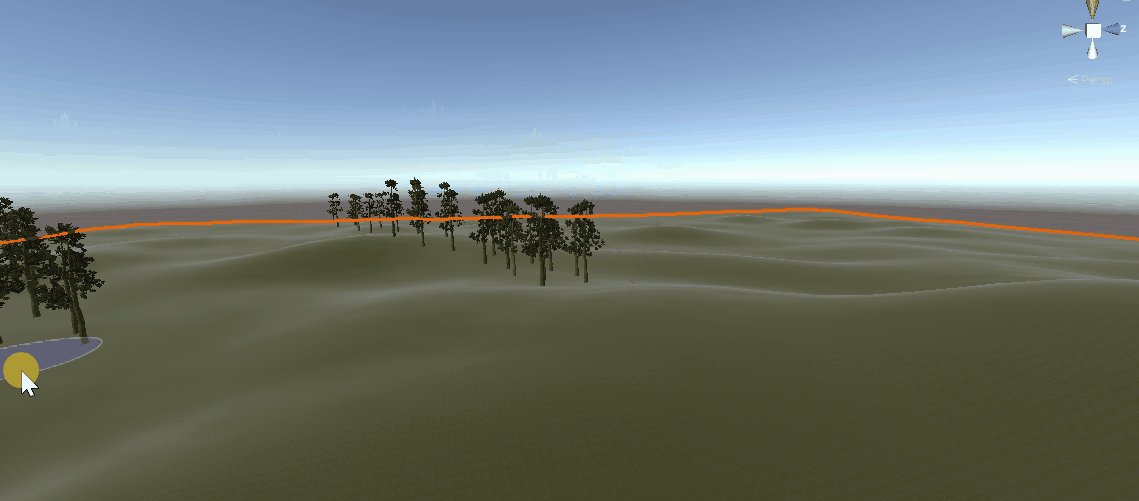
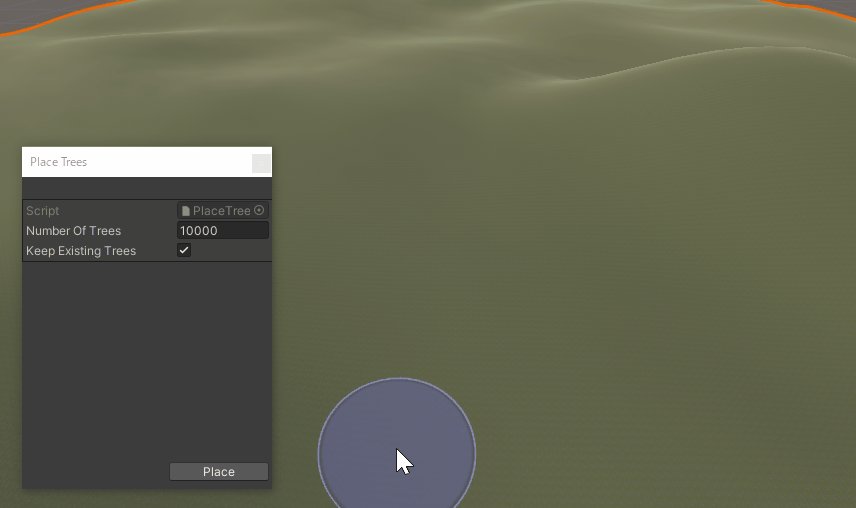
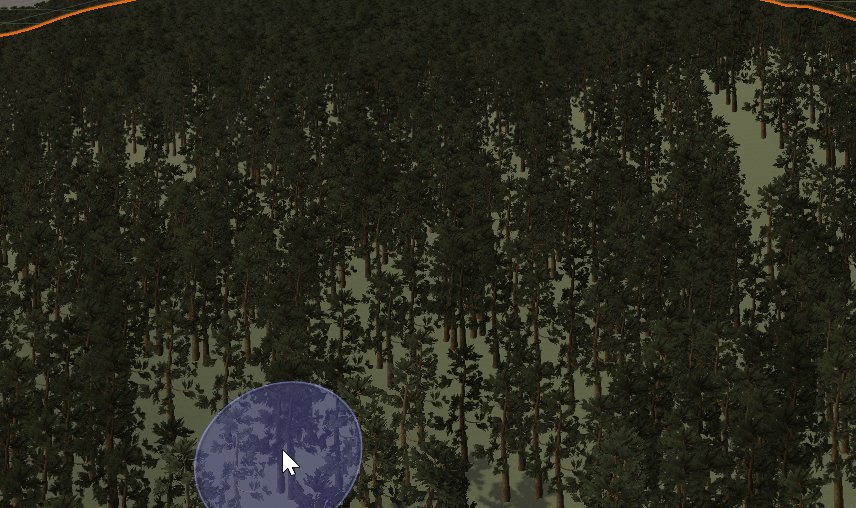
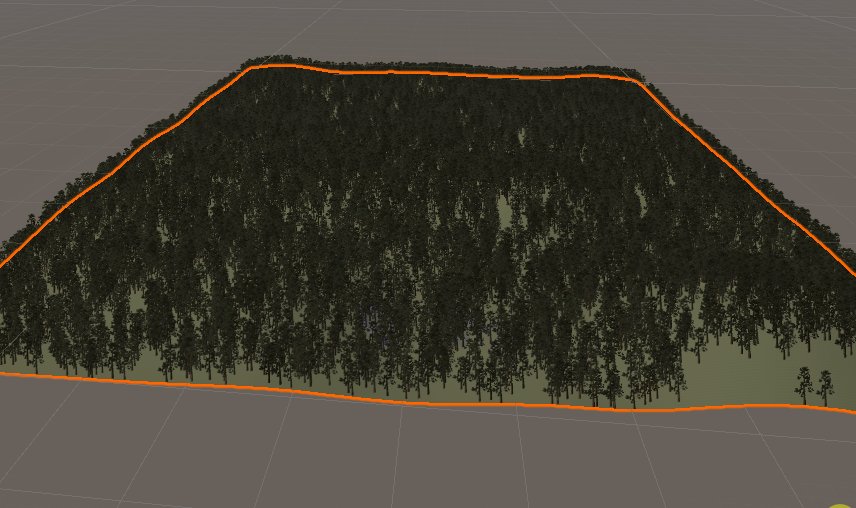
また、自動で全体に配置するMass Place Treesという機能もあります。Mass Place Trees > Placeをクリックすると、Terrainにまんべんなくオブジェクトを配置することができます。


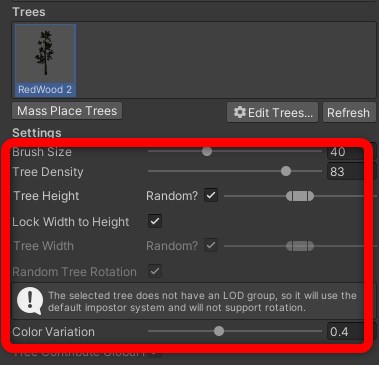
また、設置するオブジェクトに関する設定は以下の通りです。

| Brush Size | ブラシの大きさ |
| Tree Dencity | 配置する木の密度 |
| Tree Height | 木の高さ |
| Lock width to Height | 木の横幅と高さを相関させるか |
| Tree Width | 木の横幅 |
| Color variation | 色をランダムで変化 |
草や石を生やす
草を生やすには、Paint DetailsのGrass Texture機能を使用します。先述した木を生やす機能「Paint Trees」との違いは、設置するオブジェクトが「メッシュデータ」か「画像」かという違いになります。
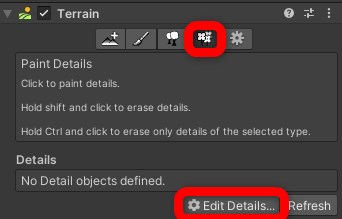
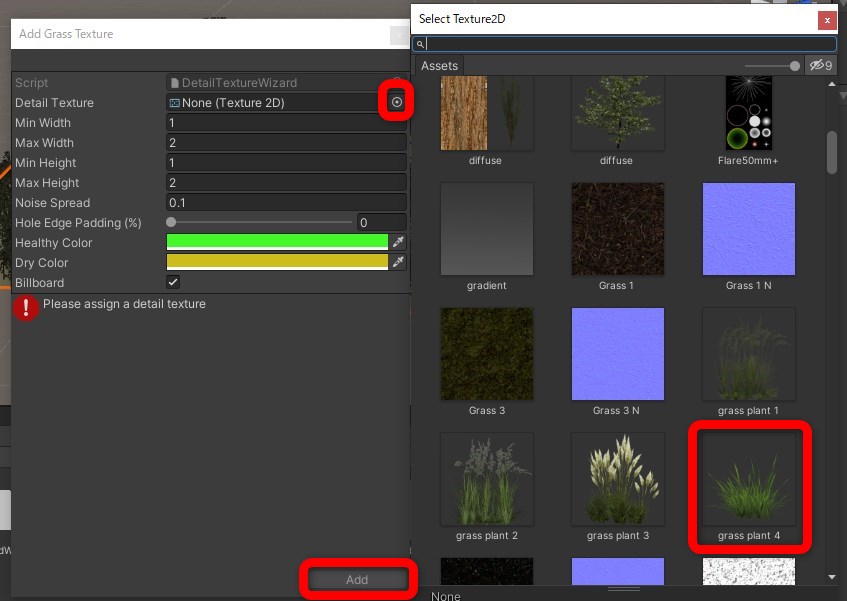
使用するには、草のアイコンを選択 > Edit Details > Add Grass Textureを選択してください。

次に、Detail textureに目的のテクスチャをセットします。

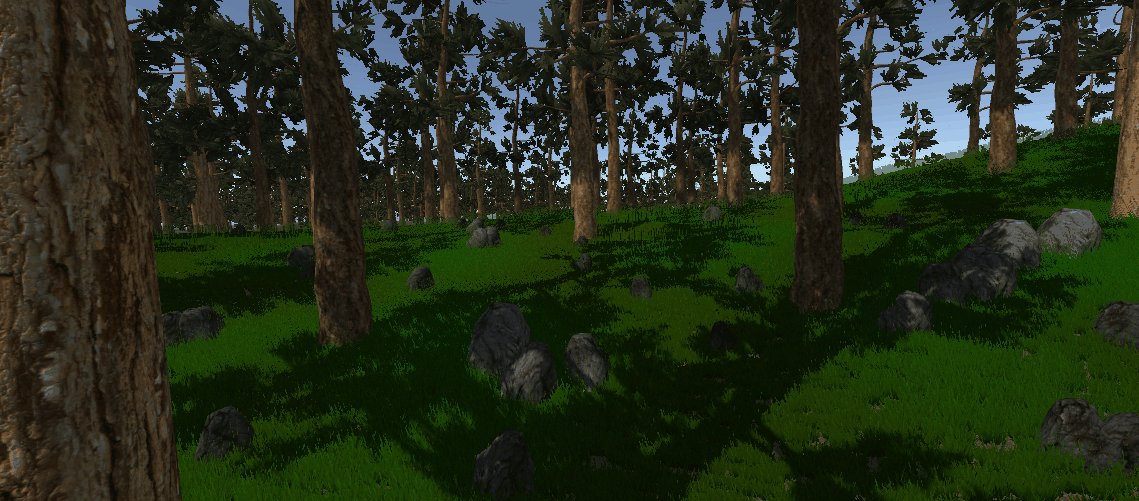
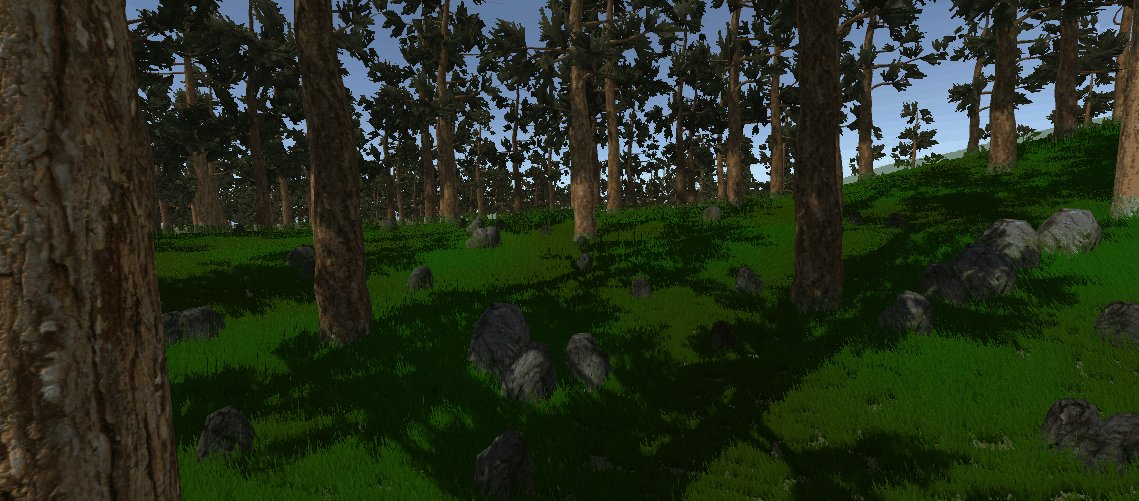
この状態で、地面をドラッグすると草のオブジェクトを追加できます。ほかのモード同様に、シフトを押しながらドラッグすると、オブジェクトを削除できます。


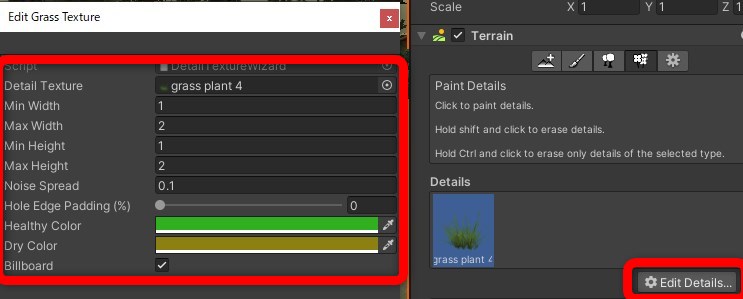
Detailsから草を選択した状態でEditDetails > Editをクリックすることで、詳細な設定を変更できます。大きさを変更するには、WidthやHeightを調整してください。HelthyColor(健康的な色)とDryColor(乾燥した色)では、草のランダムな色感を調整できます。

Terrainを追加する
Terrainが足りなくなった場合は、あとから追加することができます。
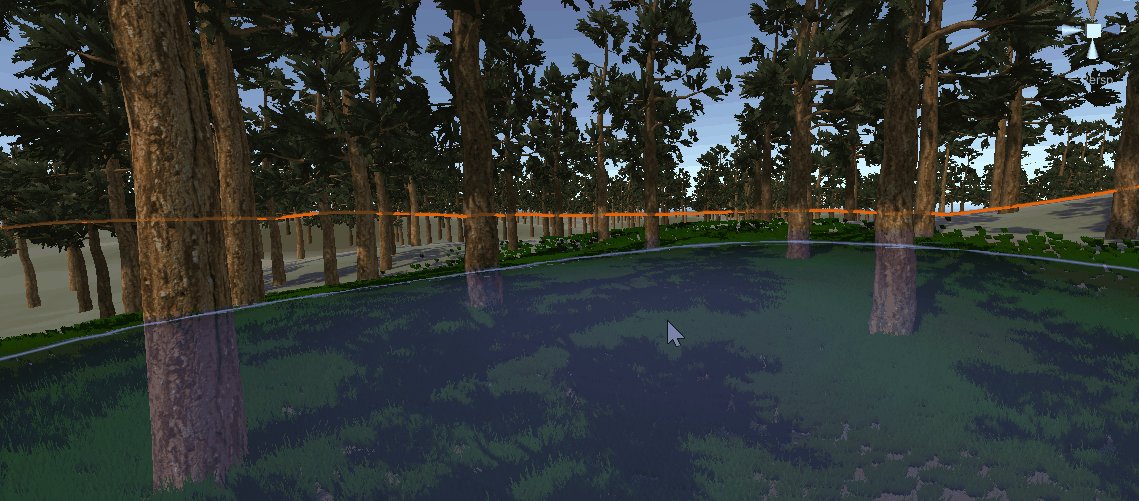
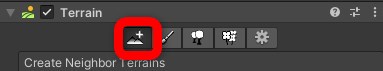
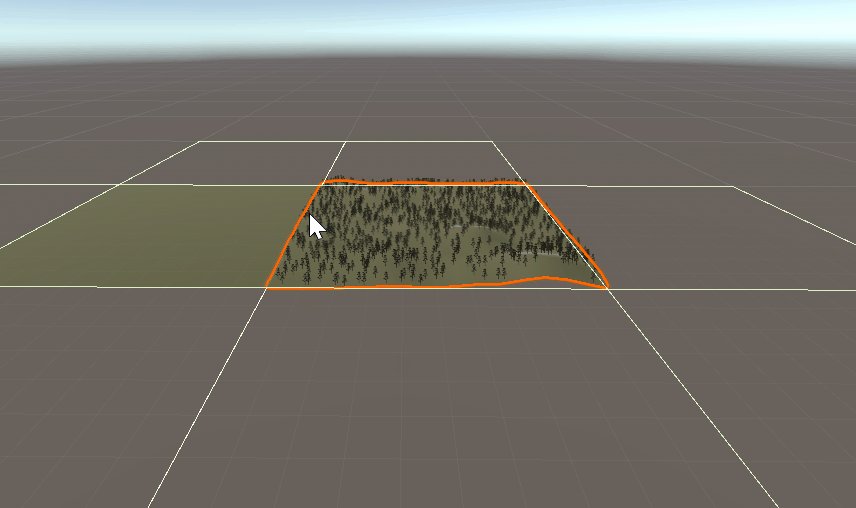
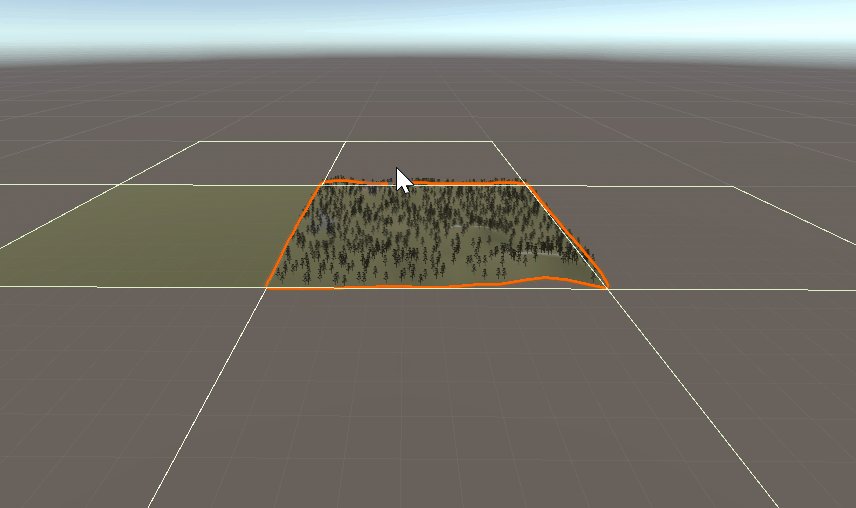
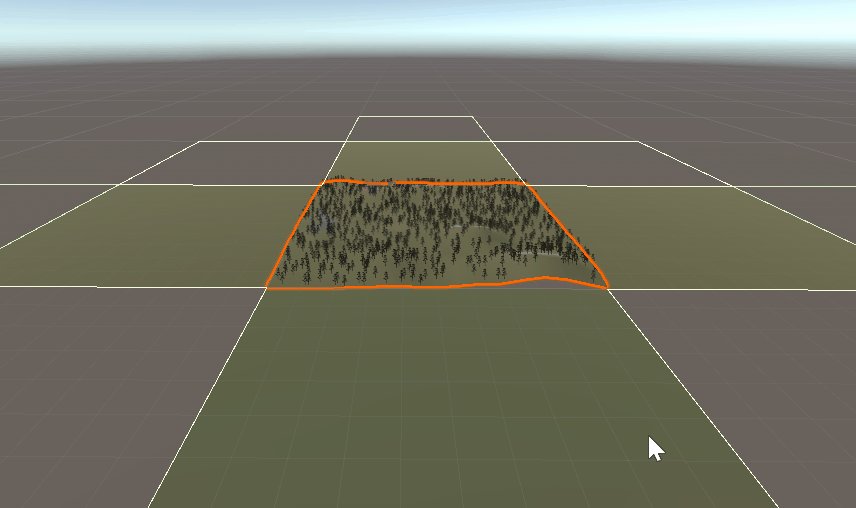
Terrainを追加する場合は、一番左の山アイコン(Create Neighbor Terrains)を選択してください。

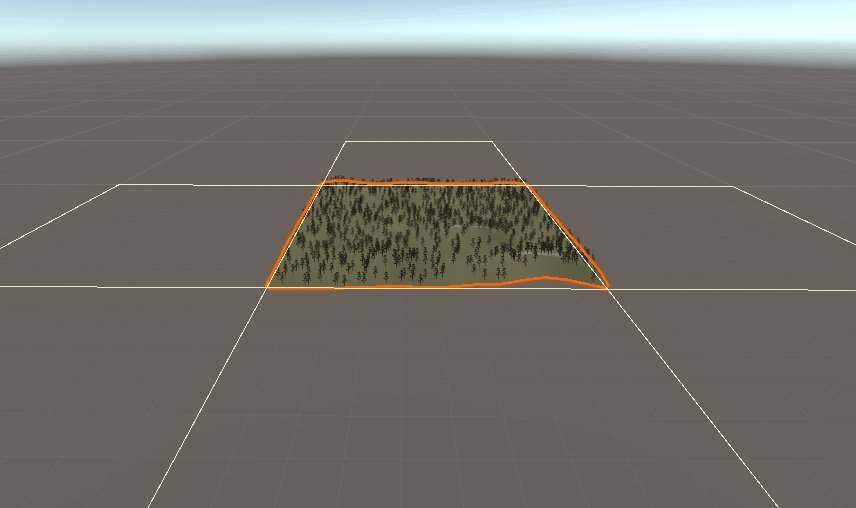
この状態で、ビューポートをクリックすると新たにTerrainを追加できます。

Terrainの注意点
裏面には当たり判定がない
作成したTerrainの裏面には当たり判定がありません。裏面からだとオブジェクトがすり抜けてしまうので注意が必要です。
トンネルは作れない
TerrainはHeight(ハイト)マップを使用しているため、穴を掘ったり、山を貫通させたりする事はできません。どうしてもトンネルと作りたい場合は、この後に紹介するアセットなどを検討してください。
まとめ
Terrainはモデリングに近い作業が必要なため、慣れていないと魅力的なステージを作るのは、少し難しいかもしれません。また、標準機能だけでは多少使いにくいです。より魅力的なステージを作るためには、アセットの力を借りることも検討してみてはいかがでしょうか。
Terrainに関するアセットで、使い勝手の良いものをいくつかご紹介します。
まず一つ目が、Terrainをメッシュ化するツール「Terrain To Mesh」です。ちょっとまれなケースですが、Terrainをメッシュデータとして保存したい、といったケースがたまにあります。そんなときにはこちらのアセットが役立ちます。
二つ目が「Digger」です。こちらは、トンネルを作ることができるプラグインです。より凝った地形を作るには、洞窟や橋といった構造が必要になってくるでしょう。Diggerを使えば、こうしたリアリティのある地形を彫り込むことができるようになります。
いかがでしたでしょうか。Terrainはステージの作成に非常に役立つだけではなく、パフォーマンスにおいても非常に優れています。Terrainを使いこなして、ぜひ魅力的なステージを作ってみてください。

